Tema Apparel - Opciones del Tema
En esta sección explicamos en detalle todas las opciones que encontrarás dentro de cada grupo en Temas > Editor Visual > Editar Configuración, cómo funcionan, qué hacen y cómo sus opciones internas afectan y se reflejan en el front-end de tu tienda, su funcionalidad y atributos visuales.
Configuración General
Deshabilitar funcionalidades de compra
Si se habilita esta opción, todas las funcionalidades de compra de la tienda se desactivarán y ocultarán, como por ejemplo las siguientes:
- los botones
Agregar al Carroen losBloques de productoy en la Página de Producto. - los enlaces de
Comprar ahoraen losBloques de productoy en la Página de Producto. - el
Item del Carroen elHeaderde la tienda.
Deshabilitar precios de productos
Si se habilita esta opción, todos los precios de los productos se ocultarán para que los clientes no puedan verlos.
Habilitar repetir pedido (cuenta de cliente)
Habilita o deshabilita la opción para que los clientes repitan un pedido desde su historial de pedidos.
Proceso de Compra - Configuración General
Las opciones explicadas a continuación solo tendrán efecto si has optado por utilizar el Checkout versión 1 de Jumpseller. Estas configuraciones están disponibles para algunas o todas las siguientes páginas: Carro, Checkout y Revisión del Pedido.
Logo del Carro
Te permite subir un Logo para el Header de las páginas del proceso de compra. Si este no se sube, se mostrará el Nombre de la tienda definido en Configuración > General > Preferencias.
Altura del Logo del Carro
Permite definir la altura para el Logo. Hemos establecido una cantidad máxima de la altura, para mantener una estructura de diseño consistente y evitar un aumento excesivo de la altura del Header.
Habilitar Breadcrumbs del Carro

Si está habilitada, el listado del Breadcrumbs se mostrará en la sección Header de las páginas del proceso de compra, al lado derecho del Logo. Estas son las 4 páginas (o pasos) que los clientes deben seguir para completar un pedido. Si está deshabilitado, el Logo (o el nombre de la tienda) se alineará al centro de la página.
Ocultar selector de país
Si está habilitado, el selector de País se ocultará de la sección Estimar Envíos en la página del Carro y de las secciones de Dirección de Envío y Dirección de Facturación en la página del Checkout.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Header del Carro - Color de fondo
Color de fondo para el Header de las páginas del proceso de compra.
Header del Carro - Color de textos
Color de todos los elementos presentes en el Header de las páginas del proceso de compra.
Header del Carro - Color de textos inactivos del Breadcrumbs
Color para los elementos con estado inactivo presentes en el listado del Breadcrumbs del Header.
Contenido del Carro - Color de fondo
Color de fondo para las páginas del proceso de compra. Sugerimos usar un color claro, cercano al blanco, para que los textos se puedan leer correctamente.
Proceso de Compra - Pagos
Algunos de los métodos de pago disponibles para Jumpseller te permiten agregar una descripción o incluir un texto predefinido. En esta sección, te permitimos agregar más personalización para esos textos o incluso reemplazarlos, como tratamos de explicar con mayor detalle a continuación:
Habilitar texto para métodos de pago automático
Si está habilitado (por defecto), se mostrará un texto personalizado para los métodos de pago de tipo Automático, como es el caso de por ejemplo PayPal, Stripe, Skrill, Webpay, Flow, entre otros.
Este texto personalizado se mostrará en la página Revisión del Pedido de tu tienda y puedes modificarlo en la configuración de Idiomas de tu tienda.
Habilitar texto para métodos de pago manuales
Si está habilitado, se mostrará un texto personalizado para los métodos de pago de tipo Manual, como por ejemplo una Transferencia Bancaria, en las páginas de Checkout y Revisión de Pedido.
Este texto personalizado reemplazará los detalles agregados en Información de pago que hayas definido en la configuración de cada método de pago de este tipo. Puedes personalizar este texto en la configuración de Idiomas de tu tienda.
Nombres de métodos de pago manuales
Aquí debe definir los métodos de pago de tipo Manual que mostrarán el texto personalizado, agregando cada nombre separado con un asterisco (*) antes del nombre del método (a menos que sea el primero), como por ejemplo:
Método de pago 1*Método de pago 2*Método de pago 3
Si dejas este campo vacío y la opción anterior está habilitada, todos los métodos de pago de tipo Manual mostrarán el texto predeterminado definido en el campo Información de pago.
Habilitar texto para métodos de pago externos
Si está habilitado, se mostrará un texto personalizado para los métodos de pago de tipo Externo que se agregan a través de la opción Pasarela de Pago externa en Configuración > Pago > Pagos. Puedes personalizar este texto en la configuración de Idiomas de tu tienda.
Proceso de Compra - Envíos
Hasta ahora, ninguno de los métodos de envío disponibles que puedes agregar a tu tienda Jumpseller viene con un campo donde puedas agregar una descripción para ellos. Por lo tanto, hasta que eso no se implemente, esta sección te permitirá mostrar textos para cada opción de envío, que puedes modificar o cambiar en la sección Idiomas del Panel de Administración de tu tienda.
Habilitar textos en "Estimar envíos"
Si está habilitado (por defecto), todos los textos que agregues en esta sección se mostrarán bajo el nombre de cada método de envío en la tabla Estimar envíos en la página del Carro.
La tabla Estimar envíos y sus opciones se pueden habilitar o deshabilitar yendo a Configuración > Checkout > Preferencias. Esto viene habilitado por defecto para todas las tiendas nuevas.
Visibilidad de los textos de "Estimar envío"
Si está habilitado, todos los textos que se muestran en la tabla Estimar envíos siempre estarán visibles. Si está deshabilitado (por defecto), solo será visible el texto del método de envío seleccionado y el resto estará oculto, hasta que el cliente haga clic en otra opción de envío, que hará visible su propio texto.
Habilitar textos en "Checkout"
Si está habilitado (por defecto), todos los textos que agregues en esta sección se mostrarán en la lista de Opciones de Envío en la página de Checkout.
Visibilidad de los textos en el "Checkout"
Si está habilitado (por defecto), todos los textos que se muestran en la página de Checkout estarán siempre visibles. Si está deshabilitado, sólo se verá el texto del método de envío seleccionado y el resto se ocultará, hasta que el cliente haga clic en la opción de envío, que hará visible su propio texto y ocultando los demás.
Habilitar textos en "Revisión del Pedido"
Si está habilitado (por defecto), el texto del método de envío que el cliente ha seleccionado se mostrará en la página Revisión del Pedido.
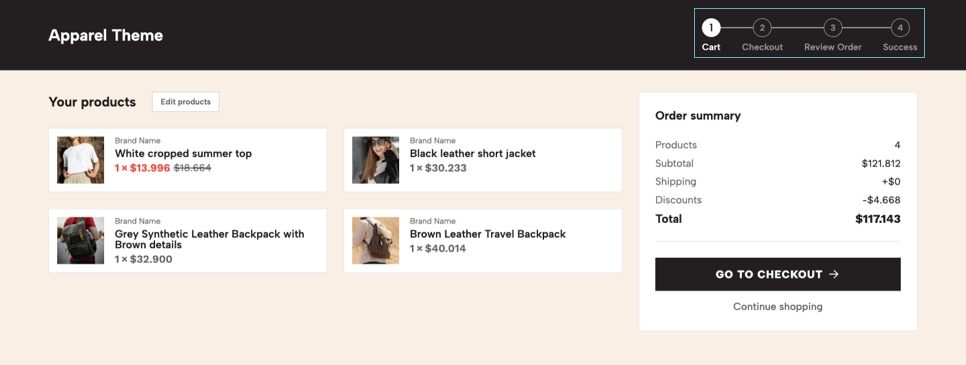
Proceso de Compra - Página de Éxito
La Página de Éxito es el paso final del proceso de compra al que llegan tus clientes después de que logran realizar un pedido con éxito, ya sea mediante métodos de pago manuales, automáticos o externos.
Incluso cuando se enviará un correo electrónico a todos los clientes después de concretar una compra, es importante que proporciones la información más relevante que puedas en esta página, específicamente si por algún caso o problema, los clientes no recibieron el correo electrónico adecuado.
Esta página se divide básicamente en 3 secciones:
1.- La Cabecera:
La cual puede contener un Logo o el nombre de la tienda, un mensaje de “agradecimiento” y otros textos que pueden contener información relevante sobre la compra y lo que va a pasar a continuación.
2.- El resumen:
La cual puede mostrar toda la información relacionada con el pedido en sí, como la cantidad de productos, los métodos de pago y envío que seleccionaron, y otras cantidades como subtotal, envío, descuentos y total. También contiene la lista de productos del pedido.
3-. Completa el proceso:
Principalmente para clientes que compran por primera vez y si has configurado que los clientes pueden comprar sin necesidad de registrarse (o que sea opcional), aparecerá una sección entre las dos secciones anteriores ofreciendo a los clientes crear una contraseña y repetirla, para que sus cuentas sean etiquetadas como "Registradas". Si no lo hacen, sus cuentas serán etiquetadas como "Invitado". La diferencia entre estos estados son:
- Registrados: los clientes que hayan logrado crear una cuenta, previo a la compra o desde la página de Éxito, podrán acceder a la página de su cuenta para revisar su historial de pedidos, consultar el estado e información de cada pedido y modificar sus datos, como Contacto y Detalles de envío y facturación. También pueden agregar varias direcciones para ambos tipos.
- Invitados: Los clientes que no terminen el proceso no podrán acceder a una cuenta, porque en realidad no fue creada pero ahí estará la información. Por lo tanto, pueden ir a la página de inicio de sesión de la tienda y hacer click en el enlace "Restablecer contraseña", ingresar la dirección de correo electrónico con la que compraron y recibirán un correo electrónico con un enlace para crear una contraseña. Una vez que lo hagan, podrán acceder a la página de su cuenta.
Aquí puedes encontrar todas las opciones para personalizar la página de Éxito:
Logo de la Página de Éxito
Te permite cargar y mostrar un Logo en la parte superior de la Página de Éxito. Si no subes uno, se mostrará el nombre de la tienda definido en Configuración > General > Preferencias.
Altura del Logo de la Página de Éxito
Permite definir la altura para el Logo. Hemos establecido una altura máxima de 200px para evitar que la cabecera sea demasiado grande. Sin hacer esto y, por ejemplo, si subes un Logo de 800 px de alto, la información debajo de la cabecera no sería visible a primera vista en el navegador, lo que afectaría negativamente la usabilidad de tu tienda.
Título y texto para Pagos "manuales"
Si está habilitado (por defecto), se mostrará un Título y Texto opcional para los métodos de pago de tipo Manual (ej:Transferencia bancaria). Ambos se pueden modificar en la sección Idiomas del panel de Administración de la tienda.
Por si no lo sabías, cada pedido o compra que se realiza en tu tienda con un método de pago Manual se define con el estado de Pedido Pendiente . Por lo tanto, se espera que el cliente realice el pago (principalmente a través de una transferencia bancaria) y una vez que lo recibas y confirmes que este se ha realizado y que está efectivamente relacionado con el pedido, puedes cambiar su estado.
Por lo tanto, el enfoque de esta opción es informar a los clientes que se realizó el pedido, pero es necesario esperar a que se reciba y acepte el pago para marcar el pedido como Pagado, lo cual activará el correo electrónico de Pedido Pagado.
Texto Complementario de Soporte al Cliente
Si está habilitado, se mostrará un texto complementario al final de la primera sección (cabecera) de la Página de Éxito con el Correo definido en Configuración > General > Emails > Correo de contacto.
El enfoque de este texto es proporcionar información sobre cómo los clientes pueden comunicarse contigo en caso de que necesiten algo. Este texto se puede modificar en la sección Idiomas del panel de Administración de la tienda.
Correo de Soporte
Aquí puedes agregar un correo electrónico alternativo en caso de que no desees mostrar el definido en Configuración > General > Emails > Correo de contacto.
Mostrar "Método de pago"
Si está habilitado, el "Nombre del método de pago" que el cliente seleccionó al comprar se mostrará en la sección Resumen del pedido.
Mostrar "Método de envío"
Si está habilitado, el "Nombre del método de envío" que el cliente seleccionó al comprar se mostrará en la sección Resumen del pedido.
Mostrar "Cantidad de productos"
Si está habilitado, la cantidad de productos que el cliente haya comprado se mostrará en la sección Resumen del pedido.
Mostrar "Subtotal del pedido"
Si está habilitado, el monto del Subtotal del pedido se mostrará en la sección Resumen del pedido.
Mostrar "Costo de Envío del pedido"
Si está habilitado, el monto del Costo de envío se mostrará en la sección Resumen del pedido.
Mostrar "Impuestos del pedido"
Si está habilitado, el monto de los Impuestos del pedido se mostrará en la sección Resumen del pedido.
Mostrar "Descuentos del pedido"
Si está habilitado, el monto de los Descuentos del pedido se mostrará en la sección Resumen del pedido.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Página de Éxito - Color de fondo
Página de Éxito - Color de textos
Color de los textos de la página.
Página de Éxito - Color de enlaces
Color de los enlaces de la página.
Página de Éxito - Color de los enlaces (hover)
Color de los enlaces de la página en estado hover (al pasar el mouse por encima).
Página de Éxito - Color de fondo de las cajas
Color de las cajas o secciones que contienen información.
Página de Éxito - Color del borde de las cajas
Color del borde de las cajas o secciones que contienen información.
Estilos del Tema
Estos ajustes te permiten configurar algunos estilos generales del tema.
Ancho Máximo de Contenedores
Permite determinar cómo se comportarán los contenedores del tema con respecto al ancho máximo que tendrán al extenderse a través de pantallas de navegador más grandes, como por ejemplo un iMac. Esto es lo que explicamos en detalle al principio de esta documentación, en la sección Conceptos Básicos - Grilla de Tienda .
Estilo de esquinas del tema
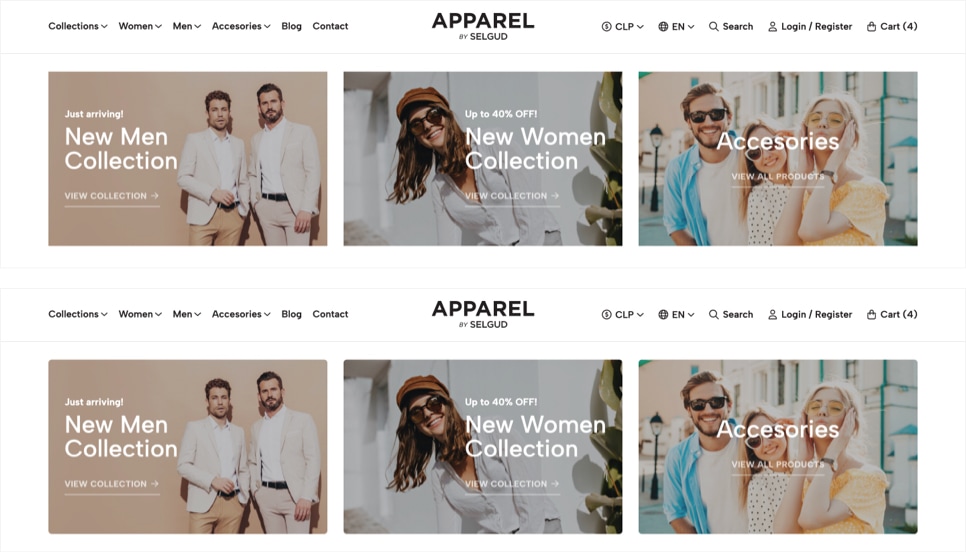
Selecciona el estilo de las esquinas que tendrán los elementos del tema. Esto afecta a elementos como por ejemplo Slides, Banners, Imágenes, Bloques de producto , Acordeones , entre otros. Puedes elegir que los elementos tengan una esquina ligeramente redondeada o que sean completamente cuadrados. Esto dependerá del aspecto que desees para tu tienda.

Example of how option Theme Corners Style affects images, in this case Banners
First image: Corners Style: Square | Last image: Corners Style: Rounded
Estilo de botones del tema
Selecciona qué estilo de botón te gustaría usar en la tienda. Esto afecta a la mayoría de los botones de la tienda.
Habrá algunos botones que no aplicarán la opción Circular . Esto es intencional ya que no se verían bien en lo absoluto, considerando los propósitos específicos que tienen y el contexto en el que están presentes.
Puedes encontrar una tabla con ejemplos de cómo se ven los botones más abajo en esta página, en la sección Colores del Tema.
Formato del Botón de Agregar al Carro
Permite definir el formato para el texto de los botones de Agregar al Carro de la tienda. Un ejemplo sería el siguiente:
- Minúsculas >
Agregar al Carro - Mayúsculas >
AGREGAR AL CARRO
Minúscula intencionalmente, para priorizar la jerarquía de otros elementos a su alrededor.Icono del botón de Agregar al Carro
Te permite seleccionar el ícono para el botón de Agregar al Carro que está disponible en los Bloques de producto y en la Página de Producto. Si eliges Ninguno, estos botones solo mostrarán su texto respectivo.
Puedes encontrar una tabla con cada tipo de ícono y sus respectivos estilos más abajo.
Estilo de icono del botón Agregar al Carro
Te permite definir el estilo del icono que hayas seleccionado en la opción anterior. Puedes ver ejemplos de cómo se visualizarán los íconos según el estilo seleccionado en la siguiente tabla:
| Style / Icon | Shopping Bag (default) | Shopping Basket | Shopping Bags | Shopping Cart |
|---|---|---|---|---|
| Duotone | ||||
| Light | ||||
| Regular (default) | ||||
| Sharp | ||||
| Solid | ||||
| Thin |
Colores del Tema
Aquí puedes encontrar y adaptar todos los colores relacionados con el tema. Los colores para el tema han sido definidos en grupos, los cuales pretenden ser utilizados para los fines específicos que tienen sus nombres. Si deseas tener un poco más de contexto sobre cómo los colores de esta sección interactúan con tu tema, puedes leer la sección respectiva en Tema - Conceptos Básicos .
A continuación se encuentran todas las opciones generales de color que puedes personalizar en tu tema:
Colores principales
Son los que se van a utilizar con mayor frecuencia en el tema.
Color principal 1
Color utilizado mayoritariamente en títulos y ciertos elementos de gran relevancia en la tienda. También se usa en algunos fondos para ciertas secciones, comúnmente con una opacidad suave aplicada.
Color principal 2
Color utilizado mayoritariamente en subtítulos, textos, descripciones y ciertos elementos de relevancia secundaria en la tienda.
Colores Secundarios
Son los que se aplican a determinados detalles de la tienda.
Color secundario 1
Puedes encontrar este color en ciertas secciones, detalles y elementos de la tienda como fondos.
Color secundario 2
Puedes encontrar este color en ciertas secciones, detalles y elementos de la tienda como fondos.
Color secundario 3
Puedes encontrar este color en ciertas secciones, detalles y elementos de la tienda como fondos.
Colores Complementarios
Estos colores son aplicados en ciertos elementos en casos de uso específicos.
Color de precios
Color utilizado para todos los elementos que se relacionan con un precio en la tienda, excepto cuando tiene un descuento visible.
Color de descuento
Color utilizado para todos los elementos que se relacionan con un descuento en la tienda, como por ejemplo:
- Un precio que tiene un descuento aplicado.
- Para la etiqueta de descuento que puede ser habilitar para que se muestre en los bloques de productos.
- Para el texto "Ahorre x% en este producto" en la página del producto.
Color de fondo de la tienda
Color de fondo de la tienda. Por defecto es blanco. Este color no se aplicará a las páginas del proceso de compra, ya que tienen su propio color que se puede modificar si lo necesita.
Tabla de colores
Aquí puedes encontrar todos los colores aplicados y puedes copiar los valores a tu portapapeles:
| Color | Muestra | Valor RGB | Valor HEX |
|---|---|---|---|
| Color Principal 1 | |||
| Color Principal 2 | |||
| Color Secundario 1 | |||
| Color Secundario 2 | |||
| Color Secundario 3 | |||
| Color de precios | |||
| Color de descuentos | |||
| Colors de Ratings | |||
| Color de fondo de la tienda |
Botón Principal
Los colores aquí detallados aplican para el botón de Agregar al Carro, así como también para algunos otros botones de mayor relevancia en el tema.
Botón principal > Color del texto
Color del texto. Por defecto es blanco.
Botón principal > Color del texto (hover)
Color del texto en estado hover (al pasar el mouse sobre el botón). Por defecto es blanco.
Botón principal > Color de fondo
Color de fondo. Por defecto usa el Color Principal 1 .
Botón principal > Color de fondo (hover)
Color de fondo en estado hover (al pasar el mouse sobre el botón). Por defecto utiliza una versión más oscura del Color Principal 1 .
Botón Secundario
Los colores aquí detallados aplican para algunos botones de relevancia secundaria o que acompañan al Botón Principal.
Botón secundario > Color del texto
Color del texto. Por defecto es blanco.
Botón secundario > Color del texto (hover)
Color del texto en estado hover (al pasar el mouse sobre el botón). Por defecto es blanco.
Botón secundario > Color de fondo
Color de fondo. Por defecto usa el Color Secundario 1 .
Botón secundario > Color de fondo (hover)
Color de fondo en estado hover (al pasar el mouse sobre el botón). Por defecto utiliza una variación más oscura del Color Secundario 1 .
Botón Terciario
Este botón es el que menos se utiliza en el tema y puedes ver que se usa principalmente para los productos que tienen estado de No disponible o Agotado.
Botón terciario > Color del texto
Color del texto. Por defecto usa el Color Secundario 1 .
Botón terciario > Color del texto (hover)
Color del texto en estado hover (al pasar el mouse sobre el botón). Por defecto utiliza una variación más oscura del Color Secundario 1 .
Botón terciario > Color de fondo
Color de fondo. Por defecto usa el Color Secundario 2 .
Botón terciario > Color de fondo (hover)
Color de fondo en estado hover (al pasar el mouse sobre el botón). Por defecto usa el Color Secundario 3 .
Tabla de Botones
Aquí puedes encontrar algunos ejemplos de cómo se ven estos botones con diferentes configuraciones de estilo:
| Botón | Rectangular | Redondeado | Circular |
|---|---|---|---|
| Botón Principal | |||
| Botón Secundario | |||
| Botón Terciario | |||
| Botón Agregar al Carro |
Fuentes del Tema
Estos ajustes te permiten elegir las Fuentes del tema. Estas están conectadas mediante la API de Google Fonts , por lo que puedes elegir cualquiera de las fuentes disponibles de la lista o escribir y buscar la que quieras.
Fuente Principal
Elija la fuente que se utilizará como la Principal de tu tienda. Esta se usará mayoritariamente en Títulos y ciertos subtítulos, como por ejemplo los siguientes:
- Todos los títulos, subtítulos y enlaces para los
Componentesde la tienda. - Todos los títulos para las categorías , productos y páginas.
- El nombre de los productos en la vista de
bloques de producto. - El título de los
Artículos del Blog.
Fuente Secundaria
Elija qué fuente se utilizará como la Secundaria de tu tienda. Esta será utilizada principalmente en los siguientes elementos:
- Descripciones para los
Componentesde la tienda. - Descripciones de las categorías , productos y páginas.
- Cuerpo/Contenido de las páginas con cualquier
plantilla de página. - Todos los
preciosde la tienda y productos. - Otros elementos de relevancia secundaria.
Fuente de Botones
Elija qué fuente se aplicará a todos los botones del tema.
Header del Tema
Estos ajustes te permiten personalizar el Header del tema. Como se explicó al inicio de este documentación, el Header es uno de los elementos más importantes -si no el más importante- de tu tienda, porque es la sección que permitirá a tus clientes navegar por ella.
A continuación puedes encontrar el conjunto completo de opciones que te permitirán personalizar el Header de la tienda:
Ancho
Esta opción te permite definir el ancho del contenido del Header , en base a dos opciones:
Ancho completo
El ancho de la sección ocupa el 100% del ancho del navegador.
Ancho de Grilla
El ancho de la sección se alinea con el ancho máximo que tiene la grilla del contenedor de la tienda.
Esto definirá el ancho del contenido, pero ten en cuenta que el ancho del Header siempre será el 100% del ancho del navegador. Podrás notar esto a medida que te desplazas hacia abajo en la página y te darás cuenta que el color de fondo del Header cubre y se coloca por encima del contenido que está detrás.
Header Fijo
Permite fijar el Header en la parte superior del navegador, de forma tal que siga a los usuarios mientras se desplazan hacia abajo por la tienda. Te recomendamos que no deshabilites esta opción porque, si lo haces, será más difícil para los clientes navegar por tu tienda, ya que tendrán que subir hasta el tope de la página para ver o encontrar el Header nuevamente, especialmente en dispositivos móviles.
Logo del Header
Logotipo idealmente en formato .svg (vector). Si no, te recomendamos que lo subas en formato .png (con transparencia).
Si no subes uno, se mostrará el que agregues en Configuración > General > Preferencias > Logotipo. En última instancia, si no existen logos, se mostrará el Nombre de la Tienda.
Altura del Logo del Header
Permite definir la altura del Logo, con un máximo de 120px. Esto se ha configurado así para que el Header no sea demasiado grande.
Logo del Header > Versión para Móviles
Opcional. Logo que se muestra en dispositivos móviles, que tienen un ancho menor o igual a 575 px. Si no subes uno, el subido en Logo Header se mostrará en todos los dispositivos.
Logo del Header > Altura en Móviles
Permite definir la altura del Logo para dispositivos Móviles.
Habilitar Ítem de Ingreso del Header
Permite mostrar u ocultar el Item de Ingreso/Registro que lleva a los clientes a la página respectiva de tu tienda.
Registro de Clientes deshabilitada, incluso si tienes esta opción habilitada (por defecto), el elemento no será visible. Puedes habilitar la configuración general en Configuración > General > Preferencias > Registro de Clientes.Item de Ingreso/Registro del Header, los clientes aún podrán acceder a él cuando lleguen a la página de Checkout de la tienda, puesto que habrá un mensaje allí que lo ofrecerá.Ícono de Ingreso/Registro del Header
Te permite seleccionar el ícono del Item de Ingreso del Header de la tienda.
Estilo del Ícono Ingreso/Registro del Header
Te permite definir el estilo del ícono de Ingreso del Header que seleccionaste anteriormente.
Icono de Carro del Header
Te permite seleccionar el ícono del Item del Carro del Header de la tienda.
Estilo del Icono de Carro del Header
Te permite definir el estilo del ícono del Carro del Header que seleccionaste anteriormente.
Estilo del Ícono de Menu del Header
Te permite definir el estilo del ícono de Menu que se ve en el Header de tu tienda para dispositivos Móviles.
Estilo de Submenus del Header
Te permite seleccionar el estilo que tendrán los Submenus para los elementos que contienen más niveles en su interior. Esto sólo funcionará para dispositivos de escritorio. Los Submenus del menú de navegación de Escritorio se pueden mostrar de dos formas diferentes, las cuales explicamos a continuación:
Flyout
Este es el estilo de Submenu típico que puedes encontrar en la mayoría de las tiendas, el cual presenta una lista vertical de ítems. Cada uno de esos ítems también puede tener un submenu dentro, el cual se desplegará al lado derecho del nombre. Esta opción permite mostrar un máximo de 4 niveles.
Mega
Este estilo de Submenu genera una sección más grande y permite que las listas sean desplegadas en columnas. Hay ciertas condiciones para que funcione este Submenu, las cuales enumeramos a continuación:
- El ancho del
Submenudependerá de la cantidad de ítems (o listas) que tenga, en base a las siguientes cantidades:- Si sólo hay un ítem de 2º nivel, tendrá un ancho de 200 px.
- Si sólo hay dos ítems de 2º nivel, tendrá un ancho de 400 px con dos columnas, una para cada elemento.
- Si hay 3, 5, 6, 7 u 8 ítems de 2º nivel, tendrá un ancho de 600px y las columnas se adaptarán al espacio disponible.
- Si hay 3 ítems, consistirá en una fila con tres columnas.
- Si son 5 ítems, constará de dos filas: La primera con 3 columnas y la segunda con las dos restantes.
- Si hay 6 ítems, constará de dos filas con 3 columnas cada una.
- Si hay 7 ítems, constará de dos filas: la primera con 4 columnas mientras que la segunda con solo 3 columnas.
- Si hay 8 ítems, constará de dos filas, con 4 columnas cada una.
- Si hay 4 ítems de 2º nivel, tendrá un ancho de 700 px y estarán en 4 columnas, una para cada elemento.
- Si hay 9 o 10 ítems de 2º nivel, tendrá un ancho mínimo de 800px y las columnas se adaptarán de esta manera:
- Si hay 9 ítems de 2º nivel, constará de dos filas: la primera con 5 columnas mientras que la segunda con 4 columnas.
- Si hay 10 ítems de 2º nivel, constará de dos filas, con 5 columnas cada una.
- Permite visualizar un máximo de 3 niveles.
- Los elementos de 2º nivel funcionarán como los títulos de cada lista y se mostrará un enlace de "Ver todo" al final de la lista para poder acceder a ella.
Para cualquiera de estos tipos de estilos de Submenus, te sugerimos que revises cuidadosamente la forma en que crearás tus categorías y cómo las organizarás. Si los niveles disponibles no se ajustan exactamente a tus necesidades, siempre puedes optar por soluciones como los Filtros, los cuales están disponibles en algunos de los planes de Jumpseller.
Header del Tema - Colores
Las siguientes opciones te permiten personalizar los colores del Header de tu tema.
Personalizar Colores del Header
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo del Header. Por defecto es blanco.
Color de textos
Color para todos los ítems disponibles en el Header.
Color de textos (hover)
Color para todos los ítems disponibles en el Header en estado de hover (al pasar el mouse).
Habilitar borde del Header
Aplica un borde en la parte inferior del Header para crear una división visual con el contenido de la tienda.
Color del borde del Header
Color del borde del Header.
Color de fondo de los Submenus
Color de fondo de los Submenus. Se aplica a cualquier tipo de submenus.
Color del borde de los Submenus
Color del borde de los Submenus y el borde que separa cada ítem.
Color de enlaces de los Submenus
Color de los enlaces de los Submenus.
Color de enlaces de los Submenus (hover y activo)
Color de los enlaces de los Submenus en estado hover (al pasar el mouse por encima). También aplica para enlaces activos.
Color de fondo de enlaces de los Submenus (hover y activo)
Color de fondo de los enlaces en estados hover y activos. Sólo serán aplicados si la opción Estilos de Submenus del Header es igual a Flyout.
Color de títulos de los Submenus
Color de los títulos de los Submenus. Sólo serán aplicados si la opción Estilos de Submenus del Header es igual a Mega.
Códigos Personalizados del Tema
Permite agregar cualquier código personalizado que necesites colocar en ciertas secciones del código fuente del tema. Esto es útil para cualquier plugin, complemento y/o herramienta que desees instalar, como, por ejemplo, Pop-Ups o ventanas emergentes, Google Analytics, códigos de Google Tag Manager y otros scripts que puedas encontrar necesarios.
Código etiqueta Head superior
En este campo, puedes copiar y pegar cualquier código que deba ir al comienzo/apertura de la etiqueta head de tu tienda.
Código etiqueta Head inferior
En este campo puedes copiar y pegar cualquier código que deba ir antes del final/cierre de la etiqueta head de tu tienda.
Código etiqueta Body superior
En este campo puedes copiar y pegar cualquier código que deba ir al principio/apertura de la etiqueta body de tu tienda.
Código etiqueta Body inferior
En este campo puedes copiar y pegar cualquier código que deba ir antes del final/cierre de la etiqueta body de tu tienda.
Mensaje de Tienda
Esta sección permite mostrar una sección a página completa que bloquea el front-end de la tienda, evitando que los clientes vean cualquier contenido y compren. Esto puede ser útil si deseas deshabilitar tu tienda por un período de tiempo, como por ejemplo si te vas de vacaciones o si necesitas hacer algunas implementaciones nuevas.
Habilitar Mensaje de Tienda
Habilita la visualización del mensaje de la tienda.
Logo
Permite mostrar un Logo en el mensaje. Sugerimos no subir algo demasiado grande e idealmente en formato .svg o .jpg .
Título
Título principal de la sección.
Texto
Texto que va debajo del título, para dar más contexto sobre de qué trata el mensaje.
Habilitar Redes Sociales
Permite mostrar la lista de Redes Sociales (ej: Instagram, Facebook) agregadas a la tienda en Configuración > General > Preferencias > Información del Negocio > Redes Sociales.
Habilitar Información de Contacto
Permite mostrar el listado de detalles de Información de Contacto (ej: correo electrónico, dirección) agregados a la tienda en Temas > Editor Visual > Editar Opciones > Información de Tienda.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo para el mensaje.
Color del contenido
Color para el Título, Subtítulos y Texto.
Color de enlaces
Color que se aplica a todos los enlaces como, por ejemplo, el correo electrónico o los enlaces de redes sociales, si se agregan.
Color de contenido > Hover
Color para enlaces en estado hover (al pasar el mouse por encima).
Información de Tienda
Estas opciones te permiten publicar detalles de contacto o información sobre tu tienda. Estas opciones se muestran en varias secciones, como el Footer, Menu Mobile, la Página de Contacto, entre otras.
Correo(s) de Contacto
Los correos electrónicos serán enlaces en los que se puede hacer click y que abrirán el software del cliente (escritorio) o la aplicación (móvil).
Teléfono(s)
Los teléfonos serán enlaces en los que se puede hacer click y que abrirán la aplicación del cliente que les permite hacer llamadas. Esto probablemente será utilizado principalmente en dispositivos móviles o, por ejemplo, en computadoras Mac con la capacidad de realizar llamadas a través de Facetime.
Habilitar Whatsapp
Permite habilitar y mostrar el número de Whatsapp definido en Configuración > General > Preferencias > Información del Negocio > Redes Sociales.
Dirección Principal
Puede agregar la dirección principal de tu tienda aquí.
Enlace a Google Maps
Si necesitas que la Dirección Principal de tu tienda sea un enlace a Google Maps, copia y pega el enlace aquí. Esto abrirá Google Maps en una nueva pestaña del navegador.
Horarios de atención
Puedes agregar aquí los días y horas en que tu tienda está abierta o atiende al público.
Buscador de la Tienda

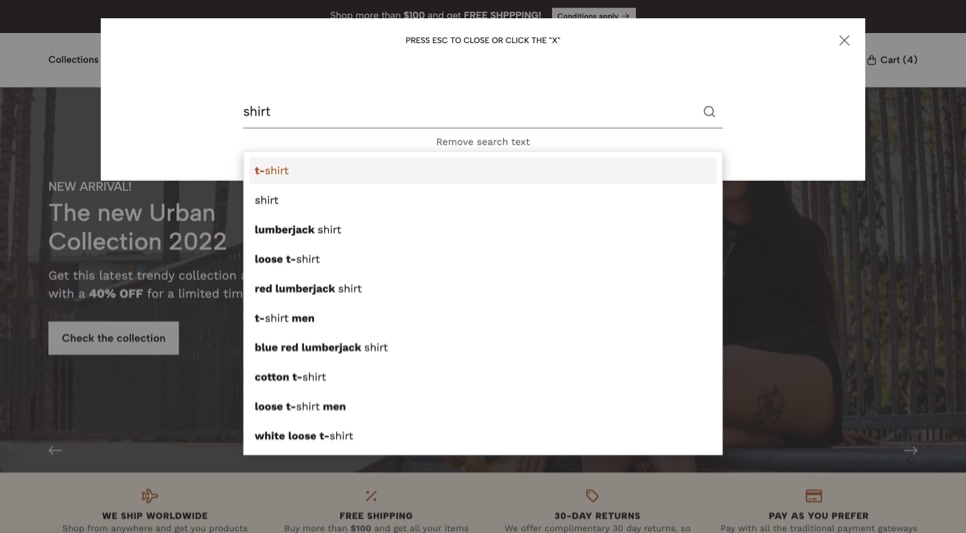
Estas opciones te permite habilitar (o deshabilitar) todas las funciones relacionadas con la búsqueda de tu tienda. Al hacer click en el Ícono de buscador que está disponible en el Header de tu tienda, se abrirá una ventana emergente (también conocido como Pop Up) con el respectivo campo de búsqueda, entre otros elementos.
Habilitar Buscador de la Tienda
Permite habilitar o deshabilitar todas las funcionalidades relacionadas con la búsqueda en la tienda. Esto ocultará el Item de búsqueda del Header de la tienda, por lo tanto, los clientes no podrán buscar productos en ningún otro lugar.
Texto del buscador
Texto de muestra que se visualiza en el campo de búsqueda. Este texto es útil para dar una pista sobre lo que los clientes pueden buscar.
Estilo del icono de búsqueda
Permite definir el estilo del Ícono de búsqueda disponible en el Header de tu tienda.
Habilitar categorías de búsqueda
Permite mostrar un listado de items bajo el campo de búsqueda, para permitir que los clientes busquen dentro de ciertos temas, palabras, parámetros, etc. Estos pueden ser categorías, productos, filtros, páginas o lo que necesites.
Para que se muestre esta sección, debes agregar al menos un ítem en Personalización > Navegación > Menú de Búsqueda .
Categorías de Búsqueda > Título
Aquí puedes definir el título que aparecerá antes del listado de ítems.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la ventana emergente de búsqueda.
Color de textos
Color para los textos de la ventana emergente de búsqueda.
Color del texto del campo de búsqueda
Color para el texto del campo de entrada de búsqueda.
Color del texto del campo de búsqueda (foco/relleno)
Color para el texto del campo de entrada de búsqueda en estado de enfocado y/o cuando el cliente ya ha escrito algo en él.
Color de fondo del campo de búsqueda
Color de fondo del campo de búsqueda.
Color del borde del campo de búsqueda
Color del borde del campo de búsqueda.
Color del borde del campo de búsqueda (foco)
Color del borde del campo de entrada de búsqueda en estado de enfocado.
Color del botón de búsqueda
Color del botón (flecha) de la ventana emergente de búsqueda.
Color del botón de búsqueda (hover)
Color del botón (flecha) de la ventana emergente de búsqueda en estado hover (al pasar el mouse por encima).
Ítems de Categorías de búsqueda > Color del texto
Color de los textos de cada ítem de categorías de búsqueda .
Ítems de Categorías de búsqueda > Color del texto (hover)
Color de los textos de cada ítem de categorías de búsqueda en estado hover (al pasar el mouse por encima).
Ítems de Categorías de búsqueda > Color del borde
Color del borde de cada ítem de categorías de búsqueda .
Ítems de Categorías de búsqueda > Color del borde (hover)
Color del borde de cada ítem de categorías de búsqueda en estado hover (al pasar el mouse por encima).
Whatsapp de la Tienda
Aquí puedes agregar y personalizar un botón de Whatsapp que sigue a los clientes mientras navegan por tu tienda. Para que esto funcione, debes agregar tu número de Whatsapp en Configuración > General > Preferencias > Información del Negocio > Redes Sociales.
Habilitar Botón de Whatsapp
Habilita el botón de Whatsapp en todas las páginas de la tienda. Recomendamos no habilitar esta función si vas a usar un plugin o una integración que también desplegará/mostrará un botón.
Habilitar en Página de Producto
Permite mostrar el botón de Whatsapp en el mensaje que aparece para los productos que tienen un estado de "No disponible” o “Agotado”. Este botón se mostrará debajo del botón de Contacto, si también está habilitado. Puedes modificar el texto de el botón en la configuración de Idiomas de tu tienda.
Posición del botón
Permite seleccionar la posición del botón, el cual siempre estará en una de las esquinas del navegador.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores originales de la marca de Whatsapp
Color de fondo
Te permite personalizar el color de fondo del botón.
Color de fondo (hover)
Color de fondo en estado hover (al pasar el mouse por encima).
Color del icono y texto
Color del icono (logo) del botón. Si el botón está habilitado en las páginas de producto, este color se aplicará a todo el texto del botón: "Envíanos un mensaje".
Notificación de Agregar al Carro
Esta notificación se muestra al agregar productos al carro, si ya hay al menos un producto en él. Para una mejor comprensión de cómo funciona esto, veamos algunos ejemplos:
Caso 1
Un cliente acaba de llegar a la tienda y añade un producto al carro. Cuando esto sucede, la notificación NO se mostrará, ya que lo que se mostrará es el panel Sidebar Cart que aparece en el lado derecho del navegador. Esto se ha definido para que funcione así con el fin de que los clientes sepan que este elemento existe y puedan acceder a él para realizar ciertas acciones:
- Editar productos que han agregado
- Ir a la página de Checkout
- Ir a la página del Carro
- Revisar los
totales, como subtotal, envío, descuentos y total.
El panel Sidebar Cart también muestra algunos mensajes relacionados con funciones como "Condiciones mínimas de compra" o "Cantidad restante para el envío gratuito" , las cuales puedes leer más adelante en esta documentación.
Caso 2
Un cliente ha estado en tu tienda por un tiempo y ya ha agregado 1 producto al carro. El siguiente producto (o productos) que se añadan activarán esta notificación en la esquina que definas, informando la cantidad y el nombre del producto. Esta notificación se activará cada vez que se agregue un producto. El panel Sidebar Cart seguirá estando accesible y se puede abrir haciendo click en el ítem del carro disponible en el Header de la tienda.
Las opciones disponibles para que personalices las notificaciones son las siguientes:
Habilitar Notificaciones de Agregar al Carro
Si está habilitado (por defecto), se mostrará un mensaje en el lado derecho del navegador para notificar a los clientes que se agregó un producto al carro.
Item del carro del Header, así como dentro del panel Sidebar Cart, pero los clientes no recibirán una notificación visual cuando se agregue un producto.Posición de la notificación
Permite seleccionar si la notificación se mostrará en la parte superior o inferior del navegador, siempre en el lado derecho.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo de la notificación
Color de fondo de la notificación.
Color del texto de la notificación
Color para los textos dentro de la notificación.
Enlace de notificación > Color del texto
Color del enlace que permite a los clientes ir a la Página del Carro de la tienda.
Enlace de notificación > Color del texto (hover)
Color para el enlace en estado hover (al pasar el mouse).
Enlace de notificación > Color de fondo
Color de fondo del enlace.
Color de la barra de progreso
Color de la barra de progreso de la notificación, la cual va reduciendo su tamaño según el tiempo que queda antes de que se cierre la notificación.
Slider Informativo

El Slider Informativo es una sección que te permite mostrar contenido e información sobre tu tienda. Secciones como esta se pueden ver en la mayoría de los sitios de comercio electrónico con mensajes relacionados con cierto tipo de contenido, como por ejemplo:
- Una cantidad "X" que los clientes deben agregar al carro para obtener envío gratis.
- Ofertas especiales o descuentos.
- Información sobre la apertura de nuevas tiendas.
- Información sobre días laborables u horas en las que la tienda no estará disponible.
Esta sección siempre funcionará como un Carrusel y te permite agregar hasta 4 Slides en ella. Las opciones disponibles para que lo personalices son las siguientes:
Visualización del Slider
Elige dónde se mostrará el Slider Informativo , en función de las siguientes opciones:
- Deshabilitar (por defecto): la sección no se mostrará en absoluto.
- Habilitar, excepto en las páginas del proceso de compra: la sección se mostrará en todas las páginas de la tienda, excepto en las páginas Carro, Checkout, Revisión del pedido y Éxito.
- Habilitar en todas las páginas de la tienda: la sección se mostrará en todas las páginas de la tienda, incluidas las relacionadas con el proceso de compra.
Habilitar Posición Fija
Si está habilitado, el Slider estará fijo en la parte superior del navegador y antes del Header , en los dispositivos de escritorio. Si está deshabilitada, la sección no será fija y se colocará entre el Header y el contenido de la tienda.
Para dispositivos móviles, el Slider no será fijo y estará posicionado siempre debajo del Header de la tienda. Esto es intencional, porque si esta sección estuviera habilitada para mantenerse fija en dispositivos móviles, disminuiría la cantidad de espacio visible en el navegador.
Orden de los Slides
Le permite reordenar los Slides sin necesidad de copiar/pegar información de un campo a otro.
Velocidad de los Slides
Tiempo que tarda en pasar de un Slide al siguiente, en segundos.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo del Slider . Por defecto funciona con el Color Principal 1 definido en la sección Colores del Tema.
Color de textos
Color para todos los textos del Slider.
Color del texto de Enlaces/Botones
Color del texto de todos los enlaces/botones.
Color del texto de Enlaces/Botones (hover)
Color del texto de todos los enlaces/botones en estado hover (al pasar el mouse).
Color de fondo de Enlaces/Botones
Color de fondo de todos los enlaces/botones.
Color de fondo de Enlaces/Botones (hover)
Color de fondo de todos los enlaces/botones en estado hover (al pasar el mouse).
Opciones para cada Slide
Como se mencionó anteriormente, puedes agregar hasta 4 Slides, donde cada una de ellos posee las siguientes opciones:
Habilitar Slide X
Habilita el Slide respectivo.
Slide X - Texto
Texto que se mostrará en el Slide .
Slide X - Icono
Opcional. Permite añadir un icono al principio del texto. Simplemente escribe una letra y comenzarán a mostrarse los resultados dentro de una lista.
Slide X - Estilo de icono
Permite definir un estilo para el icono seleccionado anteriormente. Si el ícono que eliges es una Marca , como por ejemplo Instagram, Facebook, etc., no es necesario que selecciones nada aquí.
Slide X - Enlace a página
Opcional. Añadir un enlace a una página del sitio web.
slide X - Texto del enlace
Texto que se mostrará en el enlace.
Slide X - Enlace externo
Opcional. Permite que el Enlace del Slide se abra en una nueva pestaña del navegador.
Slide X - Flecha en enlace
Opcional. Muestra una flecha hacia la derecha junto al texto del enlace.
Plantilla de Categoría - Estándar
- Ejemplos:
- Plantilla de Categoría Estándar
La plantilla de categoría Estándar mostrará todos los productos de la categoría con un máximo de 40 por página. Si una categoría tiene más de 40 productos, o más del límite que definas por página, la sección Paginación se mostrará al final de la misma, lo que permitirá a los clientes cambiar entre las páginas de la categoría (por ejemplo, página 1, página 2, página siguiente, última página, página anterior, etc.).
Además, permite mostrar el Título/Nombre de la categoría, su descripción y el botón para filtrar productos, donde los clientes encontrarán las siguientes opciones:
- Reordenar
- Filtrar por precio
- Sub-categorías de la categoría, en caso de que existan.
- Filtros basados en opciones de productos o campos personalizados de productos.
Las opciones para que personalices el funcionamiento de esta plantilla son las siguientes:
Habilitar Breadcrumbs
Permite mostrar u ocultar la sección Breadcrumbs para todas las categorías que tengan aplicada esta plantilla.
Esta opción funcionará independientemente de la disponible en Temas > Editor Visual > Editar Opciones > Breadcrumbs de la Tienda. Pero aún así, recuerda que si deshabilitas la opción general de Breadcrumbs , no importará lo que definas aquí.
Productos por página
Aquí puede definir cuántos productos se mostrarán por página en las páginas de categorías que usan esta plantilla. Esta opción también afectará y se aplicará a la página de Resultados de Búsqueda.
Posición de los componentes
Permite definir dónde se mostrarán los Componentes en la plantilla:
- Abajo: En la parte inferior de la página, posterior al listado de productos.
- Arriba: Antes del listado de productos.
Plantilla de Categoría - Estándar con imagen de fondo
Esta plantilla funciona prácticamente de la misma manera que la plantilla Estándar en términos de cómo se muestran los productos, qué secciones están disponibles para mostrar, como el Breadcrumbs y la Paginación, etc.
La diferencia clave, que tal vez puedas notar por su nombre, es que permite que la imagen subida a la categoría se muestre como imagen de fondo.
Es bueno considerar lo siguiente:
- La imagen que subas no será visible por completo, ya que se adaptará al espacio disponible de la
Cabecerade la categoría y se alineará al centro de la sección, tanto de forma horizontal como vertical. - La
Cabeceraes la sección que incluye el Nombre, Descripción y botón de Filtros. - La altura de esta sección dependerá de los elementos que tenga, por lo que si ejemplo tienes una descripción de categoría muy larga, su tamaño aumentará considerablemente y por lo tanto se verá una mayor parte de la imagen de fondo.
.jpg , para que no afecte tanto la velocidad de carga de la página, considerando que seguramente será grande.En cuanto a sus dimensiones, aquí debes considerar el valor definido en Temas > Editor Visual > Editar Opciones > Estilos del Tema > Ancho máximo de contenedores , ya que eso te dirá qué tan grande debe ser el ancho de la imagen. Así que por ejemplo:
- Si el ancho máximo de los contenedores es el 100% del ancho del navegador, entonces debes considerar pantallas más grandes como un iMac, por lo que el ancho de tu imagen probablemente debería ser lo suficientemente grande para que no se pixele en dichos dispositivos. Un ancho estimado podría rondar un mínimo de 2400px.
- Si el ancho máximo de los contenedores es de 2400 píxeles , la imagen que cargues debe tener un ancho máximo de esa cantidad, ya que el encabezado de la página no se extenderá más que eso.
- La misma lógica que antes se puede aplicar para el resto de opciones disponibles en Ancho máximo de Contenedores: 1660 píxeles y 1440 píxeles.
Como se dijo anteriormente, que esta imagen seguramente será grande, te sugerimos que tomes precauciones y trates de trabajar con herramientas que te permitan optimizarla lo más que puedas para disminuir su peso. Aquí puede encontrar algunas herramientas que pueden ser útiles:
- Photoshop , utilizando la opción “Exportar para dispositivos web”. Su nombre varía según las versiones de Photoshop.
- ImageOptim, disponible para dispositivos Mac. Tiene una versión online también.
Las opciones para que personalices el funcionamiento de esta plantilla son las siguientes:
Habilitar Breadcrumbs
Permite mostrar u ocultar la sección Breadcrumbs para todas las categorías que tengan aplicada esta plantilla.
Posición de los componentes
Permite definir dónde se mostrarán los Componentes en la plantilla:
- Abajo: En la parte inferior de la página, posterior al listado de productos.
- Arriba: Antes del listado de productos.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que ves a continuación. Si no está habilitado, los colores dependerán de los definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo del contenido
Color de fondo de la Cabecera de la página de categoría. Si por error o intencionalmente no subiste una imagen a la página de categoría o si ocurre un error, este color será visible como "alternativa".
Color del título
Color del Título/Nombre de la categoría.
Color de la descripción
Color de la Descripción de la categoría.
Color del botón de filtros
Color para el botón que permite filtrar productos.
Habilitar Overlay
Habilita el elemento Overlay que se posiciona entre el contenido de la Cabecera de la categoría y la imagen de fondo para generar contraste.
Color del Overlay
Color de fondo del Overlay.
Plantilla de Categoría - Categoría Principal
- Ejemplos:
- Plantilla de Categoría Principal
La plantilla Categoría principal permite mostrar las sub-categorías de la categoría sobre la que se ha aplicado la plantilla. Es posible que hayas visto algunas tiendas que hacen lo mismo, donde las sub-categorías son básicamente un bloque con tal vez un ícono o una imagen, y si haces click en ellos, te llevarán a la página de esa sub-categoría. Desde nuestra perspectiva, pensamos que esto debe ser considerado pero con ciertas mejoras y explicaremos por qué y cómo lo hacemos.
Entonces, lo que hacen la mayoría de las tiendas es obligar a los clientes a hacer click en la sub-categoría para ver los productos. Creemos que este es un click adicional innecesario que se puede evitar si muestras una cierta cantidad de productos de cada sub-categoría de inmediato en la página de Categoría principal, dentro de un carrusel , como en la imagen de arriba.
Nuestro enfoque radica en que existen ciertas ventajas al hacerlo de esta manera:
- Cumple con el mismo propósito de mostrar a los clientes las sub-categorías disponibles de una categoría.
- Al mostrar los primeros productos de cada sub-categoría, puedes incentivar a los clientes a mirar primero esos productos, que para ti pueden ser los más interesantes, o quizás los que desees destacar.
- Cada Carrusel muestra el enlace respectivo que puede llevar a los clientes a la página de la sub-categoría, para que puedan ver el listado completo de productos.
- Si una de estas sub-categorías también tiene sub-categorías (estrictamente sub-sub-categorías), se puede mostrar el listado dentro de un
menu desplegablejunto al nombre.
Las opciones para que personalices el funcionamiento de esta plantilla son las siguientes:
Habilitar Breadcrumbs
Permite mostrar u ocultar la sección Breadcrumbs para todas las categorías que tengan aplicada esta plantilla.
Posición de los componentes
Permite definir dónde se mostrarán los Componentes en la plantilla:
- Abajo: en la parte inferior de la página, posterior a los carruseles.
- Arriba: Antes de los carruseles.
Subcategorías de los Carruseles
Permite mostrar un Menu desplegable junto a cada nombre de sub-categoría, con un listado de sus sub-sub-categorías.
Límite de productos
Limite la cantidad de productos que se mostrarán en cada carrusel de sub-categoría.
Habilitar reproducción automática
Si está habilitado, los productos pasarán automáticamente de uno a otro según la velocidad definida en la opción siguiente.
Velocidad del carrusel
Tiempo que tarda en pasar de un producto al siguiente, en segundos.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes controlen el carrusel.
Habilitar puntos
Muestra puntos para que los clientes controlen y elijan los productos a ver.
Plantilla de Categoría - Marcas
El objetivo de esta plantilla es mostrar las sub-categorías de una categoría como "Marcas". Esto lo puedes ver a menudo en algunas tiendas donde hay una página que quizás se llame “Marcas”, “Nuestras marcas” o similar, y que muestra todos los Logos de las marcas con las que trabajan o venden.
Para que esta plantilla funcione correctamente, se deben cumplir ciertas condiciones:
- La categoría en la que aplicarás esta plantilla debe tener sub-categorías dentro.
- Debes subir una imagen a cada sub-categoría (marca). Esta puede ser en formato
.jpg,.pngo.svge -idealmente- deben tener las mismas dimensiones.
Las opciones para que personalices el funcionamiento de esta plantilla son las siguientes:
Habilitar Breadcrumbs
Permite mostrar u ocultar la sección Breadcrumbs para todas las categorías que tengan aplicada esta plantilla.
Marcas por fila
Permite seleccionar cuántas marcas (categorías) se mostrarán por fila horizontal en dispositivos de escritorio. Para Tablets siempre serán tres (3) y para Móviles dos (2).
Posición de los componentes
Permite definir dónde se mostrarán los Componentes en la plantilla:
- Abajo: En la parte inferior de la página, posterior al listado de marcas.
- Arriba: Antes del listado de marcas.
Plantilla de Categoría - Colecciones
- Ejemplos:
- Ejemplo de Plantilla Colección
Esta plantilla se basa y funciona prácticamente igual que el componente Colección (con algunas diferencias sutiles), el cual también puedes encontrar en esta documentación con todos los detalles e información necesarios para personalizarlo.
La diferencia entre esto y el componente, es que la plantilla funciona mostrando todas las sub-categorías (colecciones) de una categoría específica (colección), donde cada una de ellas mostrará una cantidad máxima de 4 productos, junto con una sección llamada Contenido, la cual puede incluir el título (nombre), descripción y enlace o botón a la sub-categoría respectiva.
Colecciones (sub-categorías) visibles en la Colección principal (categoría).Colecciones (sub-categorías) se mostrarán en la página siempre y cuando tengan al menos un producto vinculado a ellas.Las opciones para que personalices el funcionamiento de esta plantilla son las siguientes:
Habilitar Breadcrumbs
Permite mostrar u ocultar la sección Breadcrumbs para todas las categorías que tengan aplicada esta plantilla.
Posición de los componentes
Permite definir dónde se mostrarán los Componentes en la plantilla:
- Abajo: En la parte inferior de la página, posterior al listado de Colecciones.
- Arriba: Antes del listado de Colecciones.
Habilitar descripción
Permite mostrar la Descripción de cada Colección (categoría), siempre y cuando tenga una.
Texto del enlace
Texto que se mostrará dentro del enlace (botón) de cada Colección. Por defecto se mostrará el texto "Ver colección" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Habilitar flecha en enlace
Muestra una flecha hacia la derecha dentro del enlace (botón) de cada Colección.
Estilo del enlace
Permite definir el estilo del enlace:
- Botón con relleno: Tendrá el estilo por defecto como cualquier otro botón de la tienda.
- Botón Bordeado: Tendrá un borde y su fondo será transparente.
- Enlace normal: se verá como un enlace normal con un borde en la parte inferior.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que ves a continuación. Los colores que definas se aplicarán a todas las Colecciones. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo para cada Colección. Este color se aplicará a toda la sección de la colección.
Color de fondo del contenido
Color de fondo del contenido que contiene Título, Descripción y Enlace de cada colección. Si una categoría (Colección) no tiene imagen, este color será visible.
Color del título
Color del Título de cada Colección.
Color de la descripción
Color de la Descripción de cada Colección.
Color del texto del botón
Color para el texto que se muestra dentro del Enlace (botón) de cada Colección. Esto sólo aplicará si la opción Estilo del enlace es igual a Botón bordeado o Enlace normal.
Color del texto del botón (hover)
Color para el texto que se muestra dentro del enlace (botón) de cada Colección en estado hover (al pasar el mouse). Esto sólo aplicará si la opción Estilo del enlace es igual a Botón bordeado o Enlace normal.
Color de fondo del botón
Color de fondo del enlace (botón) de cada Colección.
Color de fondo del botón (hocer)
Color de fondo del enlace (botón) en estado hover (al pasar el mouse por encima).
Habilitar Overlay
Habilita el elemento Overlay que se posiciona entre el Contenido de la categoría y la imagen de fondo para generar contraste.
Color del Overlay
Color de fondo del Overlay.
Margen superior
Permite agregar un margen en la parte superior de cada sección para separar colecciones.
Margen inferior
Permite agregar un margen en la parte inferior de cada sección para separar colecciones.
Margen interior superior
Permite agregar un margen interior en la parte superior de cada sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de cada sección para generar más espacio entre el contenido y el fondo.
Productos - Configuración General
Aquí puedes configurar ciertos ajustes generales que se aplicarán a todos los productos de tu tienda.
Dimensiones de Imágenes de producto
Las imágenes de productos para este tema se pueden mostrar en dos dimensiones diferentes: Cuadrada o Rectangular (verticalmente). Cada opción mostrará imágenes con un ancho y un alto ya predefinidos que hemos determinado en base a ciertas consideraciones para optimizar la velocidad del tiempo de carga de tu tienda:
Cuadrado
Para los Bloques de producto las imágenes se mostrarán en una dimensión de 240x240px . Si habilitas la transición de Zoom, estas se mostrarán a 300x300px , teniendo en cuenta que la imagen debe ser un poco más grande para poder hacer el "zoom".
En la Página de producto las imágenes se mostrarán en una dimensión de 610x610px . Si la opción Zoom está habilitada, la "imagen ampliada" que se muestre será la dimensión original de la imagen.
Según las dimensiones descritas anteriormente, una dimensión original sugerida para tus imágenes podría ser alguna de las siguientes:
- 610x610px
- 1000x1000px
- 1200x1200px
- Para otras dimensiones debes calcular la proporción necesaria.
Si habilitas la funcionalidad Zoom, una medida óptima sería aproximadamente el doble del tamaño de la dimensión mostrada por defecto, como por ejemplo: 1200x1200px .
Rectangular
Para los Bloques de producto las imágenes se mostrarán en una dimensión de 240x320px. En caso de que habilites la transición de Zoom, se mostrarán a 300x400px, teniendo en cuenta que la imagen debe ser un poco más grande para poder hacer el "zoom".
En la Página de producto las imágenes se mostrarán en una dimensión de 610x813px. Si la opción Zoom está habilitada, la "imagen ampliada" que se muestra será la dimensión original de la imagen.
Según las dimensiones descritas anteriormente, una dimensión original sugerida para tus imágenes podría ser alguna de las siguientes:
- 610x813px
- 1000x1332px
- 1200x1598px
- Para otras dimensiones debes calcular la proporción necesaria.
Si habilitas la funcionalidad Zoom, una medida óptima sería aproximadamente el doble del tamaño de la dimensión mostrada por defecto, como por ejemplo: 1200x1598px .
Visualización de Imágenes de producto
Cómo se mostrará la imagen del producto:
1) Recortar
Esta opción llenará el espacio disponible de la dimensión de la imagen con la mayor parte del contenido de la imagen original del producto. Puedes ver un ejemplo aquí:
2) Redimensionar
Ajusta las dimensiones de la imagen en función de la opción del campo Dimensiones de Imágenes de producto que se haya definido. Ver ejemplos a continuación:
3) original
Las imágenes se mostrarán en sus dimensiones y tamaños originales. Esto solo se aplica a la Página de producto. Debes considerar que al usar esta opción, si las imágenes son demasiado grandes o pesadas, podría afectar negativamente la velocidad de carga de tu página.
Transiciones de Imágenes de producto
Aquí puedes definir una transición para las imágenes de productos cuando pasas el mouse sobre ellas en la vista de bloques de producto:
- Zoom: la imagen aumentará un poco su tamaño para crear un efecto de zoom.
- Visualización de segunda imagen: Los productos mostrarán las dos primeras imágenes y al pasar el mouse sobre el producto, la segunda imagen será visible, mientras que la primera imagen se ocultará. Esto solo funciona si los productos tienen al menos dos imágenes.
- Sin transición: no aplicará ninguna transición.
Color de fondo de la imagen de producto
Esta opción le permite definir un color de fondo "alternativo" para las imágenes. Esto será y/o podría ser visible, por ejemplo, al seleccionar Redimensionar en la opción Visualización de Imágenes de producto y que la imagen no logre cubrir completamente el espacio disponible.
Botones de producto
Te permite definir qué botones se mostrarán para los productos de tu tienda. Puedes modificar los textos "Agregar al Carro" y "Comprar ahora" en la configuración de Idiomas del Panel de administración de tu tienda. Estos botones tienen diferentes enfoques, los cuales se pueden explicar de la siguiente manera:
1) Botón "Agregar al Carro"
Este es el primero que se muestra y al hacer click agregará el producto al carro y mantendrá al cliente en la misma página.
2) Enlace "Comprar ahora"
Este se muestra debajo del botón anterior y agregará el producto y llevará al cliente directamente a la Página del Carro . El objetivo de esto es incentivar a los clientes a terminar y completar una compra lo más rápido posible, ya que -muy probablemente- tengan la intención de comprarlo y ya conocen todos los detalles relacionados con el producto en cuestión.
Habilitar botones en bloque de producto
Si está habilitado, los botones que definas en la opción anterior se mostrarán en los bloques de producto de la tienda.
Habilitar marca de producto
Si está habilitado, la marca de tus productos se mostrará antes del nombre del producto tanto en la página de producto como en los bloques de producto, siempre que el campo marca no esté vacío.
Marca en mayúsculas
Si está habilitado, la Marca se mostrará en letras mayúsculas, como por ejemplo, "NOMBRE DE LA MARCA".
Habilitar etiqueta de descuento de producto
Si está deshabilitado, la etiqueta de descuento no será visible en los productos y solo el precio mostrará el Precio con descuento y el Precio original a continuación, debajo del nombre del producto.
Posición de la etiqueta de descuento del producto
Permite definir dónde se posicionará la etiqueta de descuento. Siempre estará encima de la imagen del producto, en una de las dos esquinas: arriba a la izquierda o arriba a la derecha.
Texto de la etiqueta de descuento del producto
Permite mostrar u ocultar el texto que se muestra junto con el porcentaje de descuento, por ejemplo, "15% OFF". Este texto se puede modificar en la sección Idiomas del Administrador de la tienda.
Alineación del contenido del producto > Bloques
Cómo se alineará el contenido (marca, nombre, precio) en la vista de bloques de producto (vista previa).
Alineación del contenido del producto > Página
Cómo se alineará el contenido (marca, nombre, precio) en la página de producto.
Página de Producto - Configuración
Aquí puedes configurar algunos ajustes generales para las páginas de productos de tu tienda.
Mostrar Breadcrumbs
Te permite definir si la sección Breadcrumbs se mostrará en la parte superior de la página de producto y en qué casos.
- Dispositivos Móviles y de Escritorio (por defecto)
- Sólo en dispositivos Móviles
- Sólo en dispositivos de Escritorio
- No mostrar
Cualquiera de las tres primeras opciones se considerará siempre que la sección Breadcrumbs también esté habilitada en Temas > Editor Visual > Editar Opciones > Breadcrumbs de la Tienda.
Posición de la Descripción del producto
Permite definir el lugar donde se mostrará la Descripción del producto en la página:
- Después del título (por defecto): Se mostrará debajo del título y el resto de la información disponible en la cabecera de la página del producto.
- Después de la sección "Agregar al Carro": Se mostrará después de la sección que contiene el precio del Producto y el botón "Agregar al Carro" del Producto, que se conoce como el "Formulario" de la página de producto.
- Dentro del Acordeón: mostrará la descripción en esta sección siempre y cuando dicha opción esté habilitada en Temas > Editor Visual > Editar Opciones > Página de Producto - Acordeón.
Mostrar SKU del producto
Si está habilitado, el SKU del producto se mostrará debajo del nombre del producto en la Cabecera de la página, siempre y cuando el campo haya sido llenado.
Mostrar Stock de productos
Si está habilitado, el Stock del producto se mostrará debajo del nombre del producto y después del SKU , siempre y cuando el campo haya sido llenado.
Mostrar etiqueta "Agotado"
Si está habilitado, las variantes con estado “Agotado” se identificarán visualmente dentro de los selectores de opciones de productos.
Mostrar nombre de variante en el título de la opción "Color"
Si está habilitado, el nombre de la variante seleccionada se mostrará junto con el título de la opción, para opciones de tipo Color.
Habilitar mensaje "Disponibilidad/Stock" del producto
Permite mostrar un texto debajo de la cantidad de Stock (si está habilitado) para que los clientes sepan el "estado del stock".
Umbral de stock de productos
Permite seleccionar en qué punto (unidades) el Stock variará de un estado a otro:
- Si es mayor que "X", se mostrará el texto "En stock" .
- Si es igual o menor que "X", se mostrará el texto "Últimas unidades" .
Puedes modificar estos textos en la configuración de Idiomas del panel de administración de tu tienda.
Variación de color del Stock del producto
Si está habilitado, el color del mensaje de Stock cambiará según su estado. Si está deshabilitado, el color siempre será el mismo.
Color Stock de producto > En stock
Color aplicado cuando el stock es mayor que el número definido en la opción de Umbral de stock (por ejemplo, En stock).
Color Stock de producto > Últimas unidades
Color aplicado cuando el stock es igual o menor que el número definido en la opción de Umbral de stock (por ejemplo, Últimas unidades).
Habilitar botón de contacto
Permite mostrar un botón Contáctanos en el mensaje que aparece para los productos que tienen un estado de "No disponible” o “Agotado”. Este botón llevará a los clientes a la Página de Contacto de la tienda.
Posición de los Componentes
Permite definir dónde se mostrarán los Componentes en la Página de producto:
- Al final de la página: los componentes se mostrarán al final de la página del producto, después de todo el contenido.
- Inicio de la página: Los componentes se mostrarán después de la sección principal (galería de imágenes, formulario de producto, etc.) y antes de la sección “Productos recomendados” y “Productos relacionados”, si están disponibles.
Visualización de opciones de producto
Permite cambiar la visualización de las opciones de producto de tipo Opción. Esto se utiliza a menudo en tiendas que, por ejemplo, tienen opciones para tallas de ropa, como Small (S) , Medium (L) o Large (S). Las opciones para que elijas son las siguientes:
1) Selector/Lista de selección
Esta opción permite a los clientes elegir opciones en una lista de selección.
2) Botones
Esta opción permite a los clientes elegir opciones con botones clickeables.
Opción. El estilo de la lista de selección o los botones se basará en lo que definas en Personalización > Editor Visual > Editar Opciones > Estilos del Tema > Estilo de esquinas de tema.Página de Producto - Galería de Imágenes
Aquí puedes configurar los ajustes relacionados con la Galería de imágenes de productos para las páginas de productos de tu tienda. Debes tener en cuenta que la forma en que se mostrarán las imágenes aquí y sus dimensiones será en base a lo que se haya definido en Temas > Editor Visual > Editar Opciones > Página de Producto - Configuración General.
Mostrar miniaturas de la galería
Si está habilitada, la galería de imágenes del producto mostrará miniaturas junto con las imágenes del carrusel, si la cantidad de imágenes del producto es mayor a uno (1).
Cantidad de imágenes miniatura
Permite seleccionar la cantidad de imágenes que se mostrarán en la Galería de miniaturas en dispositivos de escritorio y tablets. Para dispositivos Móviles siempre serán cuatro (4).
Habilitar reproducción automática
Si está habilitado, las imágenes pasarán de una a la siguiente de forma automática según la velocidad seleccionada en la siguiente opción.
Velocidad de reproducción automática
Tiempo que tarda en pasar de una imagen a la siguiente en segundos, si la opción Reproducción automática está habilitada.
Habilitar Zoom en imágenes
Si está habilitado, todas las imágenes podrán ser "ampliadas". Para esto es importante que las dimensiones de las imágenes del producto sean más grandes o mayores que la que se muestra, como se explicó anteriormente en la sección Página de Producto - Configuración General > Dimensión de imágenes del producto .
Tipo de Zoom
Permite seleccionar el tipo de funcionalidad Zoom que tendrán las imágenes:
Al pasar el mouse (por defecto)
Las imágenes se ampliarán con sólo pasar el mouse sobre cada imagen y mover el cursor sobre la parte de la imagen que deseas enfocar.
Al sujetar
Las imágenes podrán ampliarse cuando hagas click en una imagen, la mantengas presionada y luego muevas el mouse en la dirección de la parte de la imagen que deseas ver. Si suelta el click, la imagen se alejará y volverá a su estado original.
Al hacer click
Funciona de la misma manera que "Al pasar el mouse", con la condición de que primero debes hacer click en la imagen para poder ampliarla. Si vuelves a hacer click, la imagen se alejará.
Alternar el Click
Funciona haciendo click en la parte de la imagen que deseas ampliar. Al hacer click nuevamente, la imagen se alejará y volverá a su estado original.
Página de Producto - Campos Personalizados
Los Campos Personalizados de productos son una de las características más importantes que tiene Jumpseller para aumentar la cantidad de información y detalles sobre tus productos. Puedes elegir entre 3 tipos de campos que te permitirán mostrar la información de varias formas:
Aporte
Campos de texto son un campo de una sola línea que le permite al usuario agregar un texto el cual no se puede dividir en líneas. Esto se usa principalmente para detalles breves, como por ejemplo:
- Color: Wlanco
- Talla: Large
- Dimensiones: 1 cm x 1 cm x 1 cm
Texto
Los campos de Texto son un tipo de campo más grande y te permite añadir textos más largos o un tipo de contenido más complejo, ya que en él puedes separar y/o crear nuevas líneas de texto para, por ejemplo, crear párrafos.
Selección
Campos de selección te permiten crear una lista de elementos o valores. En las páginas de productos, esto creará una lista desordenada de valores dentro de la tabla de Campos personalizados que se mostrará, así como en la sección Acordeón si optas por colocar un campo personalizado allí. Además, como se explicó al principio de esta Documentación, los Campos Personalizados son útiles para crear Filtros en la tienda.
Las opciones para que personalices el funcionamiento de esta sección son las siguientes:
Posición de campos personalizados
Permite definir en qué parte de la página se mostrarán los Campos Personalizados:
- Lista de tablas: los Campos Personalizados se mostrarán en una lista/tabla después del formulario del producto (botón Agregar al Carro).
- Acordeón: los campos personalizados se mostrarán como elementos de la sección "Acordeón", siempre y cuando esta funcionalidad esté habilitada.
Icono de campos personalizados
Permite seleccionar un icono que se mostrará para todos los Campos Personalizados. Este ícono solo será visible si la opción Posición de Campos Personalizados es igual a Acordeón.
Estilo de iconos
Permite definir el estilo de los iconos.
Excluir campos personalizados
Permite excluir ciertos Campos Personalizados para que no se muestren en la lista. Esto afecta cualquier opción seleccionada en Posición de campos personalizados.
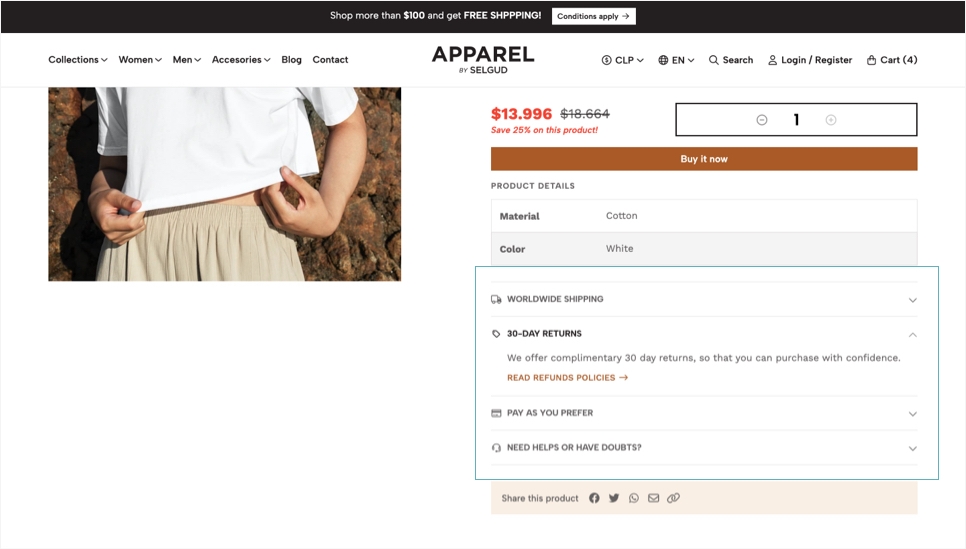
Página de Producto - Acordeón

Un Acordeón es una sección que puede contener varios “Ítems”, los cuales se componen básicamente de cuatro elementos: Icono, Título, Texto y Enlace; donde el primero y el último son opcionales.
Cuando un cliente llega a una Página de producto, todos los ítems del acordeón estarán cerrados/colapsados y los clientes pueden hacer click en el título del ítem para ver el contenido que hay dentro de cada uno. Los ítems vienen colapsados por defecto, para que la Página de producto no sea demasiado larga en caso de que el contenido del Acordeón sea muy extenso.
Puedes agregar un máximo de 4 items de acordeón, pero esto se puede ampliar definiendo que algunos Campos Personalizados se muestren dentro de esta sección en lugar de la lista de tabla.
Las opciones para que personalices el funcionamiento de esta sección son las siguientes:
Habilitar Acordeón
Permite mostrar u ocultar la sección Acordeón para todos los productos de tu tienda.
Habilitar iconos
Permite mostrar un icono en el lado izquierdo del título de cada item de acordeón.
Estilo de iconos
Permite definir el estilo de los iconos.
Opciones para cada ítem de acordeón
Las opciones disponibles para cada Ítem son las siguientes:
Habilitar Ítem X
Permite mostrar u ocultar el item de acordeón respectivo.
Ítem X - Icono
Permite seleccionar un icono para el item de acordeón respectivo.
Ítem X - Título
Obligatorio. Título del item de acordeón. Idealmente corto.
Ítem X - Texto
Texto que se muestra después del título y dentro del item de acordeón respectivo.
Ítem X - Enlace
Permite elegir cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc. Si está vacío, no se mostrará ningún enlace.
Ítem X - Texto del enlace
Texto que se muestra en el enlace.
Consideraciones para el uso de Campos personalizados como items de Acordeón
Para todos los Items de Acordeón que se agreguen a través de Campos Personalizados se debe considerar lo siguiente:
- El Título del
itemserá el nombre del campo personalizado , también denominadoEtiquetaen el panel de administración. - El Texto del
itemserá el contenido que agregues en el campo personalizado , también denominadoValoren el panel de administración. - El Icono del
itemserá el definido en la sección Página de Producto - Campos Personalizados. - No habrá ningún enlace disponible para estos elementos, a menos que tengas conocimientos básicos de
HTMLpara agregar una etiquetaapara crear un enlace. Puedes ver algunos consejos útiles sobre cómo lograr esto en la página Consejos y Trucos .
Página de Producto - Compartir
La sección Compartir de la Página del Producto es la que permite a los clientes compartir tus productos en sus redes sociales y/o a través de otros canales que deseen utilizar. Se comporta de manera diferente para dispositivos de escritorio y móviles:
Dispositivos de escritorio
En este tipo de dispositivos, solo mostrará los enlaces de redes sociales de Facebook , Twitter y Whatsapp que permitirán a los clientes compartir un producto dentro de sus propias cuentas. También mostrará los enlaces para compartir por Correo y copiar la URL del producto en el Portapapeles .
Dispositivos móviles
Aquí solo se mostrará un botón, puesto que abrirá la panel de compartir que tiene cada dispositivo y que permite a los clientes compartir un producto como quieran dentro de las opciones que ofrezca su propio dispositivo.
Facebook , Twitter , Whatsapp , Pinterest , Correo y Copiar al Portapapeles solo afectarán la vista de la página del producto para dispositivos de escritorio. Para dispositivos móviles, los usuarios podrán seleccionar dentro de las opciones disponibles que tienen sus dispositivos.Las opciones disponibles para personalizar esta sección son las siguientes:
Habilitar sección Compartir productos
Permite mostrar u ocultar la sección Compartir para todos los productos de la tienda, que contiene íconos de redes sociales para que los clientes compartan el producto.
Habilitar Facebook
Los clientes podrán compartir productos en Facebook.
Habilitar Twitter
Los clientes podrán compartir productos en Twitter .
Habilitar Whatsapp
Los clientes podrán compartir productos en Whatsapp .
Habilitar Pinterest
Los clientes podrán compartir productos en Pinterest .
Habilitar correo electrónico
Los clientes podrán compartir productos a través de correo electrónico .
Habilitar Copiar al portapapeles
Los clientes podrán copiar la URL del producto en su Portapapeles , para que puedan compartirla como prefieran.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección.
Color del contenido
Color del título y los iconos de redes sociales de la sección.
Color de los iconos (hover)
Color de los iconos en estado hover (al pasar el mouse por encima).
Página de Producto - Productos Relacionados
Te permite mostrar una sección de Productos Relacionados para todos los productos de tu tienda. Los productos que se mostrarán dependerán de las categorías a las que se relacione o asigne cada producto.
Las opciones disponibles para personalizar esta sección son las siguientes:
Habilitar sección
Permite mostrar u ocultar la sección de Productos Relacionados para todos los productos de la tienda.
Color de fondo
Color de fondo de la sección.
Lógica de Productos Relacionados
Permite definir la lógica de las categorías vinculadas a los productos de donde saldrán los productos relacionados de forma automática, en base a estas dos opciones:
- Última categoría: mostrará los productos en base a la última categoría, de la lista de categorías, a la que está asignada cada producto.
- Primera categoría: mostrará los productos en base a la primera categoría, de la lista de categorías, a la que está asignada cada producto.
Límite de productos
Limita la cantidad de productos que mostrará la sección.
Habilitar reproducción automática
Si está habilitado, los productos pasarán automáticamente de uno a otro según la velocidad definida en la opción siguiente.
Velocidad del carrusel
Tiempo que tarda en pasar de un producto al siguiente, en segundos.
Página de Producto - Productos Recomendados
Productos recomendados es una función de Jumpseller que muestra una colección de productos seleccionados al azar en base a información diversa sobre los productos que has agregado a tu tienda. Toda esta información se recopila y analizar a partir de los nombres, descripciones y otra información que puedes agregar y relacionarlos para mostrar productos similares que podrían interesarle a los clientes. Puede leer más sobre cómo funciona esto en el siguiente artículo de Jumpseller.
Las opciones disponibles para personalizar esta sección son las siguientes:
Habilitar sección
Si está habilitado, se mostrará una colección de productos seleccionados al azar (máximo 40).
Color de fondo
Color de fondo de la sección.
Límite de productos
Limita la cantidad de productos que mostrará la sección.
Habilitar reproducción automática
Si está habilitado, los productos pasarán automáticamente de uno a otro según la velocidad definida en la opción siguiente.
Velocidad del carrusel
Tiempo que tarda en pasar de un producto al siguiente, en segundos.
Página de Producto - Frecuentemente comprados juntos
Esta sección funciona mediante la recopilación de información respecto de las compras que se están realizando en tu tienda, con el fin de detectar qué productos se están comprando juntos, de ahí el nombre, Frecuentemente comprados juntos. Puede mostrar un máximo de 4 colecciones o packs, con un máximo de 4 productos combinados por cada uno, teniendo en cuenta el producto que se está visitando. Puedes leer más sobre cómo funciona esta sección en el siguiente artículo de Jumpseller.
Las opciones disponibles para personalizar esta sección son las siguientes:
Habilitar sección
Si está habilitada, se mostrará después de la sección principal de la página del producto.
Color de fondo
Color de fondo de la sección.
Cantidad de packs frecuentemente comprados juntos a mostrar
Permite elegir cuántos packs se mostrarán. Los packs son conjuntos o grupos de productos que se compran frecuentemente juntos, incluido el producto que se está viendo.
Habilitar reproducción automática
Si está habilitado, los Packs pasarán automáticamente de uno a otro en función de la velocidad definida en la opción siguiente.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes controlen el carrusel.
Habilitar puntos
Muestra puntos para que los clientes controlen y elijan los productos a ver.
Velocidad del carrusel
Tiempo que tarda en pasar de un Pack al siguiente, en segundos.
Reseñas de Producto
Esta sección permite habilitar las Reseñas de Producto para todos los productos de tu tienda, en el caso de que hayan sido añadidos por los clientes después de haber realizado una compra. Hay algunas consideraciones y funcionalidades que deben existir para que esto funcione:
Correo electrónico de reseñas
Debes habilitar el correo electrónico de reseñas en Configuración > General > Emails > Reseña de producto. Allí puedes configurar ciertos aspectos de cómo funcionará esto.
Reseñas aprobadas
Tiene que haber al menos una reseña sobre cualquiera de sus productos para que las reseñas y calificaciones aparezcan en una página de producto y/o en una vista de bloque de producto. Para consultar las reseñas que ya han hecho los clientes, puede ir a Productos > Reseñas y ver el listado completo de reseñas.
Plan de Jumpseller
Las Reseñas de Producto solo están disponibles para el plan Pro o superior. Entonces, si tiene el plan Plus o Básico en tu tienda, incluso cuando esta opción esté habilitada, las reseñas no se mostrarán en absoluto.
Si deseas o necesitas más información al respecto, puedes leer el artículo de soporte de Reseñas de productos o el artículo de Reseñas de clientes que explica cómo puede ser beneficioso para tu tienda.
Las opciones disponibles para que personalices la sección de Reseñas de Producto son las siguientes:Habilitar Reseñas
Si está habilitado, se mostrará una sección en la página del producto que mostrará a los clientes las reseñas proporcionadas por otros clientes para cada producto específico.
Mostrar en bloques de productos
Permite mostrar la calificación promedio de las reseñas, así como los íconos de estrellas en la vista de bloques de producto, como por ejemplo en la página de inicio, páginas de categoría, página de resultados de búsqueda.
Posición de las Reseñas
Permite elegir la posición en la que se mostrarán las Reseñas en la página del producto:
- Después de la sección principal: las Reseñas se mostrarán justo después de la sección principal de la página del producto e incluso antes de los
Componentes, si se agregan. - Al final de la página: Las Reseñas se mostrarán al final de la
página de producto, después de losComponentes,Productos Relacionadoso cualquier otro contenido visible en la página.
Reseñas a la vista
La sección de Reseñas de Producto siempre se mostrará dentro de un Carrusel por motivos de usabilidad, especialmente en dispositivos móviles. Aquí puedes definir la cantidad de reseñas que se mostrarán en los dispositivos de escritorio. Para tablets siempre se mostrarán dos (2) reseñas y para dispositivos móviles solo una (1) reseña.
Habilitar reproducción automática
Si está habilitado, las reseñas pasarán automáticamente de una a la siguiente según la velocidad definida en la opción que viene a continuación.
Velocidad del carrusel
Tiempo que tarda en pasar de una reseña a la siguiente, en segundos.
Páginas Estáticas
Aquí puedes configurar y modificar la estructura y el diseño de las páginas de tu tienda que utilizan la plantilla de página Estándar.
Posición de los Componentes
Permite definir la posición en la que se mostrarán los Componentes en las páginas que tienen aplicada la plantilla Estándar:
- Al final de la página: Los Componentes se mostrarán después de todo el contenido de la página, incluso después de la "Sección de Contacto", si está habilitada.
- En el cuerpo de la página: los Componentes se mostrarán justo después del contenido de la página y antes de la "Sección de Contacto", si está habilitada.
Habilitar Sección de contacto
Habilita una sección en el lado derecho de las páginas con las subsecciones Información de Contacto y Otros enlaces de interés. Si está deshabilitada, el contenido de la página se posicionará al centro de la página.
Habilitar la Sección de Contacto en la página de Contacto
Esta sección también está disponible en la Página de Contacto de tu tienda. Puedes definir mostrarla (por defecto) u ocultarla. Si está oculta, el Formulario de Contacto ocupará el 100 % del ancho disponible de la página.
Habilitar Información de Contacto
Habilita una sección con los detalles de contacto que puedes agregar en Temas > Editor Visual > Editar Opciones > Información de Tienda.
Información de Contacto - Título
Título que se muestra en la sección Información de Contacto. Por defecto, se mostrará el texto "Atención al Cliente" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Información de Contacto - Descripción
Descripción que se muestra debajo del título de la sección "Información de Contacto".
Habilitar Otros enlaces de interés
Habilita una sección con enlaces a páginas de la tienda que puedes agregar en Personalización > Navegación > Otros enlaces de interés . Para que se muestre esta sección, debe agregar al menos un elemento al listado del menu de navegación.
Otros enlaces de interés - Título
Título que se muestra en la sección Otros enlaces de interés. Por defecto se mostrará el texto "Otros enlaces de interés" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Otros enlaces de interés - Descripción
Opcional. Descripción que se muestra debajo del título de la sección Otros enlaces de interés.
Pagina de Contacto
- Ejemplos:
- Contact Page Example
Aquí puedes editar la información que se muestra en la Página de Contacto de tu tienda.
Página de Contacto - Título
Título de la Página de Contacto. Por defecto, se mostrará el texto "Contáctanos" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Página de Contacto - Descripción
Descripción que va debajo del título. Por defecto, se mostrará un texto estándar, el cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Blog y Artículos
Aquí puedes configurar el funcionamiento del Blog de tu tienda, así como las páginas de Artículos (posts).
Página de Blog
Elige la “Página” que se usará como principal para el Blog de tu tienda. Por defecto es la que viene creada automáticamente en tu tienda: Blog.
Categoría de artículos de blog
Elija el nombre de la Categoría de página que se usará para agrupar todos los artículos. Por defecto se utilizará Post , que también viene creada automáticamente en tu tienda.
Bloque de Artículo > Cantidad por página
Permite seleccionar cuántos Artículos se mostrarán por página en la Página del Blog, con una cantidad máxima de 40.
Por ejemplo, si tienes 40 artículos en tu Blog y defines que se muestren 20 artículos por página, esto dará como resultado dos páginas con 20 artículos cada una. La sección Paginación se mostrará al final de cada página.
Bloque de Artículo > Cantidad por fila
Permite seleccionar cuántos Artículos por fila horizontal se mostrarán en la página del Blog en dispositivos de escritorio. Para Tablets siempre serán dos y para Móviles uno.
Bloque de Artículo > Visualización de imágenes
Cómo se mostrará la Imagen del Artículo:
Redimensionar
La imagen original se adaptará al espacio disponible.
Recortar
Rellena el espacio disponible de la imagen con la mayor parte del contenido de la imagen original del artículo.
Original
La imagen se mostrará con la dimensión en la que se cargó originalmente en el artículo. Si seleccionas esta opción, debes tener en cuenta que, dado que las imágenes serán considerablemente grandes, esto puede tener un impacto negativo en el rendimiento y la velocidad de carga de tus páginas.
Puedes encontrar los detalles de las dimensiones adecuadas sobre las cuales se mostrarán las imágenes en la sección Conceptos Básicos del Tema - Blog de esta documentación.
Bloque de Artículo > Estilo del enlace
Permite definir el estilo del enlace (botón) para todas las vistas del Bloque de Artículo:
- Botón con relleno: los botones tendrán el estilo predeterminado como cualquier otro.
- Botón bordeado: los botones tendrán un borde y su fondo será transparente.
- Enlace Normal: el botón se verá como un enlace normal con un borde en la parte inferior.
- No mostrar el enlace: el enlace no será visible, pero se podrá hacer click en la imagen y el título para que los clientes puedan ir y leer el artículo.
Bloque de Artículo > Habilitar flecha en enlace
Muestra una flecha hacia la derecha dentro del enlace (botón).
Artículo > Mostrar fecha
Te permite seleccionar el formato en el que se mostrará la Fecha del artículo o si no desea mostrarla. Esto aplica tanto a la Página del artículo como al Bloque de artículo:
- Año / Mes / Día
- Día / Mes / Año
- No mostrar fecha
Página del Artículo > Ancho de la Cabecera
Permite definir el ancho de la cabecera de la página del Artículo:
Ancho del navegador
Será el 100% del ancho del navegador. Debes considerar el ancho máximo definido en Temas > Editor Visual > Editar Opciones > Estilos del Tema.
Ancho de la Grilla
El ancho se basará en el ancho de la Grilla de Tienda, que es de aproximadamente 1300 px.
Página del Artículo > Color del Overlay
Permite definir el color de fondo para el elemento Overlay .
Página de Artículo > Habilitar Breadcrumbs
Permite mostrar u ocultar la sección Breadcrumbs que le dice a los clientes de qué página vinieron antes de aterrizar en la página actual. Se mostrará antes de la sección Cabecera del artículo.
Páginas de Cliente - Formularios
- Ejemplos:
- Login Page Example
- Registration Page Example
Esta sección te permite personalizar la mayoría de las secciones de las Páginas de Cliente y sus secciones, que fueron detalladas y explicadas en la sección Conceptos Básicos del Tema > Clientes de esta documentación.
Para una mejor comprensión de las opciones que encontrarás a continuación, es bueno saber que las páginas Ingreso y Crear cuenta (o Registro) están divididas en dos secciones, una ubicada en el lado izquierdo (denominada Sección Izquierda) que contiene los respectivos formularios, mientras que la del lado derecha (referido como la Sección Derecha) muestra otro tipo de información. En el caso de la página Crear cuenta, la sección derecha se puede habilitar o deshabilitar.
Logo de Página
Permite cargar y mostrar un Logo en la parte superior de la sección izquierda para las páginas con un Formulario.
Altura del Logo de Página
Permite definir la altura para el Logo .
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Sección Izquierda - Color de fondo
Color de fondo para la sección. Esto será visible si no se agrega una imagen de fondo.
Sección Izquierda - Color de fondo del formulario
Color de fondo para los formularios de las páginas de cliente. Este color de fondo permite generar contraste con el fondo de la sección (imagen o color).
Sección Izquierda - Color del borde del formulario
Color del borde de los formularios de las páginas de cliente. Si no lo necesitas, puede modificar su opacidad a cero.
Sección Izquierda - Color de los textos del formulario
Color para los textos de los formularios de las páginas de cliente.
Sección Izquierda - Botón del formulario > Color del texto
Color del texto del Botón para todos los formularios de las páginas de cliente.
Sección Izquierda - Botón de formulario > Color del texto (hover)
Color del texto del Botón para todos los formularios de las páginas de cliente en estado hover (al pasar mouse sobre el botón).
Sección Izquierda - Botón del formulario > Color de fondo
Color de fondo del Botón para todos los formularios de las páginas de cliente.
Sección Izquierda - Botón del formulario > Color de fondo (hover)
Color de fondo del Botón para todos los formularios de las páginas de cliente en estado hover (al pasar el mouse sobre el botón).
Sección Izquierda - Imagen de fondo (móviles)
Te permite subir una imagen que se muestra en el fondo de la sección para dispositivos móviles.
- Ancho máximo recomendado: 575px.
- Formato recomendado:
.jpg, optimizado para sitios web.
Esta imagen se aplicará en las páginas Ingreso y Crear Cuenta.
Sección Izquierda - Imagen de fondo (escritorio)
Te permite subir una imagen que se muestra en el fondo de la sección para dispositivos de escritorio.
- Ancho mínimo recomendado: 1400px.
- Formato recomendado:
.jpg, optimizado para sitios web.
Esta imagen se aplicará en las páginas Ingreso y Crear Cuenta.
Sección Izquierda - Color del Overlay
Color de fondo del elemento Overlay que se mostrará si subes cualquiera de las imágenes de fondo disponibles.
Sección Derecha - Color de fondo
Color de fondo para la sección que está en el lado derecho y que muestra contenido variable dependiendo de la página en la que se encuentre el cliente:
- Para la página de
Ingreso, se mostrará contenido que sugiere a los clientes que creen una cuenta, si aún no lo han hecho. - Para la página
Crear Cuenta, puede mostrar información y contenido enfocado a que los clientes conozcan losBeneficiosde crear una cuenta.
Sección Derecha - Color de Título y texto
Colorea el Título y la Descripción de la sección derecha.
Sección Derecha - Color de los iconos
Color de los íconos que están visibles en la página Crear cuenta, en la sección de la derecha.
Sección Derecha - Botón > Color del texto
Color del texto del Botón que está en la sección derecha.
Sección Derecha - Botón > Color del texto (hover)
Color para el texto del Botón que está en la sección derecha en estado hover (al pasar el mouse el botón).
Sección Derecha - Botón > Color de fondo
Color del fondo del Botón que está en la sección derecha.
Sección Derecha - Botón > Color de fondo (hover)
Color del fondo del Botón que se encuentra en la sección derecha en estado hover (al pasar el mouse sobre el botón).
Páginas de Cliente - Beneficios de Crear Cuenta
- Ejemplos:
- Account Benefits example
Las opciones que encontrarás aquí te permiten personalizar la sección y la información que está disponible para ser habilitada en la página Crear cuenta, en el lado derecho de la misma.
Esta sección es opcional y su enfoque principal es dar a conocer o informar a los clientes sobre los beneficios de crear una cuenta en tu tienda. Viene con textos ya predefinidos destinados para aquello, aunque en realidad, puedes usarlo para cualquier propósito para el que creas que puede usarse. También puedes desactivarla si crees que no es necesaria.
Las opciones disponibles para esta sección son las siguientes:
Habilitar sección Beneficios
Si está habilitada (por defecto), se mostrará un título y cuatro (4) Beneficios en la parte derecha de la página. Si está deshabilitada, la sección de la izquierda que contiene el formulario de Crear Cuenta ocupará todo el ancho de la página.
Sección Beneficios - Habilitar iconos
Permite mostrar u ocultar los iconos que están disponibles para cada texto.
Sección Beneficios - Estilo de iconos
Permite definir el estilo de los iconos.
Sección Beneficios - Título
Te permite reemplazar el título por defecto que muestra esta sección, al completar este campo o en la configuración de Idiomas de tu tienda.
Sección Beneficios - Texto Disclaimer
Si está habilitado (por defecto), se mostrará un texto al final de la página, después de todos los beneficios. Su objetivo es garantizar a los clientes que su información está segura y protegida. Puedes cambiarlo en la sección Idiomas del administrador de su tienda.
Opciones de bloques de beneficios
Además del Título y el texto Disclaimer, esta sección permite mostrar hasta 4 sub-secciones que incluyen las siguientes opciones para cada una:
Habilitar Beneficio #X
Te permite mostrar (por defecto) u ocultar completamente la sub-sección Beneficio.
Beneficio #X - Icono
Icono de la sub-sección Beneficio.
Beneficio #1 - Texto
Puedes reemplazar aquí el texto por defecto de la sub-sección Beneficio o ir a la configuración de Idiomas del administrador de tu tienda para hacerlo.