Tema Apparel - Conceptos Básicos
En esta sección expondremos algunos temas y definiciones que se van a utilizar y que encontrarás a lo largo de todas las opciones disponibles en el Editor Visual del Panel de Administración. Te alentamos a que leas esto para que puedas comprender mejor cómo puedes aprovechar todas las opciones disponibles en este tema.
Mobile First
Este tema ha sido diseñado y codificado para ser Mobile First y es posible que te preguntes qué significa esto, ya que quizás hayas oído hablar del término o alguien lo haya mencionado. Por supuesto, puedes hacer una breve Búsqueda en Google con ese término y encontrarás una lista extensa de artículos al respecto, pero en pos de la simplicidad te daremos una pequeña explicación aquí.
Mobile First es la tendencia y la mejor práctica hoy en día que la mayoría de las empresas y freelancers implementan para diseñar un sitio web (o una tienda en este caso) porque, como su nombre lo dice y significa, la prioridad es que la tienda funcionar lo mejor posible en dispositivos móviles primero. La razón de esto es bastante simple y se basa en datos reales: las visitas a tu tienda serán desde teléfonos móviles en aproximadamente un 80%, si no más. Lo que significa que tu prioridad debe ser que la tienda cargue y funcione lo más rápido posible allí, para que tus clientes puedan navegar fácilmente.
En lo que respecta a este tema, te sugerimos que priorices los esfuerzos en esa dirección, como, por ejemplo, optimizar y cargar imágenes para dispositivos móviles primero y luego para escritorio, puesto que serán el elemento del contenido que ocupará la mayor parte de el tiempo de carga de velocidad de su tienda.
Placeholders
Todos los componentes del tema tienen por defecto lo que llamamos Placeholders . Esta es una configuración de ejemplo que te permite obtener una vista previa de cómo se verá el componente antes de agregar el contenido real.
Como se explica en detalle en la sección Componentes del Tema , podrás ver que cuando aplicas el tema a tu tienda, algunos componentes ya vienen pre-instalados. Estos componentes poseerán placeholders, ya que no tendrán contenido real hasta que comience a agregar algo. Esto también sucederá con otros componentes a medida que comiences a agregarlos a las páginas de la tienda.

Logo de la Tienda
Puede cargar un Logo en Configuración > General > Preferencias, llamémoslo Logo Principal, que se mostrará en la mayor parte de tu tienda. Este Logo se mostrará, por ejemplo, en el Header de tu tienda, el Footer y en los Correos de pedidos tales como "Pedido pagado" .
Independientemente de eso y para darte más control sobre cómo deseas diseñar tu tienda, en algunas secciones del Editor Visual encontrarás opciones para cargar otro Logo para secciones específicas. Lo pensamos de esta manera porque puede suceder que el Logo Principal no siempre encaje perfectamente con algunas secciones de la tienda. Tomemos el siguiente ejemplo:
.jpg con un fondo blanco (generalmente, las imágenes .jpg no dan la opción de tener un fondo transparente). Ahora, imaginemos que cambias el color de fondo del Header a negro. Probablemente eso no se vería nada bien, ¿verdad? Si estas opciones específicas no estuvieran disponibles, te tendrías que conformar con eso o tendrías que hacer que el fondo del Header sea blanco para adaptar el Logo Principal. Además, para estos logos específicos, te sugerimos que los subas en formato .svg , los cuales son vectores y la razón principal de esto es que los archivos/imágenes SVG no se pixelan. Por lo tanto, siempre se verán bien teniendo en cuenta que la mayoría de los navegadores y dispositivos hoy en día no tienen ningún problema para mostrar este tipo de formatos de archivos, lo que no era el caso hace unos años. Si no sabes exportar a SVG o prefieres otro formato, puedes subirlos en PNG con transparencia.
Finalmente, para algunos Logos personalizados -si no todos- encontrarás una lista de alturas disponibles para definir, con un rango que va desde 10px hasta 120px. Lo hicimos de esta manera para priorizar el diseño, la funcionalidad general y la "apariencia" de tu tienda. Principalmente porque si subes un logo que tiene un tamaño de altura extrema, hay un 99.9% de probabilidad de "romper" el diseño de tu tienda y/o la sección donde este se va a mostrar.
Ejemplos de formatos de Logos
A continuación puedes encontrar algunos ejemplos respecto a cómo los logos se ven y varian dependiendo del formato en que sea exportados.
Si pasas el mouse sobre ellos su tamaño se expandirá levemente y podrás notar como los formatos en .png y .jpg se "pixelan" un poco, mientras que el logo en formato .svg no.

SVG
PNG
JPGColores
Todos los temas de Selgud vienen con una sección de Colores del Tema que te permitirá cambiar o modificar todos los colores del tema para que se ajusten a los lineamientos y el diseño de tu marca.
Con eso en mente, también encontrarás que varias secciones del Editor Visual y para Componentes muestran una opción para Personalizar Colores que se pueden habilitar, junto con varias opciones de color para ciertos elementos a los cuales afectarán dichos colores.
En base en la explicación anterior, aquí detallamos un poco cómo funcionan los colores en el tema:
Colores del Tema
Todos los colores aquí son los colores "base" del tema, por lo que si cambias alguno de ellos, afectará varias secciones y/o elementos donde se aplica ese color.
Personalizar colores
Si habilitas esta opción en las secciones donde está disponible, esos colores tendrán prioridad sobre los Colores del Tema.
Header

El Header es la sección que actúa como la navegación principal de tu tienda y contiene elementos que son cruciales para que los clientes se muevan por ella. Puedes encontrar los ajustes y configuraciones para el Header en esta parte de la documentación.
El Header , como muchas otras secciones de la tienda, se divide en columnas que agrupan varios elementos clave. Te explicamos detalladamente cada uno de ellos:
La marca
Esta sección es donde se muestra el Logo de tu tienda, o el Nombre de tu tienda si no has definido un Logo . Siempre estará alineado al centro de la página.
El menú de escritorio
Esta sección sólo es visible para dispositivos de escritorio que tengan un ancho igual o mayor a 1200px. Muestra el menú disponible en Personalización > Navegación > Menú Principal y sus items y sub-items. Se ocultará para dispositivos con un ancho menor a la dimensión mencionada anteriormente.
La barra de herramientas
Esta sección es la que se encuentra en el lado derecho del Header y contiene varios elementos que se pueden mostrar:
Menú desplegable de monedas
Si has definido dos o más monedas para tu tienda, se mostrará este elemento. Por defecto, tendrá la moneda principal de tu tienda y, al hacer click en ella, los clientes podrán ver todas las otras monedas que has agregado.
Este elemento sólo será visible para dispositivos de escritorio que tengan un ancho igual o superior a 1200 px. Para dispositivos inferiores a ese, se ocultará del Header , pero se podrá acceder a él en el Menu Mobile , el cual se explica en detalle más adelante en esta documentación.
Puede agregar monedas adicionales a tu tienda yendo a Configuración > General > Preferencias > Moneda. Para saber más sobre cómo funcionan las Monedas en tu tienda, puedes leer el siguiente artículo de Jumpseller .
Menú desplegable de idiomas
Si has definido dos o más idiomas para tu tienda, se mostrará este elemento. Por defecto, tendrá el idioma principal de tu tienda y, al hacer click en él, los clientes podrán ver todos los demás idiomas que has agregado.
Este elemento también será visible sólo para dispositivos de escritorio que tengan un ancho igual o superior a 1200 px. Para dispositivos menores, se ocultará del Header, pero se podrá acceder a él en el Menu Mobile, el cual se explica en detalle más adelante en esta documentación.
Puede agregar idiomas adicionales a tu tienda yendo a Configuración > General > Idiomas . Para saber más sobre cómo funcionan los Idiomas en tu tienda, puedes leer el siguiente artículo de Jumpseller .
El Ítem de búsqueda
Este ítem es el que permite abrir la ventana Pop Up o Modal que contiene el respectivo campo para que tus clientes busquen productos en tu tienda. Este elemento se explica en detalle más adelante en esta documentación.
El Ítem de Ingreso/Registro
Este elemento es el que lleva a los clientes a la Página de Ingreso de tu tienda, la cual también posee el enlace respectivo para que los clientes puedan crear una cuenta . Este elemento siempre estará visible para todos los tipos de dispositivos.
El Ítem del carro
Este es uno de los elementos más importantes del Header de tu tienda, ya que muestra dinámicamente la cantidad de productos (número de productos) que los clientes han agregado al Carro y también porque abre el panel Sidebar Cart que tiene el detalle completo del pedido de tus clientes, como productos, totales y los enlaces que permiten a los clientes ir a las páginas de Checkout o Carro .
El panel Sidebar Cart se explica en detalle en su respectiva sección más abajo en esta documentación.
El Menu Mobile
Esta sección sólo es visible para dispositivos que tienen un ancho igual o menor a 1199px y se ubica en el lado izquierdo del Header . Muestra los siguientes dos elementos:
El Ítem menu
Este ítem es el que abre el panel Menu Mobile, el cual se explica en su respectiva sección más abajo de esta documentación.
El Ítem de búsqueda
Este elemento es el mismo que se explicó anteriormente, porque se mueve de una sección a otra según el tipo de dispositivo.
Iconos y textos del Header
Podrás notar que todos los elementos muestran un icono y un texto. El icono es el único elemento que siempre estará visible en todos los dispositivos. Todos los textos, excepto el “número de productos” , se ocultarán para dispositivos que tengan un ancho igual o inferior a 767 px, como por ejemplo un iPad Mini , que es una Tablet . Este comportamiento es con la intención de evitar, o intentar, que los elementos se colapsen en dispositivos más pequeños.
Grilla de la Tienda
Casi todos los sitios web (o tiendas para este propósito) usan algún tipo de -lo que se conoce como- Framework . En aras de la simplicidad, un Framework es un software diseñado para apoyar y facilitar el desarrollo de un sitio web, que puede o incluirá estilos para elementos como botones, enlaces, tamaños de títulos y textos, etc. Todos los temas de Selgud funcionan con uno de los más conocidos y avanzados frameworks en el mercado: Bootstrap.
La Grilla de una tienda (o sitio web) es el diseño que define el espacio disponible y el ancho máximo para la mayoría de sus elementos y, por lo tanto, puede restringir las secciones para que tengan un ancho basado en esas dimensiones predefinidas. En el caso de Bootstrap , hay dos tamaños de ancho disponibles:
- Contenedor Fluido: Esto extenderá todos los contenedores al ancho máximo del navegador donde estés visualizando la tienda.
- Contenedor: Esto extenderá todos los contenedores a un ancho máximo de aproximadamente 1300px de ancho.
En varias opciones de este tema encontrarás la posibilidad de elegir el ancho de ciertas secciones, en base a dos opciones que corresponden a las mencionadas anteriormente:
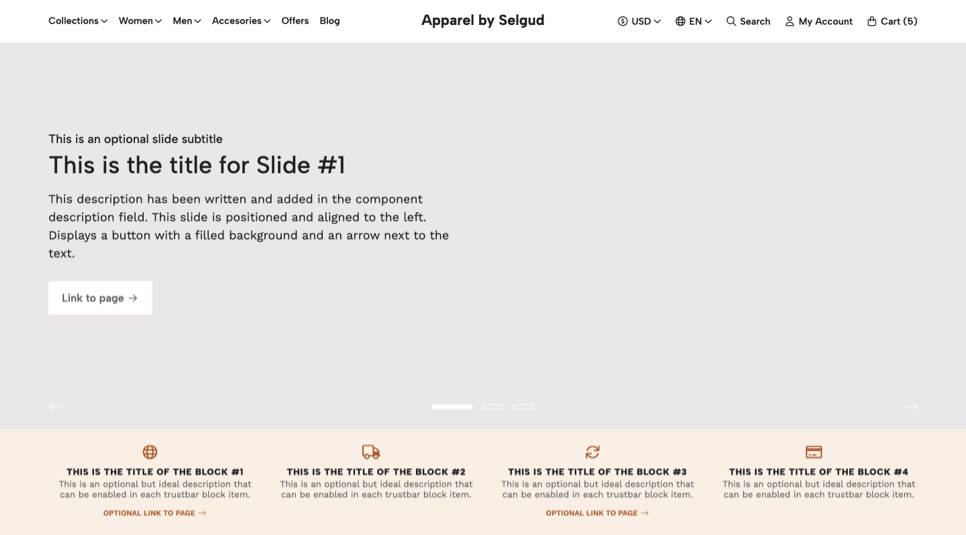
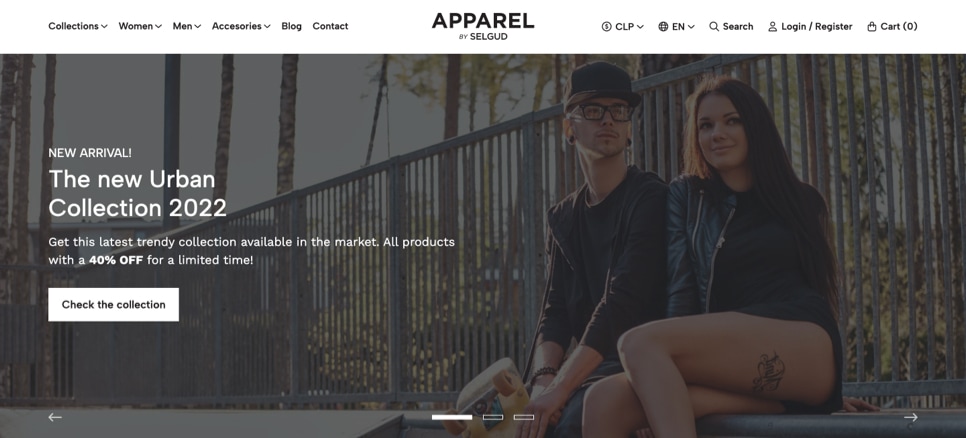
1.- Ancho del Navegador <> Contenedor Fluido

En la imagen de arriba, se ha definido que el componente Slider ocupe todo el ancho de la ventana del navegador.
2.- Ancho de Grilla <> Contenedor

En la imagen de arriba, se ha definido que el componente Slider ocupe y respetar el ancho máximo del contenedor.
El último es útil si, por ejemplo, no deseas que las secciones y, lo que es más importante, las imágenes, lleguen tan lejos como el navegador lo permita, ya que eso podría significar que las imágenes podrían "pixelarse" al tratar de estirar y respetar el ancho del navegador. Veamos un ejemplo:
Digamos que estás visitando una tienda en una computadora iMac donde el navegador tiene un ancho de 2400px. Ahora, imagina que esta tienda tiene un Banner que tiene un ancho de 1600px. Esto daría como resultado que la imagen intente llenar el espacio máximo disponible (2400 px) y, por lo tanto, idealmente necesitaría tener 800 px más que su dimensión original. Pero como no es así, entonces se verá pixelado -y no muy bonito-.
En base al ejemplo anterior, encontrarás una opción -te indicaremos dónde- en donde puedes definir el ancho máximo que tendrá la Grilla de la Tienda, para evitar situaciones como esta.
De esta manera, tu tienda puede verse tan hermosa como deseas y no tienes que preocuparte por cargar imágenes enormes y pesadas que pueden afectar negativamente la velocidad de carga de la tienda.
Imágenes y textos alternativos
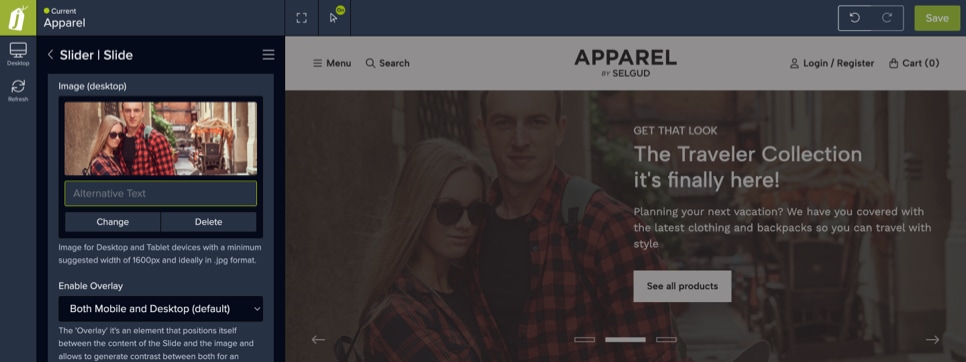
Para los Componentes y Subcomponentes que te permiten cargar imágenes, en algunos casos para dispositivos móviles y de escritorio, notarás que una vez que cargues el archivo, aparecerá un campo debajo del mismo con un texto que dice "Texto alternativo".
El texto que puedes agregar en este campo es muy importante, ya que se colocará a través mediante código dentro de la imagen y puede ayudarte a mejorar el SEO de tu tienda.
Así que te sugerimos que lo hagas siempre que sea posible. Puede leer más sobre cómo funciona el SEO en nuestra sección de Consejos y Trucos.

En este ejemplo, puede ver el campo debajo de la imagen que se ha subido. Si lo dejas vacío o en blanco, lo más probable es que agreguemos algo de todas formas a través del código para mejorar el SEO de la tienda. En este caso particular (subcomponente Slide) resultará ser el Título del Slide.
Cabecera
Es posible que encuentres en algunos componentes una opción para habilitar una Cabecera. Esta sección es la que contiene 4 elementos que son importantes para cualquier página (o sección), ya que van antes del contenido del componente y pueden ayudar mucho a dar contexto. Estos elementos son: Subtítulo, Título, Descripción y Enlace.
Hay algunas páginas que también tienen una Cabecera, que para estos casos no se puede ocultar. Estas páginas son por ejemplo:
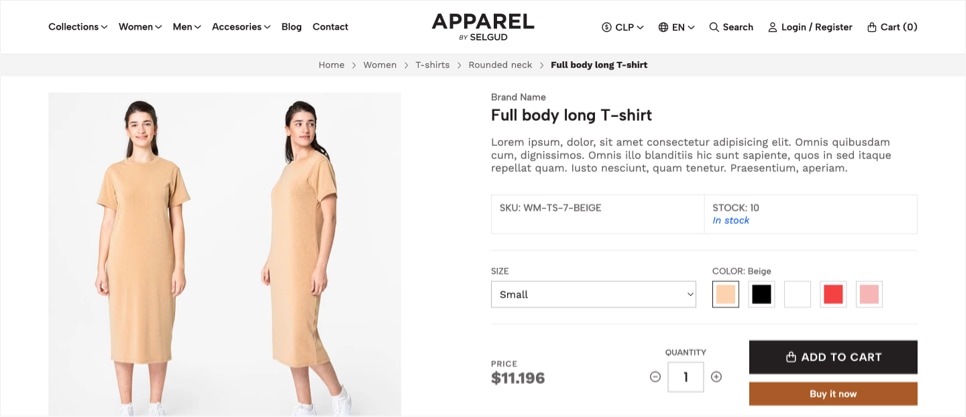
Páginas de producto
La sección que contiene la Marca del producto, el Nombre del producto, el Precio del producto y la Descripción del Producto.

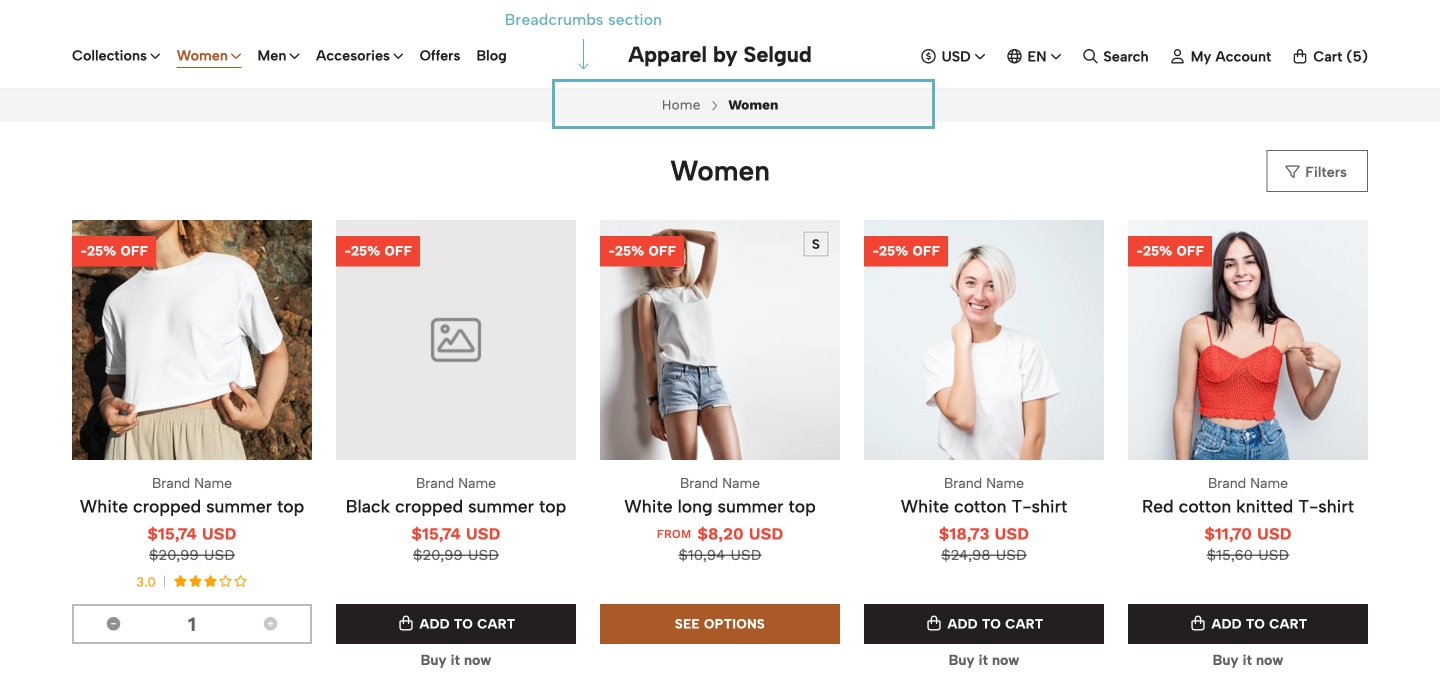
Páginas de categoría
La sección que contiene el título o el nombre de la categoría y, si se agrega, la descripción de la categoría. Así como el botón Filtros que abre el panel de la barra lateral de filtros.

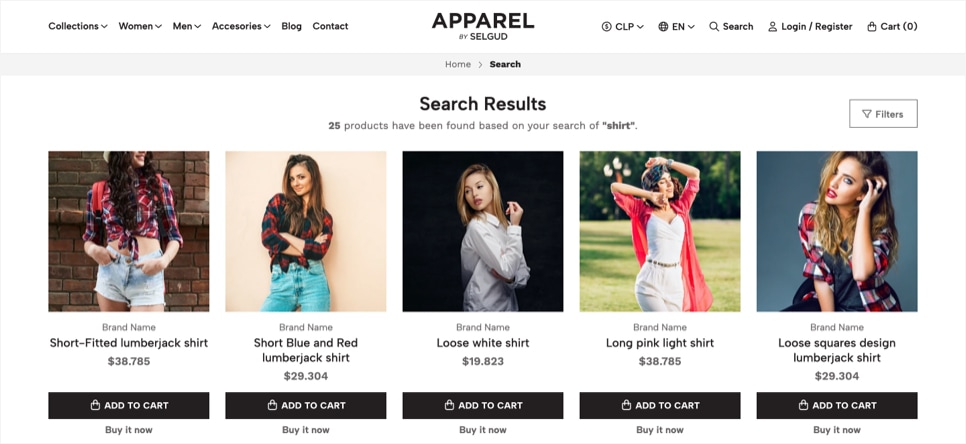
Página de Resultados de Búsqueda
La sección que contiene el título de la página y dependiendo de los resultados de búsqueda encontrados, una descripción con un poco de detalle. Aquí, si está disponible, también se mostrará el botón de filtros.

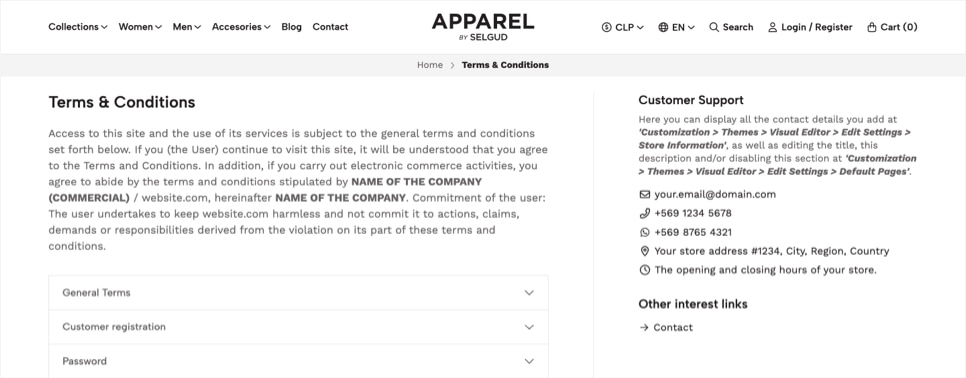
Páginas
Por ejemplo, una página de Términos y Condiciones se compone principalmente de un título y el cuerpo (o descripción). En este caso el Título sería la Cabecera.

Márgenes
En la mayoría de los Componentes de este tema, así como en algunas secciones del Editor Visual en la parte Editar Opciones , encontrarás cuatro opciones que te permitirán modificar los márgenes.
Agregamos esto para que tenga más control sobre el diseño de su tienda y cómo los componentes y las secciones interactúan entre sí.
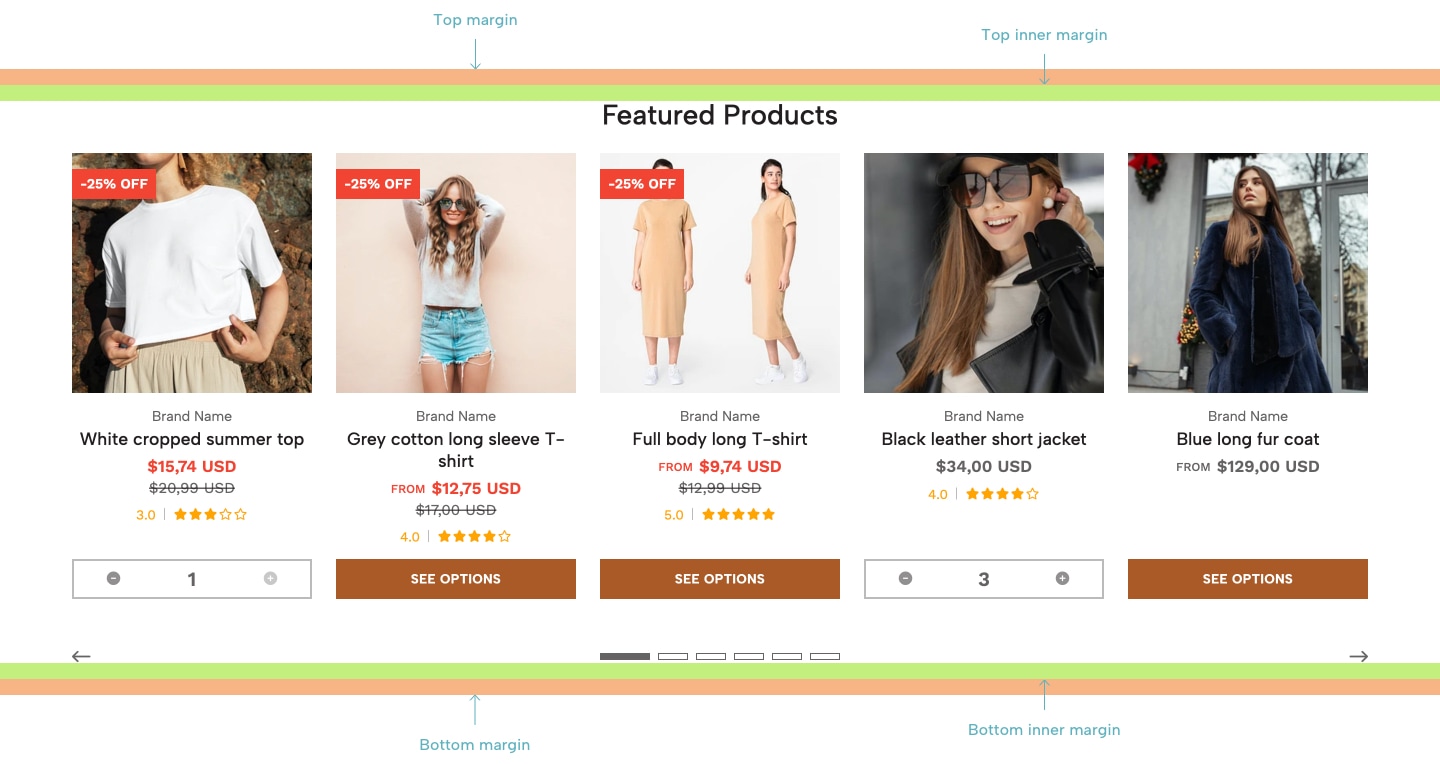
A continuación puedes encontrar un ejemplo que detalla cómo afecta cada margen a un componente y/o sección:

Un ejemplo de los 4 tipos de márgenes disponibles en el componente Productos Destacados.
Lineas verdes
Son los márgenes internos (superior e inferior) que permiten separar el contenido (p. ej. Encabezado, como título de Productos Destacados) con las partes superior e inferior del componente. Esto puede ser más visible y mejor entendido si el componente tiene un color de fondo diferente a blanco.
Lineas naranjas
Son los márgenes superior e inferior -externos, si se quiere- que permiten separar y crear espacio (comúnmente llamado “espacio en blanco”) entre el componente y otras secciones (o componentes) que aparezcan antes o después.
Bloque de Producto
El Bloque de Producto es la vista previa de todos los productos de tu tienda. Puedes ver este bloque en varias páginas de la tienda, como las siguiente:
- En la Página de Inicio donde hayas agregado componentes como, por ejemplo, los
Productos Destacados. - En las páginas de Categoría
- En la página de Resultados de Búsqueda
- En las secciones dentro de la página de Producto como, por ejemplo
Productos RelacionadosoProductos Recomendados
Para algunas páginas y componentes, podrás definir cómo se mostrarán los productos, en función de dos opciones: Carrusel o Grilla . Puedes ver un detalle completo de cómo funciona cada una de estas opciones y cuántos productos estarán visibles según el que elijas:
1) Carrusel
La cantidad de productos que estarán visibles en el Carrusel variará dependiendo del dispositivo donde se esté viendo la tienda, en base a la siguiente tabla:
| Ancho del dispositivo (píxeles) | Cantidad de productos (a la vista) |
|---|---|
| < 320px | 1 |
| < 575px | 2 |
| < 767px | 3 |
| < 991px | 4 |
| > 992px | 5 |
2) Grilla
La cantidad de productos por fila horizontal variará dependiendo del dispositivo donde se esté viendo la tienda, según la siguiente tabla:
| Ancho del dispositivo (píxeles) | Cantidad de productos (por fila) |
|---|---|
| < 320px | 1 |
| < 575px | 2 |
| < 767px | 3 |
| < 991px | 4 |
| > 992px | 5 |
Iconos
Encontrarás a lo largo del tema que algunas opciones te permiten seleccionar o agregar íconos a ciertos componentes , secciones y/o elementos/items de la tienda. Estos íconos provienen de la biblioteca FontAwesome que ya está integrada con Jumpseller y dentro del tema, la cual tiene más de 10.000 iconos para elegir.
En la mayoría de las partes donde puedes o tendrás que seleccionar un ícono, también tendrás la posibilidad de elegir entre 5 o 6 estilos (Estilo de ícono). Puedes ver ejemplos de cómo se diferencian los estilos unos de otros en las tablas que aparecen a continuación.
| Icono / Estilo | Duotone | Light | Regular | Sharp | Solid | Thin |
|---|---|---|---|---|---|---|
| Camión | ||||||
| Carro de Compras | ||||||
| Tarjeta de Crédito | ||||||
| Correo |
| Marcas* / Estilos | Normal | Square | Alternativo |
|---|---|---|---|
| Youtube | |||
| TikTok |
estilo, siempre tendrás que seleccionar Marcas, de lo contrario el ícono no se mostrará como debería. Para ciertas opciones, solo podrás seleccionar dentro de una lista limitada de íconos, como por ejemplo el icono del Carro del Header. Esto se ha hecho de esa manera para que sea más fácil encontrar los íconos más adecuados de ese tipo, para que no tengas que estar buscando el que podría ajustarse de menor manera.
Proceso de Compra
Todos los clientes deben pasar por 4 páginas para poder realizar un pedido en tu tienda, siendo la cuarta página la final. Las primeras 3 páginas están divididas en dos secciones principales, una a cada lado para dispositivos de escritorio (izquierda y derecha) y apiladas verticalmente para dispositivos móviles (arriba y abajo). Nos referiremos a ambas secciones de esta manera: Contenido y Resumen, respectivamente.
Resumen incluyen la subsección Totales , que es la que informa a los clientes sobre todos los detalles relacionados con su pedido actual, como los Productos (monto/cantidad), Subtotal , Costo de envío , Impuestos , Descuentos y Total del pedido. También incluye el botón para ir al siguiente paso del proceso y enlaces -dependiendo de la página en la que se encuentre- para volver a páginas anteriores y/o “Seguir comprando” yendo a la Página de Inicio de tu tienda.Checkout versión 1 . Todas las tiendas, cuando se crean, vienen por defecto y pre-instaladas con la última versión del Checkout de Jumpseller, que se llama Checkout versión 2 , que no se puede editar ni modificar.Puedes leer más sobre las diferencias entre cada versión de Checkout, sus funcionalidades y detalles en el siguiente artículo de Jumpseller.
A continuación puedes encontrar el detalle de cada página del proceso de compra:
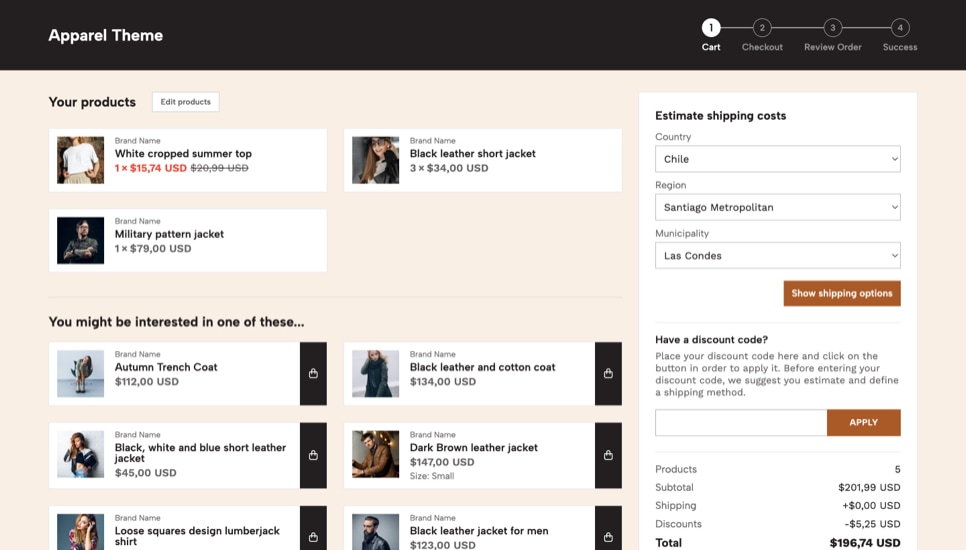
1.- Carro
Esta página es la primera y le presenta al cliente los productos que ha agregado en la sección Contenido, donde puede editar las cantidades de los productos y/o eliminarlos.
En la sección Resumen están disponibles las siguientes sub-secciones:
- Estimar Envío: Permite a los clientes ver todos los métodos de envío disponibles que hayas definido en la tienda, siempre en base a la configuración de país, región y municipalidad que hayas establecido.
- Códigos de descuento: Si has creado una
Promociónen tu tienda y funciona agregando un Código de promoción para que se aplique, se mostrará la sección correspondiente. - Totales: Cómo se mencionó anteriormente, esta sub-sección contiene todos los detalles sobre los números monetarios del pedido.

Ejemplo de la página del Carro con la versión 1 de Checkout de Jumpseller.
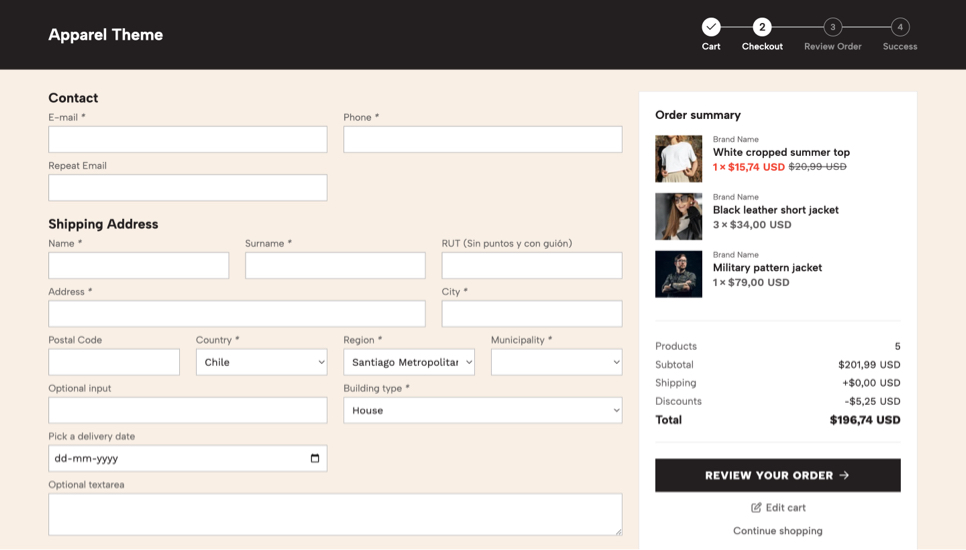
2.- Checkout (o Pagar)
Esta es la segunda página del proceso de compra y en la sección Contenido muestra el formulario de Checkout , que es el que los clientes deben completar para pasar a la siguiente sección. Este formulario se divide en las siguientes sub-secciones:
- Información de Contacto: Aquí el cliente debe agregar su dirección de correo electrónico (obligatorio y no se puede eliminar) y número de teléfono (que puedes habilitar o no).
- Información de Envío: Aquí el cliente debe agregar toda la información a donde se enviará el pedido.
- Información de Facturación: Aquí los clientes pueden agregar información diferente para la Facturación si quieren que sea distinta a la del Envío. De forma predeterminada, esto estará oculto, pero puede hacer click en una casilla de verificación para abrirlo y completar los campos respectivos.
- Otro: Se puede mostrar una sub-sección adicional que contiene un campo que viene por defecto para agregar “Instrucciones especiales” para el pedido.
- Métodos de pago: esta sub-sección presenta la lista de métodos de pago disponibles para que tus clientes elijan.
- Opciones de envío: esta sub-sección presenta la lista de métodos de envío disponibles para que tus clientes elijan. Esta lista es completamente dinámica, lo que significa que cada método de envío mostrará su precio. Cada vez que los clientes cambien cualquiera de los valores seleccionados, los precios cambiarán y se actualizarán, dependiendo del País, Región y Municipalidad que hayan seleccionado.
Además, puedes agregar todos los campos que desees o necesites en cualquiera de estas secciones, de diferentes tipos, como campos de texto, listas de selección, casillas de verificación, botones de opciones y áreas de texto. Esto te permitirá tener un formulario de Checkout más personalizado, donde algunos ejemplos podrían ser:
- Campo de casilla de verificación de regalo: agrega un campo adicional de tipo "casilla de verificación" para que tus clientes puedan elegir si quieren que su pedido sea un regalo.
- Campo Fecha de Entrega: Agrega un campo adicional de tipo “Fecha” para que tus clientes puedan seleccionar una fecha en la que debes entregar el pedido.
En la sección Resumen los clientes encontrarán la lista de productos que tienen en su Carro, pero no podrán editarlos. Esto es intencional, ya que el enfoque es que si llegan a esta parte, terminen el proceso de compra. Si necesitan editar productos, pueden volver a la página del Carro. La sub-sección Totales también está disponible aquí.

Ejemplo de la página de Checkout con la versión 1 del Checkout de Jumpseller.
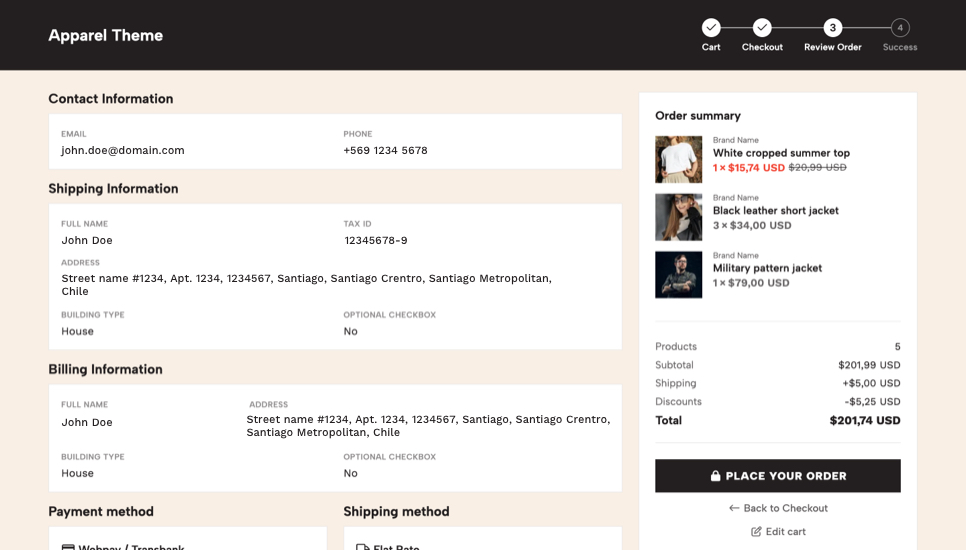
3.- Revisión del Pedido
Esta es la tercera página del proceso de compra y la sección Contenido presentará toda la información que agregaron en la página de Checkout, casi en el mismo orden:
- Información de Contacto
- Información de Envío y Facturación
- el Método de Pago seleccionado
- el Método de Envío seleccionado
- Información Adicional de haber sido agregada
- Campos Adicionales que puedes haber agregado a tu
Formulario del Checkouttambién aparecerán en esta última sección.
En la sección Resumen encontrarán la misma información que en la página de Checkout. La única diferencia será el texto dentro del botón que permite a los clientes Realizar el pedido. Debajo de este botón habrá enlaces para que los clientes puedan volver a las páginas anteriores del proceso de compra o a la Página de Inicio de la tienda.

Ejemplo de la página Revisión del Pedido con la versión 1 del Checkout de Jumpseller.
4.- Página de éxito
La página final del proceso de compra es la Página de éxito, a la cual llegan los clientes cuando han completado con éxito un pedido, ya sea desde una pasarela de pago externa como PayPal o directamente a través de una opción de pago manual como una Transferencia Bancaria.
En esta página encontrarán todos los detalles de su compra, como el número de pedido, los totales (ej: subtotal, descuentos, gastos de envío, total), así como la lista completa de productos incluidos en el pedido.
Plantillas
Una de las características más relevantes de una tienda Jumpseller es la posibilidad de crear y utilizar tantas plantillas como sea necesario para tres tipos de contenido: Productos, Categorías y Páginas. Pero te preguntarás, ¿qué son estas "plantillas" ?
Las Plantillas son diferentes -llamémoslas archivos- donde puedes crear diferentes estructuras, diseños o colocar información diferenciada para distintos tipos de contenido. Veamos un ejemplo bastante básico:
Vendes dos tipos de productos en tu tienda: Físicos y Digitales. Digamos que para el primero tendrás un diseño de diseño estándar, con la galería de imágenes a la izquierda, la información del producto a la derecha, etc. Pero para el segundo (Digital), es posible que desees mostrar el contenido al revés, por lo que la galería de imágenes estaría a la derecha y, por lo tanto, la información del producto a la izquierda.
Para lograr esto podrías hacer lo siguiente:
- Utilizar la plantilla de producto
Estándarpara todos tus productos físicos. - Crear y utilizar una plantilla de producto
Digital, donde se haya modificado el código para adaptar y posicionar el contenido que se mencionó anteriormente en diferentes lugares.
Luego, para cada producto Digital, podrás aplicar la plantilla respectiva y de esa manera puede tener 2 tipos de productos con diferentes estructuras de diseño. Bastante genial, ¿verdad?
Decidimos hablar e informarte sobre esto porque Apparel viene con 4 plantillas de categoría además de la Estándar, para que puedas personalizar tus páginas de categoría y presentar productos de diferentes maneras.
Además, todas las tiendas Jumpseller vienen con 2 plantillas de página ya creadas, además de la predeterminada: Blog y Post. El primero se aplica a la página que vas a usar como Blog de tu tienda. Mientras que la segunda es la que aplica para cada artículo.
Estándar, por lo cual lo que se ha explicado antes sobre los productos físicos versus digitales es sólo un ejemplo.Paginación
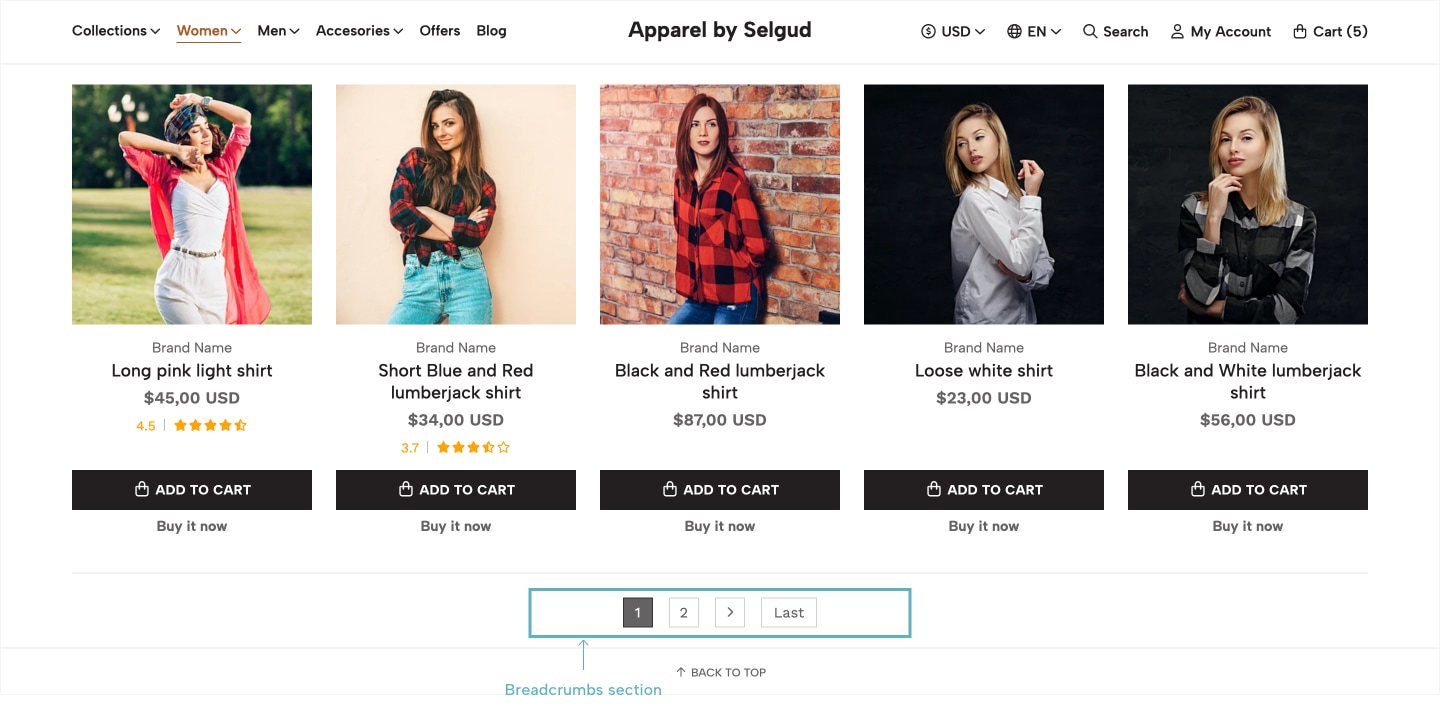
La sección de Paginación es la que puedes encontrar en las páginas de Categoría, la página de Resultados de Búsqueda, la página de Blog y la página de Artículo del Blog. A continuación cubrimos cada uno en detalle:
Categoría, Resultados de Búsqueda y Blog

Para los tres primeros, esta sección se mostrará si los productos en la página superan la cantidad definida. Veamos un ejemplo:
Digamos que en una Categoría tiene un total de 120 productos y has definido en la configuración respectiva (que encontrarás más abajo en esta Documentación) que la cantidad máxima que se mostrará por página es 40. Eso dará como resultado que la categoría tenga 3 páginas que se pueden "paginar" , donde los clientes pueden cambiar, avanzar y retroceder entre ellas.
Lo mismo se aplica a la página de Resultados de Búsqueda: si un cliente busca la palabra “a” y la búsqueda coincide con 120 resultados (productos), la Paginación mostrará 3 páginas, con 40 productos cada una.
Para la página de Blog, la lógica es bastante similar, ya que puedes definir cuántos artículos se mostrarán por página y eso definirá cuántas páginas se pueden "paginar" .
Artículo del Blog

En el caso de la página de Artículo del Blog , la sección de Paginación es mucho más simple: Permite a los clientes ir al artículo Anterior y Siguiente -si existen- en función del artículo que están viendo en ese momento.
Filtros
En Jumpseller puedes crear filtros para los productos de tu tienda de dos formas diferentes:
- a través de Opciones de Producto: https://jumpseller.com/support/product-options/
- con Campos Personalizados : https://jumpseller.com/support/product-custom-fields/
A continuación te explicamos en detalle cada uno de ellos:
Opciones de Producto (o variantes)
En Jumpseller puedes crear lo que se llama Opciones de Producto dentro de un producto específico y puedes preguntarte, ¿por qué debería hacerlo?
Bueno, digamos que vendes ropa y tienes una Camiseta negra con diferentes tamaños: Small, Medium y Large. Normalmente, crearías cada uno de esos tamaños como productos individuales y obtendrías algo como lo siguiente:
- Camiseta Negra Talla Small
- Camiseta Negra Talla Medium
- Camiseta Negra Talla Large
Al trabajar con Opciones de Producto, puedes crear un sólo producto que tenga todos esos tamaños como opciones, o estrictamente, variantes. Entonces, por ejemplo, podrías crear sólo un producto como Camiseta negra con opciones y crear la opción llamada Talla. Luego, en esa opción crearías las diferentes variantes mencionadas anteriormente: Small, Medium y Large. Una vez que hagas eso, los clientes pueden ir a la página del producto y seleccionar el tamaño (variante) que desean comprar.
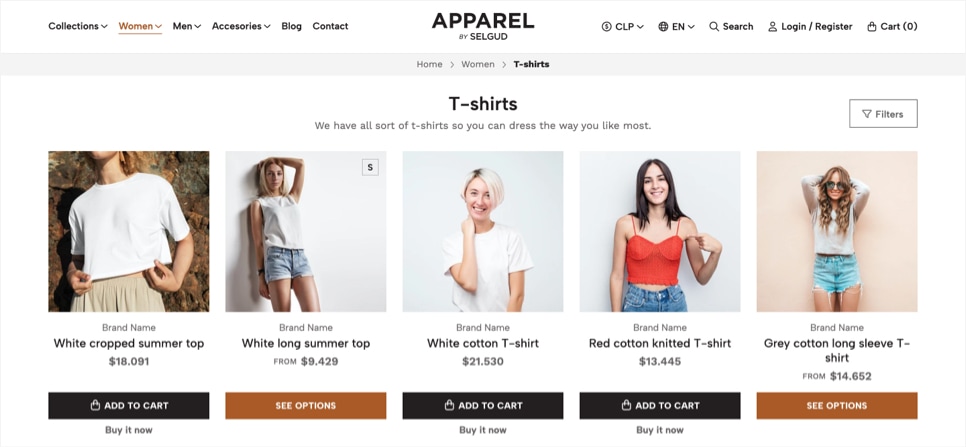
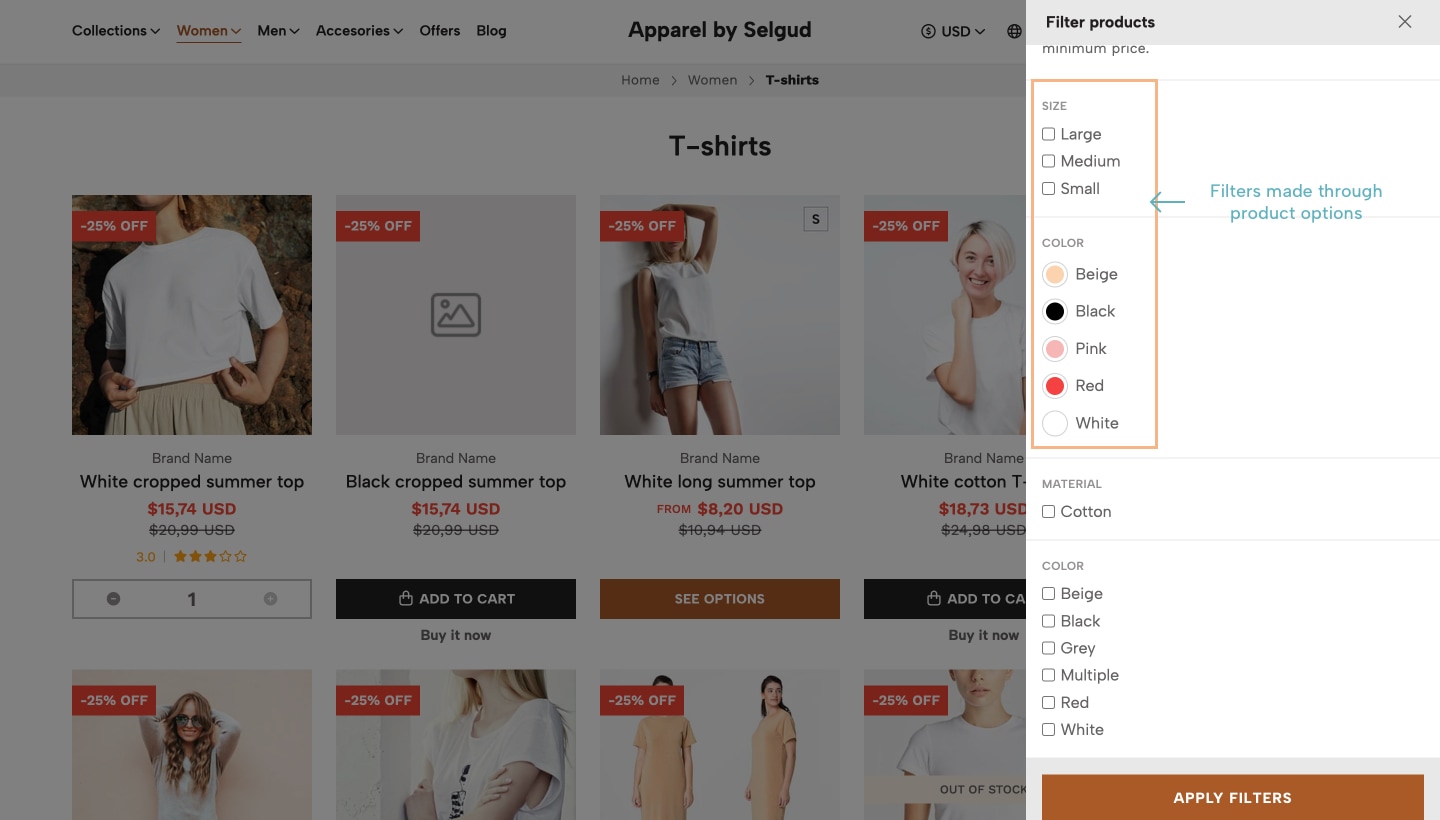
Si haces lo mismo con otros productos en tu tienda, los clientes podrán filtrar productos en las páginas de Categorías y en la página de resultados de búsqueda por Talla.

Ejemplo de filtros creados a través de Opciones de Producto.
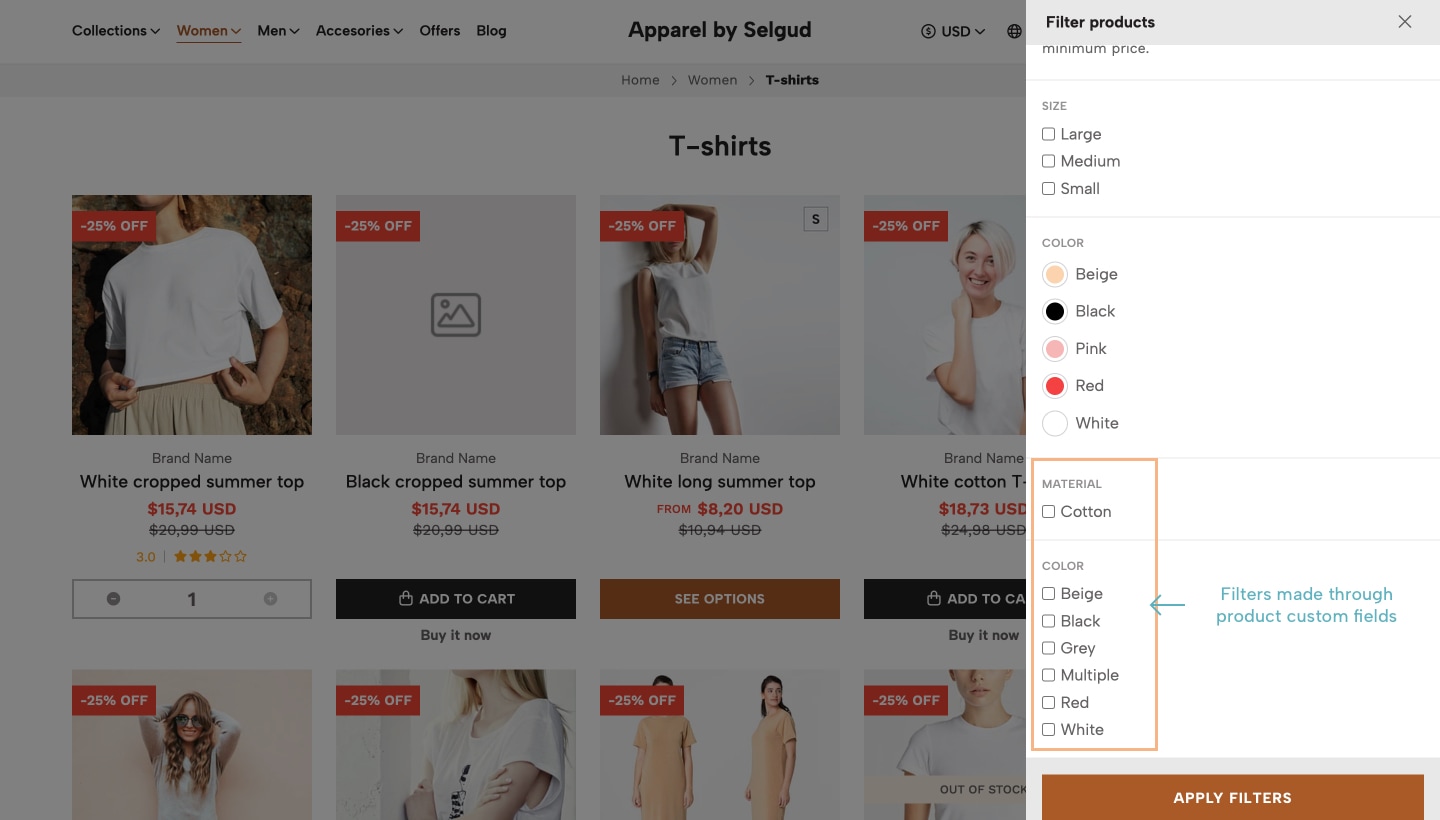
Campos Personalizados
Otra forma de crear filtros es agregando un Campo Personalizado en tus productos con el tipo Selección. Para cada uno de estos tipos de campos personalizados puedes agregar varios valores que serán las opciones de filtros.
Entonces, por ejemplo, podrías crear un Campo Personalizado llamado Marca y agregar a este campo todas las marcas de los productos que tienes en tu tienda. De esta manera, en una página de categoría, los clientes podrían filtrar productos por Marca.
Campos Personalizados de tipo Selección sólo aceptan un valor a la vez. Entonces, por ejemplo, si tienes dos marcas (ej: Nike y Adidas), un producto solo podría estar asociado con uno de esos valores.Campos Personalizados se diferencian de las Opciones de Producto en cuanto a que las últimas son variantes de un producto, lo que significa que a cada variante puedes asignarle un precio, SKU, peso y stock diferentes.
Ejemplo de filtros creados a través de Campos Personalizados de productos.
Resumiendo...
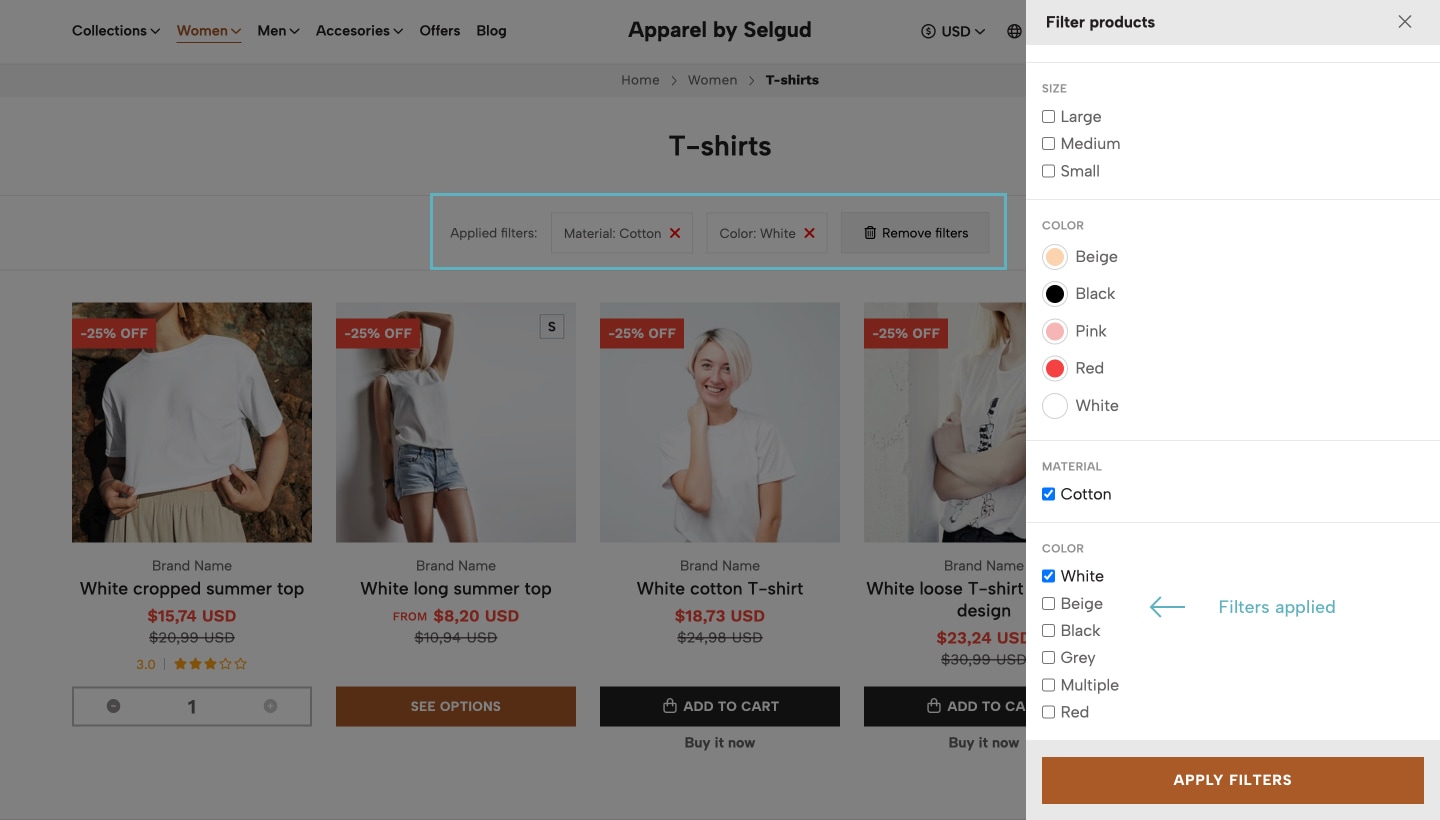
Las Opciones de Producto y los Campos Personalizados (de tipo Selección) crean automáticamente filtros en la tienda, los cuales puedes ver si te diriges a Productos > Filtros en el Panel de Administración de tu tienda y reordenarlos o incluso deshabilitar los que no quieres que aparezcan en el listado de filtros.
Entonces, por ejemplo, supongamos que los clientes visitan tu categoría de camisetas y encontrarán el botón Filtros el cual, al hacer click, abrirá el panel Sidebar de Filtros.
Allí, encontrarían todos los filtros disponibles que se han creado y pueden seleccionarlos simultáneamente para hacer la selección más precisa en base a lo que estén buscando.

Overlay
En algunas secciones, o más probablemente, en algunos Componentes dentro del tema, encontrarás una opción llamada Overlay , que puedes habilitar, personalizar su color e incluso definir en qué dispositivos se mostrará, o si no se mostrará.
Este es un elemento que se utiliza para generar contraste entre el contenido de una sección y una imagen de fondo, principalmente para casos en los que quizás la imagen no permita que se lea correctamente el contenido, como títulos, descripciones u otros elementos similares. Para una mejor comprensión veamos algunos ejemplos:

Blog
- Ejemplos:
- Ejemplo Página Blog
- Ejemplo Artículo del Blog
Todas las tiendas Jumpseller vienen con la opción de crear, configurar y usar Páginas de la tienda como un Blog y sus respectivas publicaciones de Blog (artículos). Aquí explicaremos en detalle cómo funciona todo y cómo puedes aprovechar al máximo las características y funcionalidades disponibles.
Artículo(s) .Introducción
Cuando creas tu tienda y vas a Páginas > Todas las páginas, encontrarás que ya hay dos páginas creadas: Blog y Entrada del Blog. También se crearán dos categorías de página: Blog y Post . No podrás quitar ni borrar las categorías, ni la página del Blog , ya que son necesarias para que todo funcione correctamente. En el caso de la Página del Blog, puedes cambiar todo respecto de ella, como su nombre, el enlace permanente, etc.
Noticias y cambiar el nombre predeterminado de la página de Blog para que sea Noticias. Por lo tanto, la relación entre la Página del Blog y cada Artículo se define en función de la categoría que definas que se utilizará para agrupar todos los artículos, que de forma predeterminada es Post . Esto hará que en la Página del Blog se muestren juntos todos los artículos que tengan asignada esta categoría. Esto también se aplica al Componente Blog. Puedes modificar cómo funciona toda esta relación en la sección Editor Visual de tu tienda. Para obtener más detalles, consulta la sección Blog y Artículos de esta documentación.
Plantillas de página
Otro punto a tener en cuenta es que todas las tiendas vienen con dos Plantillas de página ya creadas, una para cada página: Blog y Post.
Por lo tanto, si vas a los detalles de la Página del Blog y bajas hasta la sección "Plantilla", encontrarás que utiliza la plantilla Blog. Lo mismo ocurre con los artículos, los cuales utilizan la plantilla de Post.
Por lo tanto, para que todos tus artículos tengan el mismo diseño, es muy importante que cada vez que crees un nuevo Artículo (página) les apliques la categoría y plantilla respectivas, de lo contrario, se verán como una página "normal" ya que cuando creas una nueva página, utiliza la plantilla de página Estándar.
Puedes ver cuál es el diseño de ambas páginas en la Tienda Demo de Apparel.
Dimensiones de imágenes de los Artículos del Blog
Para que le saques el máximo provecho a tu Blog y Artículos y además se vean bien, te dejamos aquí un detalle de cómo se utilizan las imágenes en el tema.
En la Página del Artículo, la imagen se usará como fondo de la sección principal, que incluye: el título , la fecha (opcional) y la sección para compartir. Tienes la opción de controlar el ancho de esta sección y, según lo que elijas, el tamaño de la imagen debe ser uno de los siguientes:
- Ancho del navegador: 1600x800px. Debes considerar aquí que el ancho debe estar relacionado con lo que ha definido como el ancho máximo para la grilla de tu tienda, que se explica en la sección Grilla de la tienda de esta documentación.
- Ancho de cuadrícula: 1300x560 px.
En los Bloques de Artículos, que son los que se muestran, por ejemplo, en la Página del Blog, funciona un poco diferente. Como tendrás la capacidad de definir cómo estos mostrarán, lo harán proporcionalmente en función del dispositivo donde se estén viendo:
- Dispositivos de escritorio y tablets: 636x397px.
- Dispositivos móviles: 575x358 píxeles.
Esto sólo se aplicará si la opción seleccionada es Redimensionar o Recortar. Puedes leer lo que hace cada una de estas opciones en la sección respectiva.
Para resumir, la imagen que subas al artículo debe tener el tamaño que se mostrará en la Página del Artículo . Para los bloques, la tienda la adaptará mediante código en función de la opción seleccionada.
Clientes
- Ejemplos:
- Ingreso de Cliente
- Registro de Cliente
Las tiendas de Jumpseller tienen básicamente 5 páginas desde donde los clientes pueden realizar ciertas acciones, las cuales muestran diferente contenidos según su uso. A continuación, detallaremos estas páginas y cuál es el contenido que muestran, para que puedas comprender mejor cuáles son las cosas que puede personalizar y cómo aquello afecta a estas páginas. Puedes encontrar las opciones para personalizar las páginas de los clientes en la sección correspondiente de esta documentación.
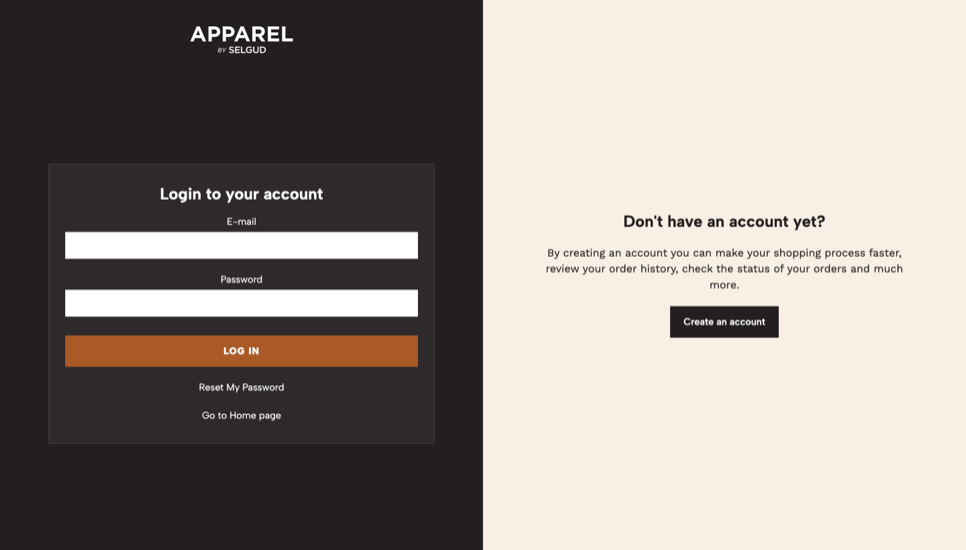
Ingreso de Cliente
Esta página es la que permite a los clientes acceder (iniciar sesión) a sus cuentas y consta básicamente de dos secciones:
Sección del formulario de ingreso
Este es el formulario donde los clientes pueden ingresar su correo electrónico y contraseña para iniciar sesión. También disponen del enlace que les permite restablecer su contraseña en caso de que la hayan olvidado o necesiten cambiarla.
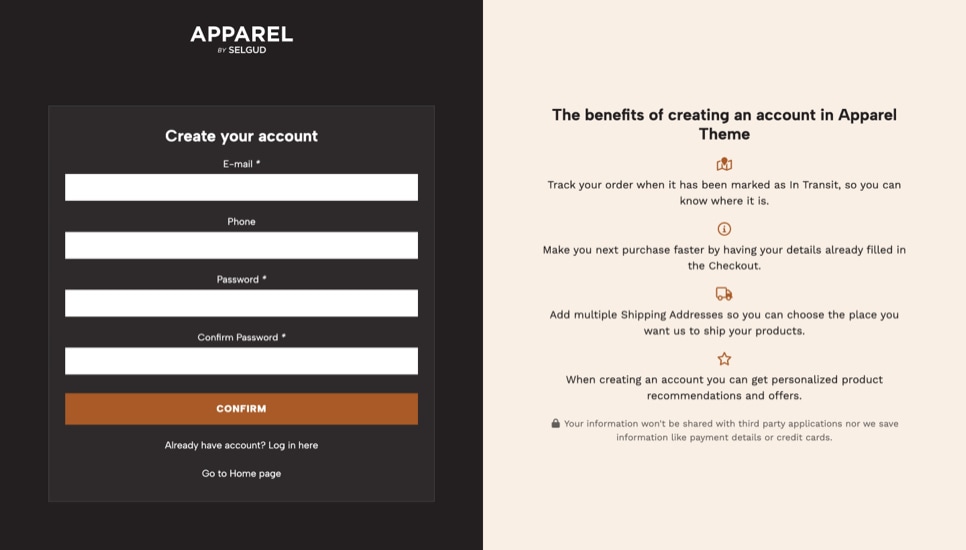
Sección Crear cuenta
Esta sección permite a los clientes que aún no tienen una cuenta, ir a la página respectiva para hacerlo.

Registro de Cliente
Esta es la página donde los clientes pueden crear una cuenta en tu tienda y muestra el formulario que tiene los siguientes campos obligatorios: Correo electrónico, Teléfono, Contraseña y Confirmar contraseña.
El tema Apparel incluye una sección que se puede mostrar junto con este formulario para detallar y mostrar los beneficios de crear una cuenta. Puede leer más sobre esto en la sección correspondiente de esta documentación.
Esta página también se usa para que los clientes puedan editar los detalles básicos que ya se han agregado.

Cuenta de Cliente
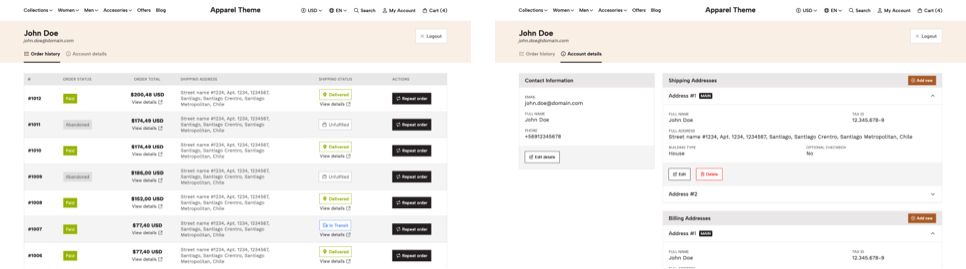
Esta página está disponible para los clientes que ya tienen una cuenta en tu tienda y se divide en dos secciones (o "pestañas"):
Historial de pedidos
Esta sección presenta un listado de todos los pedidos que un cliente ha realizado en tu tienda, con todos los detalles de cada uno. También incluye el enlace para que los clientes repitan un pedido. Este enlace se puede desactivar si es necesario.
Detalles del cliente
Esta sección presenta toda la información que ha agregado un cliente, que se divide en 3 sub-secciones, las cuales están relacionadas con los detalles que un cliente debe completar en la Página de Checkout de la tienda: Información de Contacto, Información de Envío e Información de Facturación.
Los clientes tendrán la posibilidad de agregar varias direcciones de Envío y Facturación si así lo desean, para que puedan elegir dónde deben enviarse los pedidos o qué detalles de facturación se utilizarán para un pedido.

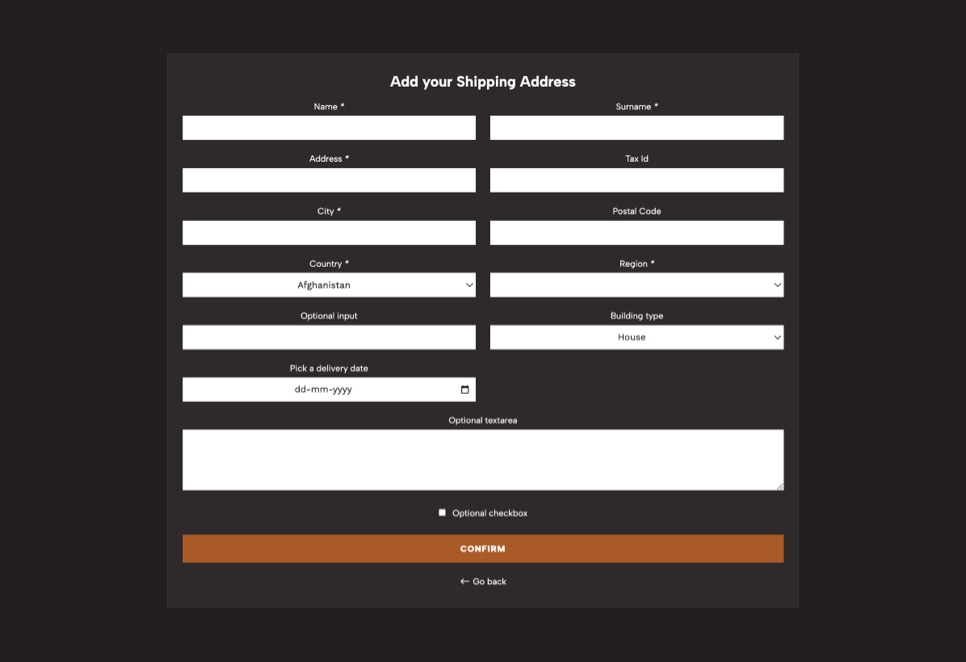
Editar/Agregar Dirección
Esta página es la que está disponible para los clientes que ya tienen una cuenta y les permite agregar una nueva dirección o editar una que ya existe. Se utiliza tanto para los detalles de Envío como de Facturación.

Restablecer contraseña
Esta página es la más básica y sólo se usa para clientes que han solicitado recuperar o restablecer su contraseña. El proceso de restablecimiento o recuperación de contraseña para todas las tiendas Jumpseller es el mismo y se puede explicar en los siguientes pasos:
- Cuando los clientes estén en la Página de Ingreso y hagan click en el enlace
Restablecer contraseña, se les pedirá que proporcionen la dirección de correo electrónico relacionada con su cuenta. - Recibirán un correo electrónico en la dirección que definieron con un enlace que funciona sólo por 24 horas. Cuando hagan click en el enlace, los redireccionará a la página Restablecer contraseña.
- Una vez que lleguen a la página, deberán establecer la nueva contraseña y confirmarla.