Tema Apparel - Componentes
Los componentes son -probablemente- la característica más importante de las tiendas de Jumpseller, ya que te permiten personalizar el aspecto de tu tienda en profundidad y con un control prácticamente total sobre asuntos como qué secciones se muestran y dónde, el orden en que aparecen, qué colores tienen, el diseño y la forma en que se muestra el contenido y así sucesivamente con otras varias opciones que trataremos en detalle a continuación.
Introducción a los Componentes
Los componentes están disponibles en el Editor Visual de tu tienda, dentro de la sección Temas y una vez que ingreses a esta página, verás inmediatamente que hay algunos Componentes ya agregados que hemos definido como los más relevantes para una tienda: Slider, Trustbar, Banners, Productos Destacados, Productos Recientes e Instagram .
A continuación detallamos algunos aspectos sobre los Componentes que debes conocer para poder gestionarlos adecuadamente en tu tienda:
Componentes y Subcomponentes
Algunos de estos Componentes poseen subsecciones a las que nos referiremos como Subcomponentes . Estos elementos son los que le entregan mayor flexibilidad a algunos Componentes, al dar la posibilidad de agregar varias piezas de contenido. Los componentes que tienen subcomponentes son los siguientes:
- Slider > Subcomponente
Slide. - Trustbar > Subcomponent
Bloque de Trustbar. - Banners > Subcomponente
Banner. - Productos Seleccionados > Subcomponent
Producto de tienda. - Collage > Subcomponente
Item de Collage. - Lookbook > subcomponente
Item de Lookbook. - Contenido Flexible >
Bloque de Contenido Flexible. - Testimonios > Subcomponente
Testimonio. - Carrusel de Logos > Subcomponente
Logo. - Acordeón > Subcomponente
Item de Acordeón.
Plantillas
Los componentes se pueden agregar en varias plantillas (o páginas) de tu tienda, dentro de las cuales están las siguientes: Página de Inicio, Categorías, Productos, Páginas, Contacto y Página de Error.
Algo muy importante que debes tener en cuenta es que para Categorías, Productos y Páginas, los Componentes que agregues se aplicarán a TODAS las plantillas donde lo hayas definido. Por ejemplo, supongamos que agregaste un componente Banners a la plantilla de producto “Estándar”. Este componente se mostrará en todos los productos que tengan aplicada dicha plantilla.
En base a lo anterior, si deseas personalizar esto por completo y, por ejemplo, puedes querer o desear agregar diferentes componentes para diferentes productos, es posible que debas crear diferentes "Plantillas de producto" para que puedas aplicar componentes para esas plantillas específicas.
Si desea ver ejemplos sobre cómo lograrlo, puede visitar la sección Consejos y Trucos en nuestro sitio web.
Si necesitas hacer cambios o personalizar tu tema, puede contactarnos directamente y estaremos encantados de trabajar contigo.
Límites de Componentes
Algunos Componentes sólo se pueden agregar una vez por página, mientras que otros se pueden agregar tantas veces como sea necesario. Los que están limitados, se debe principalmente a que mostrarían el mismo contenido o información y se verían repetitivos.
Aquí puedes encontrar el listado de Componentes que poseen limitantes:
- Productos Destacados
- Productos Recientes
- Blog
- Newsletter
- Pop Up
Es importante señalar que puedes agregar estos componentes en todas las páginas que desees. Entonces, por ejemplo, podrías agregar el componente de Instagram en la Página de Inicio de tu tienda, y también en las Páginas de Productos.
Colores y Márgenes
Como se explicó en la sección Conceptos Básicos del Tema, para todos los componentes tendrás la posibilidad de modificar, cambiar o adaptar sus colores y márgenes.
Para todos, excepto los subcomponentes Slide y Banner , encontrarás la opción Personalizar Colores que habilitará la funcionalidad para cambiar los colores. Si no habilitas esto, no importa qué o cuales colores cambies, ya que dichos cambios no tendrán efecto hasta que lo hagas, y por ende, respetarán los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
En el caso de los subcomponentes Slide y Banner, no encontrarás la opción Personalizar Colores ya que tendrás la capacidad inmediata de cambiar y adaptar los colores para todos los elementos del subcomponente. Hicimos esto para estos casos específicos porque como funcionan con imágenes, es muy probable que quieras adaptar los colores y pensamos que sería molesto para ti tener que habilitar la opción cada vez para cada subcomponente.
En cuanto a los márgenes, la mayoría de los componentes vienen con las mismas opciones de margen: Margen superior Margen inferior Margen interior superior Margen interior inferior. Esto te dará total flexibilidad y control para decidir cómo se comportan los componentes entre sí en términos de separación, distancia y espacio, incluso dentro del propio componente.
Slider

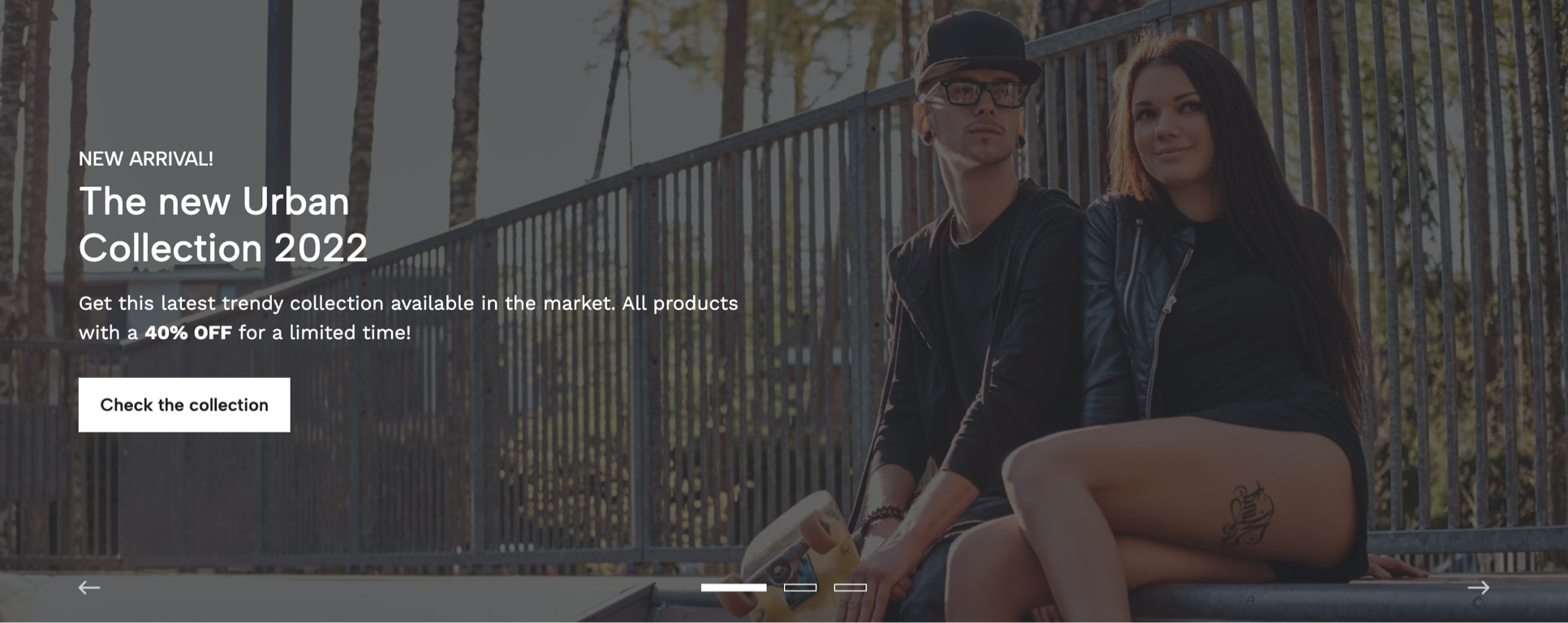
El Slider es un componente que quizás hayas visto muy a menudo en la mayoría de los sitios web/tiendas y normalmente se ubica en la parte superior de la Página de Inicio, aunque en términos de cómo se ha pensado y diseñado Apparel, puedes agregarlo dónde quieras. Este componente funciona con el subcomponente Slide, el cual encontrarás y puedes leer sobre él más adelante en esta documentación.
Su enfoque es para que puedas mostrar la información más relevante e importante, con contenido que puede estar relacionado a cosas como productos, categorías, ofertas, colecciones, etc.
Las opciones disponibles para personalizar este componente son las siguientes:
Ancho del Slider
Esta opción permite definir el ancho que tendrá la sección, en base a dos opciones:
- Ancho del Navegador: el ancho de la sección será del 100% del ancho del navegador. Debes considerar el ancho máximo definido en Temas > Editor Visual > Editar Opciones > Estilos del tema.
- Ancho de Grilla: el ancho de la sección se basará en el ancho
Grilla de la Tienda, que es de aproximadamente 1300 px.
Tipo de Slider
Esta opción te permite definir el "tipo" de Slider que se mostrará, el cual funciona de manera diferente en términos de cómo se deben cargar y agregar imágenes y contenido.
1.- Imagen + Contenido
Esta es la opción que viene seleccionada por defecto. El enfoque clave es que las imágenes que puedes cargar (móviles y de escritorio) se utilizarán como fondos, por lo tanto, se posicionarán en la parte posterior de todo el contenido que agregues (por ejemplo: título, descripción, etc.) y no deben contener gráficas demasiado diseñados que puedan afectar la legibilidad del contenido, ya que básicamente funcionarán como una imagen "decorativa" o "contextual".
2.- Sólo imagen
Para esta opción todo el contenido que quieras incluir, como textos, títulos, botones, gráficos, etc., debe estar dentro de la imagen. Esto se realiza comúnmente a través de softwares de diseño como Photoshop, Illustrator, entre otros.
Habilitar reproducción automática
Si está habilitado, los Slides pasarán automáticamente de uno al siguiente según la velocidad definida en la opción de abajo.
Velocidad de los Slides
Tiempo que tarda en pasar de un Slide al siguiente, en segundos.
Color de la navegación
Permite definir el color que tendrán las felcas y dots de navegación.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes puedan controlar el Slider .
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el Slider.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Slide
Este es el Subcomponente que se puede agregar al componente Slider , de los cuales puedes agregar tantos como desees, pero sugerimos un máximo de 5. Esto se debe principalmente a que, según datos de análisis de Ecommerce, existe una probabilidad relativamente alta de que los clientes no esperen mucho a que los Slides pasen de uno a otro, por lo que si agregas demasiados, probablemente los últimos ni siquiera alcanzarán a ser vistos.
Hay algunos factores clave que deben tenerse en cuenta al agregar Slides:
No todos los campos son obligatorios
Según el valor que elijas en la opción Tipo de Slider , hay algunos campos que no necesitarás completar o llenar.
Slides completamente clickeables
Esto significa que incluso si optas por mostrar un botón para la opción Tipo de Slider igual a Imagen + Contenido, el botón o enlace actuará simplemente como lo que se conoce como un elemento de "Llamado a la acción" para que los clientes puedan saber que hay un elemento al cual se le puede hacer click, aunque podrán hacer click en cualquier lugar dentro del espacio disponible del Slide .
sube imágenes para móviles y escritorio
Incluso cuando en estricto rigor sólo es necesario subir una de ellas, te recomendamos que agregues ambas imágenes en todo momento cuando sea posible. Puedes encontrar una explicación completa y detallada sobre cómo funcionan las imágenes para Móviles y Escritorio en todo el tema en la sección respectiva de Consejos y Trucos.
¿Qué es el "Contenido"?
El contenido es la sección que incluye el Subtítulo, Título, Descripción y Enlace/Botón. Esta sólo será visible y se mostrará si la opción Tipo de Slider es igual a Imagen + Contenido.
Enlaces y Botones
Más abajo encontrarás que puedes elegir el estilo para el enlace o botón de cada Slide y esto tiene como objetivo brindarte el mayor control posible sobre el diseño y el aspecto de tu tienda y cómo se alinea con las pautas de diseño de su marca. Aquí puedes encontrar un ejemplo de cómo queda cada estilo:
Aquí están todas las opciones disponibles para personalizar un Slide:
Imagen (móviles)
Imagen para dispositivos Móviles con un ancho máximo de 575px e idealmente en formato .jpg.
Imagen (escritorio)
Imagen para dispositivos de Escritorio y Tablets con un ancho mínimo sugerido de 1600 px e idealmente en formato .jpg.
Habilitar Overlay
El Overlay es un elemento que se posiciona entre el contenido del Slide y la imagen y permite generar contraste entre ambos para facilitar la lectura. Sólo es necesario si el Tipo de Slider es igual a Imagen + Contenido. Puedes elegir entre las siguientes opciones:
- Móviles y Escritorio (por defecto): será visible en todos los dispositivos.
- Solo Móvil: será visible sólo para dispositivos Móviles de hasta 575 px de ancho.
- Sólo Escritorio: será visible para dispositivos de Escritorio y Tablets que tengan un ancho igual o superior a 576 px.
- Deshabilitar: no será visible en ningún dispositivo.
Color del Overlay
Color de fondo del Overlay.
Posición del contenido
Te permite definir la posición horizontal del contenido. En dispositivos Móviles, el contenido se extenderá a todo el espacio disponible.
Alineación del contenido
Te permite definir la alineación del contenido. En dispositivos Móviles, el contenido se alineará por defecto al centro del Slide.
Subtítulo
Opcional y sólo necesario si Tipo de Slider es igual a Imagen + Contenido.
Color del Subtítulo
Color para el subtítulo.
Título
Obligatorio si Tipo de Slider es igual a Imagen + Contenido. Si deseas dividir el título en una o más líneas, puede simplemente presionar la tecla "enter" en tu teclado para crearlo.
Color del Título
Color para el título.
Descripción
Opcional y sólo necesario si Tipo de Slider es igual a Imagen + Contenido. Mostrará un máximo de 150 caracteres.
Sugerimos que sea breve y directa y con no más de 2 líneas en dispositivos de Escritorio. El propósito de esta descripción es dar contexto a los clientes sobre lo que encontrarán cuando hagan click en el Slide (o en el botón/enlace).
Color de la Descripción
Color para la descripción.
Enlace
Selecciona cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc. Al agregar este enlace, se podrá hacer click en toda el Slide.
Texto del enlace
Texto que se mostrará dentro del enlace. Debe ser breve, directo y atractivo.
Habilitar enlace visible
Si está habilitado, el enlace será visible junto con el contenido, aunque se podrá hacer click en toda el Slide.
Habilitar flecha en enlace
Muestra una flecha al lado derecho del texto del enlace.
Estilo del enlace
Permite definir el estilo del enlace:
- Botón con relleno: Tendrá el estilo por defecto como cualquier otro botón de la tienda.
- Botón Bordeado: Tendrá un borde y su fondo será transparente.
- Enlace normal: se verá como un enlace normal con un borde en la parte inferior.
Color del texto del enlace
Color para el texto del enlace.
Color del texto del enlace (al pasar el mouse)
Color para el texto que se muestra dentro del enlace en estado hover (al pasar el mouse por encima).
Color de fondo del enlace
Color de fondo del enlace. Esto no se aplicará si Estilo de Enlace es igual a Enlace Normal.
Color de fondo del enlace (al pasar el mouse)
Color de fondo del enlace en estado hover (al pasar el mouse por encima). Esto no se aplicará si Estilo de Enlace es igual a Enlace Normal.
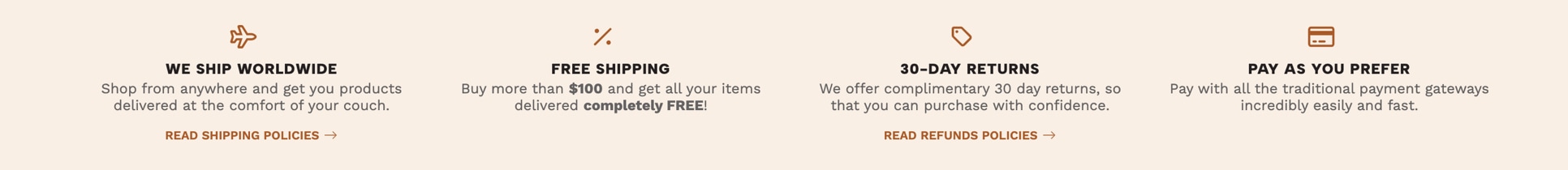
Trustbar

El enfoque de este componente es brindar y mostrar información relevante y/o importante que pueda generar confianza en tu marca, como su nombre lo dice en español: Barra de Confianza. Esto puede estar relacionado por ejemplo con temas sobre cómo funciona tu tienda, qué ofrece, a qué beneficios pueden acceder los clientes, si hay descuentos en envíos, si has abierto una nueva tienda física, etc.
Hay algunos factores clave que deben tenerse en cuenta al agregar este componente:
Colores
Encontrarás que puedes personalizar los colores, como se explicó en la primera parte de esta documentación. Si optas no por hacerlo, todos los colores se basarán en lo que sea definido en Temas > Editor Visual > Editar Opciones > Colores del Tema .
Carrusel
Este componente siempre funcionará dentro de una lógica de Carrusel , es decir, la cantidad de bloques visibles variará dependiendo del dispositivo en donde se esté viendo tu tienda, por lo que podrás agregar todos los bloques que necesites. Si esto no funcionara de esta manera, haría que tu tienda fuera demasiado alta, lo cual es algo que podría tener un efecto negativo considerando que es muy probable que también agregues varios otros componentes en la página.
Iconos
Estos son opcionales, pero te sugerimos que los implemente si crees que se ajustan a las pautas de tu marca.
Textos
Te sugerimos que intentes agregar textos muy breves y directos, especialmente para el título y la descripción, ya que esta sección está destinada a mostrar información muy específica sobre su tienda. Y si hay más detalles para informar, siempre puedes agregar un enlace a una página que contenga el alcance completo de eso.
Aquí están todas las opciones disponibles para personalizar el Trustbar:
Bloques a mostrar
Cuántos bloques serán visibles en dispositivos de Escritorio. Para dispositivos Tablet siempre serán 2 y para dispositivos Móviles sólo 1.
Velocidad
Tiempo que tarda en pasar de un bloque al siguiente.
Habilitar iconos
Te permite activar o desactivar iconos para todos los bloques del componente.
Alineación del contenido
Te permite definir la alineación del contenido:
- Centrado (por defecto): todo el contenido se alineará al centro de cada bloque. Los iconos se colocarán antes y encima del título del bloque.
- Izquierda: Todo el contenido se alineará a la izquierda en cada bloque. Los iconos se colocarán en el extremo izquierdo, y el resto estará dentro de una subsección a la derecha.
Altura automática
Si está habilitado, la altura de la sección variará dependiendo de la altura de cada bloque. Si está deshabilitado (por defecto), la altura de la sección será igual a la altura del bloque más alto.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color de los iconos
Color que se aplicará a todos los iconos del componente.
Color de títulos
Color que se aplicará a todos los títulos del componente.
Color de la Descripción
Color que se aplicará a todas las descripciones del componente.
Color de enlaces
Color que se aplicará a todos los enlaces del componente.
Color de enlaces (al pasar el mouse)
Color que se aplicará a todos los enlaces del componente en estado hover (al pasar el mouse).
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Bloque del Trustbar

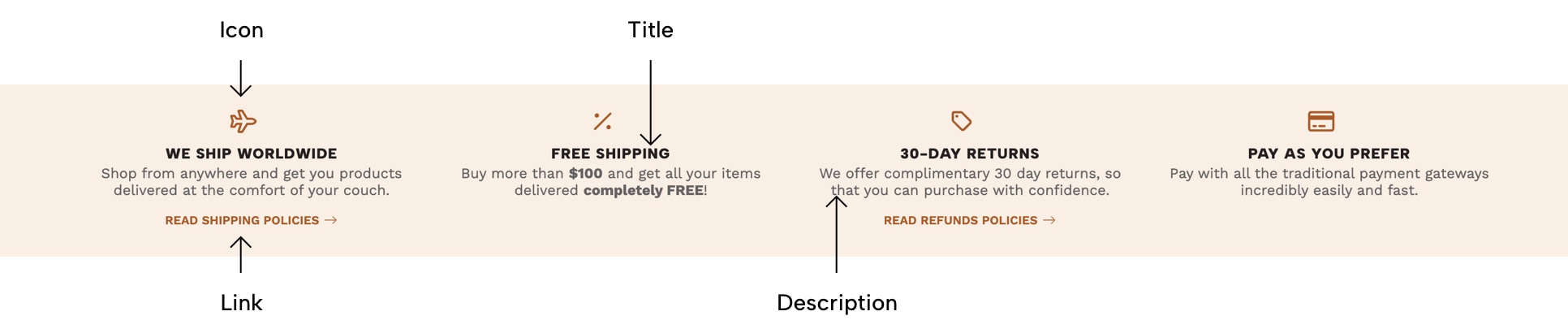
Explicación de cada uno de los elementos que se pueden añadir al subcomponente Bloque del Trustbar.
Este es el Subcomponente que puedes agregar tantas veces como necesites al componente Trustbar y nos referiremos a ellos como Bloques. Los elementos que puedes añadir a cada bloque son los siguientes:
Icono
Aquí puedes seleccionar un icono escribiendo cualquier letra y se desplegará el listado de iconos. La posición del icono dependerá de la opción que selecciones en Alineación del Contenido . No es necesario elegir nada aquí si Habilitar Iconos está deshabilitado.
Estilo del icono
Permite definir un estilo para el icono seleccionado anteriormente. Si el ícono que eliges es una Marca , como por ejemplo Instagram, Facebook, etc., no es necesario que selecciones nada aquí.
Título
Obligatorio. Que sea breve, simple y directo.
Descripción
Opcional, pero ideal y breve. Se muestra debajo del título.
Enlace
Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Obligatorio si se añade un Enlace.
Productos Destacados
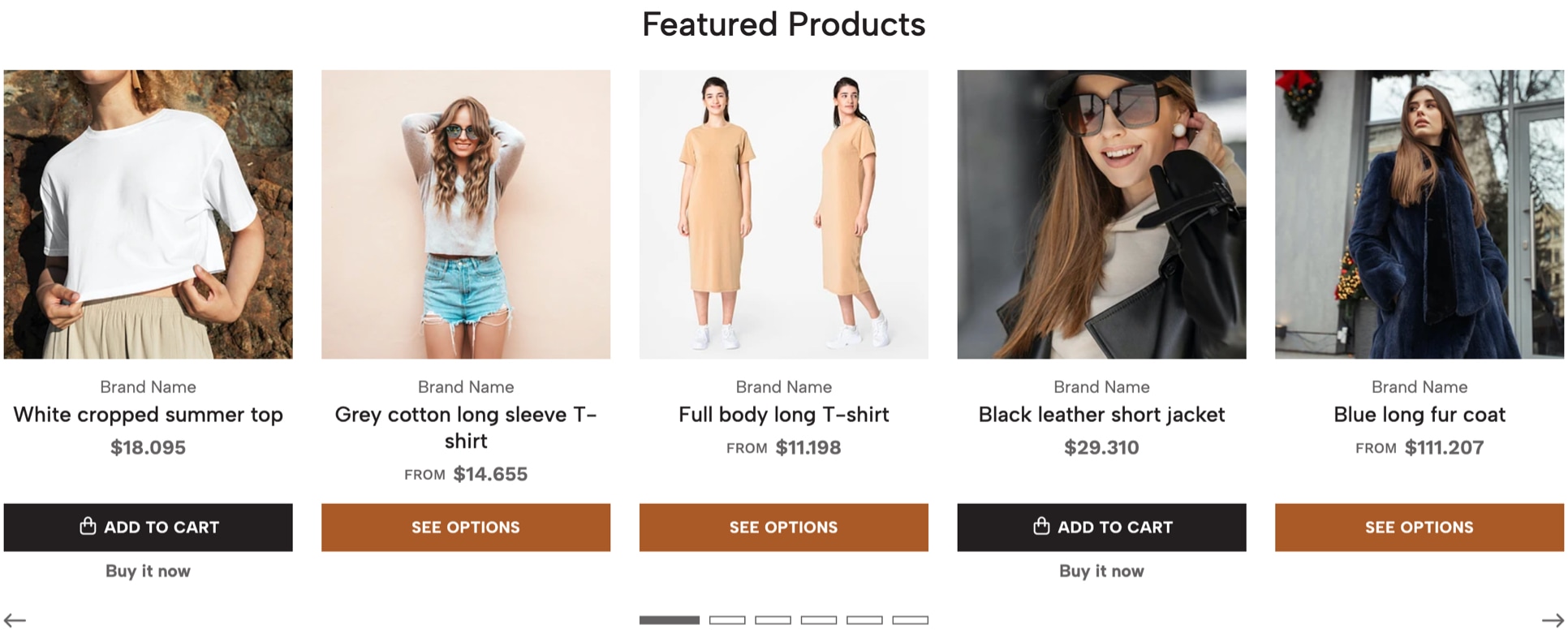
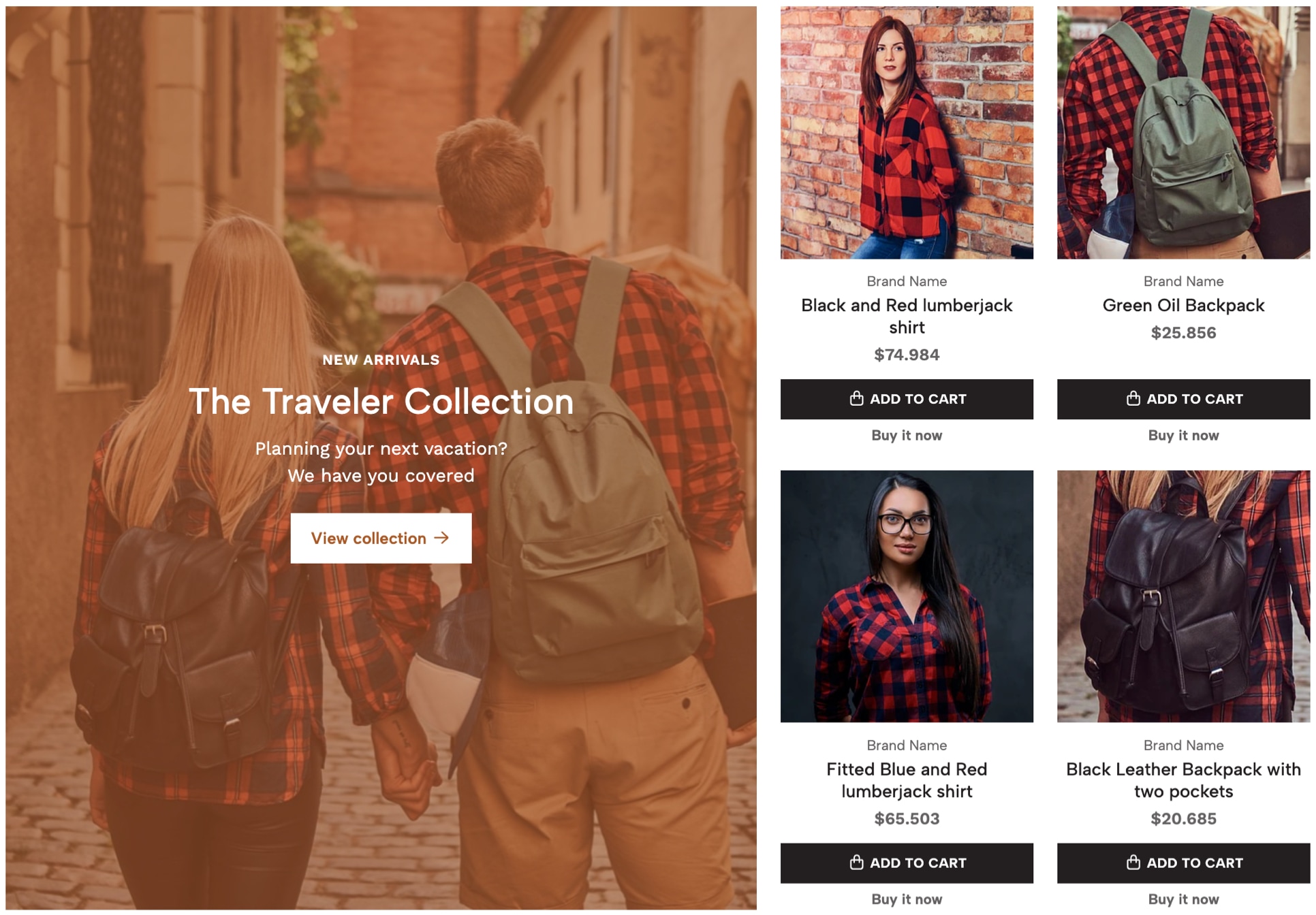
- Ejemplos:
- Ejemplo de Productos Destacados

Este componente te permite mostrar todos los productos que has marcado como destacados en tu tienda y puede agregarse sólo una vez en una página, como se explicó en la introducción de la sección Componentes del Tema.
La forma de marcar un producto como destacado es bastante simple y puedes encontrar el paso a paso a continuación:
- Ir a Productos > Todos los productos en el panel de administración de la tienda. Allí encontrarás la lista completa de productos de tu tienda.
- Haz click en la imagen o el nombre de cualquier producto para acceder a su página de administración.
- En el lado derecho de la pantalla, en la sección Estado encontrarás la opción para marcarlo como
destacado. - Haz click en el botón verde "Guardar" en la esquina superior derecha.
Si quieres ver la lista completa de productos destacados el procedimiento es muy similar:
- Ir a Productos > Todos los productos en el panel de administración de la tienda. Allí encontrarás la lista completa de productos de tu tienda.
- Antes de la lista de productos encontrarás una “barra de filtros” que tiene tres opciones. Haz click en el tercero en el lado derecho.
- Aparecerá un menú desplegable y deberás hacer click en el que dice
Destacados, que también tendrá la cantidad de productos de ese filtro entre paréntesis. - Esta acción filtrará la lista de productos mostrando sólo los destacados.
Si deseas hacerlo a través de CSV, te sugerimos que consultes este artículo de Jumpseller donde explican en detalle cómo es el procedimiento adecuado y los pasos que debes seguir.
Las opciones disponibles para personalizar este componente son las siguientes:
Tipo de visualización
Te permite definir cómo se mostrarán los productos:
- Carrusel: con flechas y puntos para navegar por él.
- Grilla: de la misma manera que se muestran los productos en una página de categoría, en columnas.
Límite de productos
Limita la cantidad de productos que mostrará la sección. El intérvalo se basa en múltiplos de 5 productos, considerando la cantidad máxima de productos que se mostrarán en los dispositivos de escritorio.
Subtítulo
Opcional. Subtítulo de la sección.
Título
Título de la sección. Por defecto, se mostrará el texto "Productos Destacados" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o completando este campo.
Descripción
Opcional. Descripción de la sección.
Enlace
Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Por defecto se mostrará el texto "Ver más productos" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o rellenando este campo.
Habilitar reproducción automática
Si está habilitado, los productos pasarán automáticamente de uno a otro según la velocidad definida en la opción a continuación. Sólo aplica si Tipo de visualización es igual a Carrusel .
Velocidad del carrusel
Tiempo que tarda en pasar de un producto al siguiente, si Reproducción automática está habilitado.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes naveguen por el carrusel.
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el carrusel.
Personalizar colores
Si está habilitado, puedes personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color del enlace de la sección.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Productos Recientes
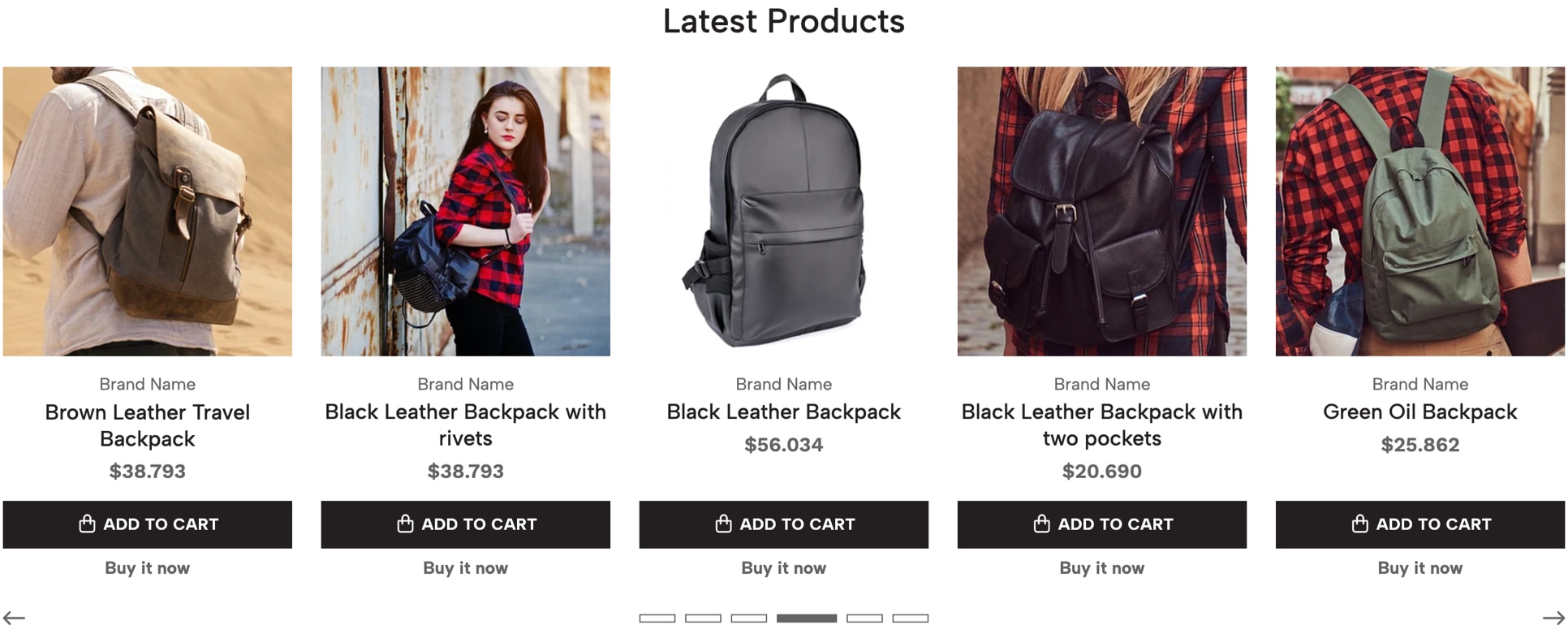
- Ejemplos:
- Ejemplo de Productos Recientes

Este componente permite mostrar los últimos 40 productos (máximo) que se han creado y/o añadido a la tienda. El orden en que se mostrarán los productos es automático y se basará en el orden en que los creaste, por lo tanto, no podrás reordenarlos como lo haces en categorías.
Aquí están todas las opciones disponibles para personalizar este componente:
Tipo de visualización
Te permite definir cómo se mostrarán los productos:
- Carrusel: con flechas y puntos para navegar por él.
- Grilla: de la misma manera que se muestran los productos en una página de categoría, en columnas.
Límite de productos
Limita la cantidad de productos que mostrará la sección.
Subtítulo
Opcional. Subtítulo de la sección.
Título
Título de la sección. Por defecto, se mostrará el texto "Productos Recientes", el cual puedes cambiar en la configuración de Idiomas de tu tienda o completando este campo.
Descripción
Opcional. Descripción de la sección.
Enlace
Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Por defecto se mostrará el texto "Ver más productos" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o rellenando este campo.
Habilitar reproducción automática
Si está habilitado, los productos pasarán automáticamente de uno a otro según la velocidad definida en la opción a continuación. Sólo aplica si Tipo de visualización es igual a Carrusel .
Velocidad del carrusel
Tiempo que tarda en pasar de un producto al siguiente, si Reproducción automática está habilitado.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes naveguen por el carrusel.
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el carrusel.
Personalizar colores
Si está habilitado, puedes personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color del enlace de la sección.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Productos Seleccionados
Este componente te permite agregar cualquier producto de tu tienda, independientemente de su vinculación a una categoría, con una cantidad máxima de 20. La razón detrás de este límite es para tratar de mejorar y optimizar el rendimiento de la tienda tanto como sea posible, para no aumentar la velocidad de carga innecesariamente.
Aquí están todas las opciones disponibles para personalizar este componente:
Tipo de visualización
Te permite definir cómo se mostrarán los productos:
- Carrusel: con flechas y puntos para navegar por él.
- Grilla: de la misma manera que se muestran los productos en una página de categoría, en columnas.
Subtítulo
Opcional. Subtítulo de la sección.
Título
Título de la sección. De forma predeterminada, se mostrará el texto "Productos Seleccionados" , el cual puedes cambiar en la configuración de Idiomas de la tienda o al completar este campo.
Descripción
Opcional. Descripción de la sección.
Enlace
Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Por defecto se mostrará el texto "Ver más productos" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o rellenando este campo.
Habilitar reproducción automática
Si está habilitado, los productos pasarán automáticamente de uno a otro según la velocidad definida en la opción a continuación. Sólo aplica si Tipo de visualización es igual a Carrusel .
Velocidad del carrusel
Tiempo que tarda en pasar de un producto al siguiente, si Reproducción automática está habilitado.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes naveguen por el carrusel.
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el carrusel.
Personalizar colores
Si está habilitado, puedes personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color del enlace de la sección.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Productos de Categoría
Este componente te permite mostrar productos de una categoría específica de tu tienda. El orden en que aparecerán será en base al orden definido en el listado de productos de la categoría, por lo tanto, puede reordenarlos siguiendo los siguientes pasos:
- En el menú principal del panel de Administración de tu tienda, ve a Productos > Todos los productos .
- Una vez que cargue la página verás la lista completa de productos de tu tienda y en la parte superior encontrarás la sección de filtros. Haz click en el segundo y escribe el nombre de la categoría de la cual deseas ver los productos.
- La página cargará brevemente mostrando los productos de esa categoría. Solo necesitas hacer click y mantener presionado el mouse en el producto que quieres y moverlo a la posición que deseada.
Aquí están todas las opciones disponibles para personalizar este componente:
Categoría
Obligatorio. Seleccione la Categoría de la cual deseas mostrar productos. Este componente no se mostrará si no eliges algo aquí.
Tipo de visualización
Te permite definir cómo se mostrarán los productos:
- Carrusel: con flechas y puntos para navegar por él.
- Grilla: de la misma manera que se muestran los productos en una página de categoría, en columnas.
Límite de productos
Limita la cantidad de productos que mostrará la sección.
Subtítulo
Opcional. Subtítulo de la sección.
Título
Título de la sección. Por defecto mostrará el nombre de la Categoría que has seleccionado. Puedes cambiarlo llenando este campo.
Descripción
Opcional. Descripción de la sección.
Habilitar enlace
Te permite mostrar u ocultar el enlace a la página de la Categoría que has seleccionado.
Texto del enlace
Texto que se muestra en el enlace. Por defecto se mostrará el texto "Ver más productos" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o rellenando este campo.
Habilitar reproducción automática
Si está habilitado, los productos pasarán automáticamente de uno a otro según la velocidad definida en la opción a continuación. Sólo aplica si Tipo de visualización es igual a Carrusel .
Velocidad del carrusel
Tiempo que tarda en pasar de un producto al siguiente, si Reproducción automática está habilitado.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes naveguen por el carrusel.
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el carrusel.
Personalizar colores
Si está habilitado, puedes personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color del enlace de la sección.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.

Este componente te permite mostrar las últimas publicaciones de tu cuenta de Instagram. Funciona conectando un perfil de Instagram a tu tienda de Jumpseller autorizando el acceso. A continuación puedes encontrar el paso a paso:
- En el menú principal del panel de administración de tu tienda, ve a Configuración > General > Preferencias > Información del Negocio > Redes Sociales y haz clic en el botón Editar Información .
- Una vez allí, debes bajar a la parte inferior de la página hasta encontrar la
sección Instagramy hacer click en elbotón Loginde Instagram. - Serás redirigido a la página de autorización de Instagram. Haz clic en el "botón Permitir". Después de cargar, volverá al panel de administración de tu tienda.
- Una vez hecho esto, ambas cuentas estarán completamente conectadas y ahora podrás configurar el
Componente.
Hay algunos factores clave que deben tenerse en cuenta al agregar este Componente :
Límite del componente
Como se mencionó en la introducción de la sección Componentes , este componente sólo se puede agregar una vez por página. Por ende, por ejemplo, puedes agregarlo sólo una vez en la página de inicio de tu tienda.
Cantidad mínima de publicaciones
Debes considerar que el Componente muestra un mínimo de 6 publicaciones, por lo que si tienes 5 o menos, es posible que no se vea tan bien hasta que cumpla con esa cantidad mínima.
dependencia de instagram
Como esta conexión depende completamente de cómo funciona Instagram y sus medidas de seguridad, podría suceder que en algún momento el componente no muestre tus publicaciones correctamente o deje de sincronizarlas. En ese caso, puedes volver a hacer el mismo proceso para restaurarlo.
Aquí están todas las opciones disponibles para personalizar este componente:
Ancho
Permite definir el ancho que tendrá la sección:
- Ancho de la Grilla: el ancho de la sección se alineará con el ancho máximo que tiene la grilla del contenedor de la tienda.
- Ancho completo: el ancho de la sección ocupará el 100% del ancho del navegador.
Cantidad de publicaciones
Número de publicaciones que se mostrarán en el Feed de Instagram, entre 6, 8 o 12. La razón principal de esto es evitar que la velocidad de carga de tu tienda se vea afectada negativamente al mostrar demasiadas imágenes.
Tipo de visualización
Te permite definir la forma en que se mostrarán las publicaciones en la sección:
- Grilla: las publicaciones se mostrarán una al lado de la otra en columnas. En dispositivos móviles se apilarán verticalmente.
- Carrusel: las publicaciones se mostrarán dentro de un carrusel.
Espacio entre publicaciones
Permite definir si las publicaciones tendrán una leve separación entre ellas o si se mostrarán juntas (sin espacio).
Habilitar icono de Instagram
Permite ocultar o mostrar el icono de Instagram que acompaña al Título de la sección.
Título
Por defecto se mostrará el texto "Síguenos en Instagram" , el cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Habilitar reproducción automática
Si está habilitado, las publicaciones de Instagram pasarán de una a la siguiente automáticamente. Esto sólo funcionará si Tipo de visualización es igual a Carrusel .
Velocidad del carrusel
Tiempo que tarda en pasar de una publicación a la siguiente, en segundos.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes controlen el carrusel. Sólo se mostrará si Tipo de visualización es igual a Carrusel.
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el carrusel. Sólo se mostrará si Tipo de visualización es igual a Carrusel .
Personalizar colores
Si está habilitado, puedes personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del título
Color para el título de la sección.
Color del nombre de la cuenta
Color para el nombre de la cuenta de la sección. Este es el nombre que será visible una vez que sincronices tu cuenta de Instagram.
Color del nombre de la cuenta (al pasar el cursor)
Color del nombre de la cuenta de la sección en estado hover (al pasar el mouse).
Color del Overlay
Color del elemento Overlay que aparece cuando el cliente posiciona el mouse sobre una publicación y muestra el texto "Ver en Instagram".
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Blog
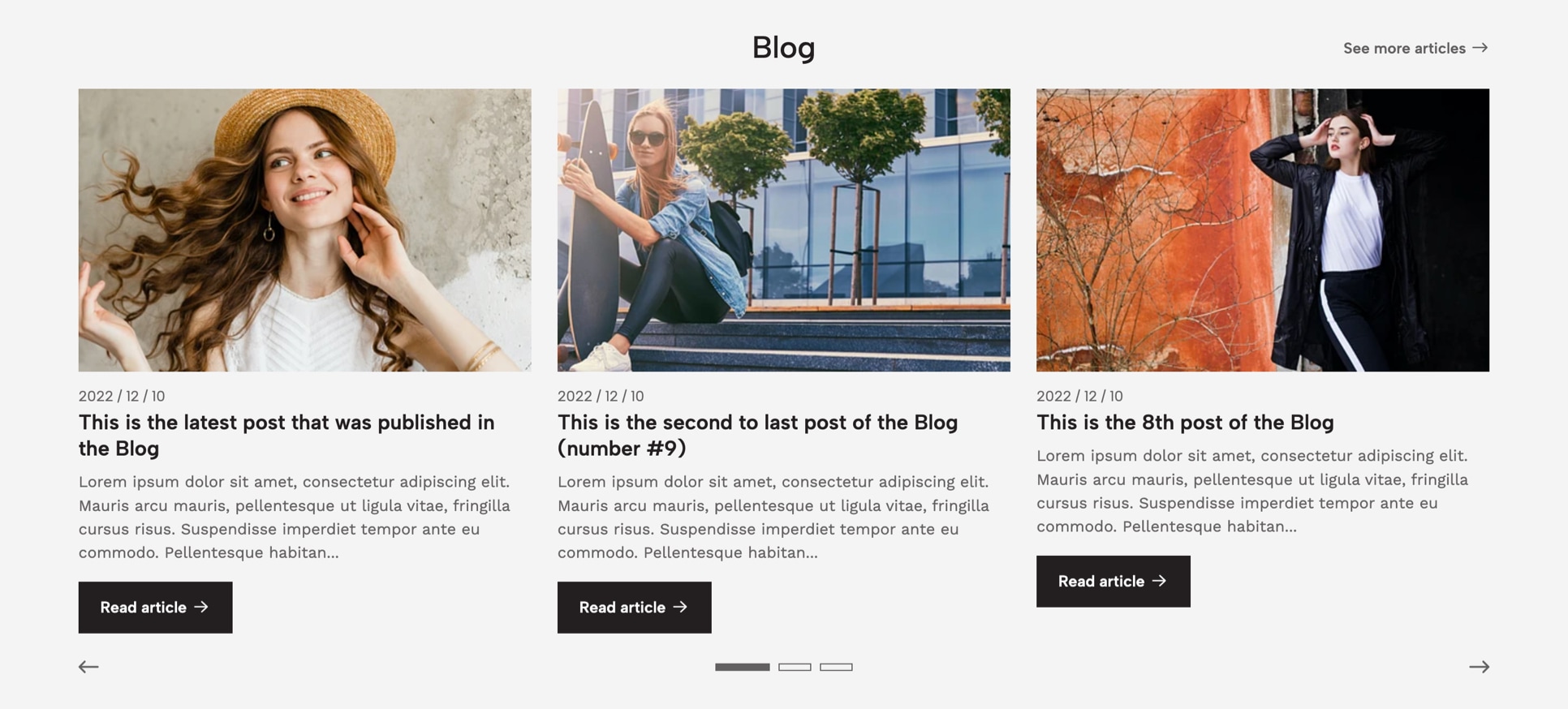
- Ejemplos:
- Ejemplo de Blog

Este componente te permite mostrar los últimos artículos del Blog de tu tienda, con una cantidad máxima de 10. Para obtener más información sobre cómo funcionan varias cosas sobre el Blog de la tienda, consulta la sección respectiva al inicio de esta documentación.
Hay algunos factores clave que debe conocer en relación con este componente:
método invertido
La forma en que aparecerán los artículos se basa en una lógica “invertida”, lo que significa que el último artículo (publicación) que subas a tu tienda será el primero en aparecer en el carrusel. Esto también aplica para la página del Blog.
Límite de artículos
La cantidad máxima de artículos que se pueden mostrar tiene como objetivo optimizar al máximo la velocidad de carga de tu tienda, ya que si permitiéramos demasiados artículos, teniendo en cuenta toda la información que sería visible, podría afectar negativamente a la misma.
Aquí están todas las opciones disponibles para personalizar este componente:
Artículos a mostrar
Te permite definir cuántos artículos se mostrarán en los dispositivos de escritorio. Para tablets pequeños sólo se mostrarán 2 artículos y para dispositivos móviles sólo 1.
Límite de artículos
Te permite definir la cantidad máxima de artículos que se mostrarán en la sección.
Subtítulo
Opcional. Subtítulo de la sección.
Título
Título de la sección. Por defecto, se mostrará el texto "Blog", el cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Descripción
Opcional. Descripción de la sección con un máximo de 125 caracteres.
Habilitar enlace
Despliega el enlace a la página del Blog , el cual puedes editar yendo a Temas > Editor Visual > Editar Opciones > Blog y Artículos .
Texto del enlace
Texto que se muestra en el enlace. Por defecto se mostrará el texto “Ver más artículos”, el cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Habilitar reproducción automática
Si está habilitado, los artículos pasarán automáticamente de uno a otro según la velocidad definida en la opción siguiente.
Velocidad del carrusel
Tiempo que tarda en pasar de un artículo al siguiente, en segundos.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes naveguen por el carrusel.
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el carrusel.
Personalizar colores
Si está habilitado, puedes personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color del enlace de la sección.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Colección
- Ejemplos:
- Ejemplo de Colección

Este componente te permite mostrar un máximo de 4 productos de una categoría específica, junto con una sección que muestra contenido. El orden en que aparecen los productos se basará en el orden definido en la lista de productos de la categoría.
Hay algunos factores clave que debe conocer en relación con este componente:
Contenido
El contenido de este componente está compuesto por cuatro elementos: Subtítulo, Título (o nombre de la categoría), Descripción y Enlace (a la categoría). En dispositivos de escritorio se mostrará en el lado izquierdo o derecho de la sección, en donde puedes modificar el orden en que aparece. Para tablets pequeños y dispositivos móviles, el contenido se colocará en la parte superior antes del listado de productos.
límite de productos
Como se indicó en la introducción de este componente, solo mostrará los primeros 4 productos de la categoría que selecciones. Si la categoría tiene más productos, te sugerimos que no deshabilites el enlace a la página de la categoría, para que los clientes puedan verlos todos. Puedes reordenar los productos que se mostrarán en el componente siguiendo estos sencillos pasos:
- En el menú principal del panel de Administración de tu tienda, ve a Productos > Todos los productos.
- Una vez que cargue la página verás el listado completo de productos de tu tienda y en la parte superior encontrarás la sección de filtros. Haz click en el segundo y escribe el nombre de la categoría de la cual deseas ver productos.
- La página recargará brevemente mostrando los productos de esa categoría. Solo necesitas hacer click y mantener presionado el mouse sobre el producto que deseas reordenar y moverlo a la posición deseada.
Imágenes de fondo para móviles y escritorio
Puede agregar una imagen de fondo para ambos dispositivos que se mostrarán en la parte posterior, detrás del contenido. Cada imagen se visualizará dependiendo del ancho del dispositivo donde el cliente esté viendo tu tienda y por lo tanto las dimensiones para cada una deberían ser idealmente como se detalla en la siguiente tabla:
| Dispositivo | Ancho del dispositivo | Dimensión de la imagen |
|---|---|---|
| Móviles y tabletas | < 767px | 767x426px |
| Escritorio | > 768px | 800x850px |
Debes tener en cuenta algunas cosas al trabajar estas imágenes antes de subirlas:
- Las imágenes se ubicarán vertical y horizontalmente en el centro del contenido;
- La altura de la imagen dependerá directamente de la altura que tenga el contenido. Entonces, por ejemplo, si la altura del contenido en el dispositivo móvil es de 500 px, la altura de la imagen para ese dispositivo debería ser al menos eso.
Aquí están todas las opciones disponibles para personalizar este componente:
Categoría
Obligatorio. Seleccione la Categoría de la cual deseas mostrar productos. El componente no se mostrará si no eliges algo aquí.
Orden del contenido
Te permite definir el orden en que se mostrarán los elementos.
Imagen de fondo (móviles)
Imagen para dispositivos Móviles y Tablet con un ancho máximo de 767px y en formato .jpg.
Imagen de fondo (escritorio)
Imagen para dispositivos de escritorio con un ancho mínimo sugerido de 800 px y en formato .jpg.
Habilitar Overlay
Permite habilitar el elemento Overlay que se posiciona entre el contenido y las imágenes de fondo, para generar contraste entre ambos para una mejor legibilidad:
- Móviles y Escritorio: será visible en todos los dispositivos.
- Solo Móviles: será visible sólo para dispositivos móviles de hasta 575 px.
- Solo Escritorio: será visible para dispositivos de escritorio y tablets que tengan un tamaño igual o superior a 576 px.
- Deshabilitar (por defecto): no será visible en ningún dispositivo.
Posición del contenido
Posición del contenido de la sección (subtítulo, título, descripción y enlace). Para dispositivos móviles, el contenido se extenderá a todo el espacio disponible.
Alineación del contenido
Alineación del contenido de la sección (subtítulo, título, descripción y enlace). Para dispositivos móviles, el contenido se alineará al centro.
Subtítulo
Opcional. Subtítulo de la sección.
Título
Título de la sección. Por defecto se mostrará el nombre de la Categoría que seleccionaste, el cual puedes reemplazar llenando este campo. Si deseas que el título esté en dos o más líneas, simplemente presiona la tecla enter de tu teclado para crearlas.
Descripción
Opcional. Descripción de la sección.
Habilitar enlace
Permite mostrar u ocultar el enlace que lleva a la página de la Categoría que hayas seleccionado.
Texto del enlace
Texto que se mostrará dentro del enlace. Por defecto se mostrará “Ver más productos” , lo cual puedes cambiar en la configuración de Idiomas de tu tienda o al completar este campo.
Habilitar flecha en enlace
Muestra una flecha hacia la derecha dentro del enlace.
Estilo del enlace
Permite definir el estilo del enlace:
- Botón con relleno: Tendrá el estilo por defecto como cualquier otro botón de la tienda.
- Botón Bordeado: Tendrá un borde y su fondo será transparente.
- Enlace normal: se verá como un enlace normal con un borde en la parte inferior.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del Overlay
Color de fondo del elemento Overlay.
Color de fondo del contenido
Color de fondo del contenido que contiene el Subtítulo, Título, Descripción y Enlace. Si no se agrega ninguna imagen, este color será visible.
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del texto del enlace
Color para el texto del enlace.
Color del texto del enlace (al pasar el mouse)
Color del texto que se muestra dentro del enlace en estado hover (al pasar el mouse).
Color de fondo del enlace
Color de fondo del enlace. Esto no se aplicará si Estilo de Enlace es igual a Enlace Normal.
Color de fondo del enlace (al pasar el mouse)
Color de fondo del enlace en estado hover (al pasar el mouse por encima). Esto no se aplicará si Estilo de Enlace es igual a Enlace Normal.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Collage
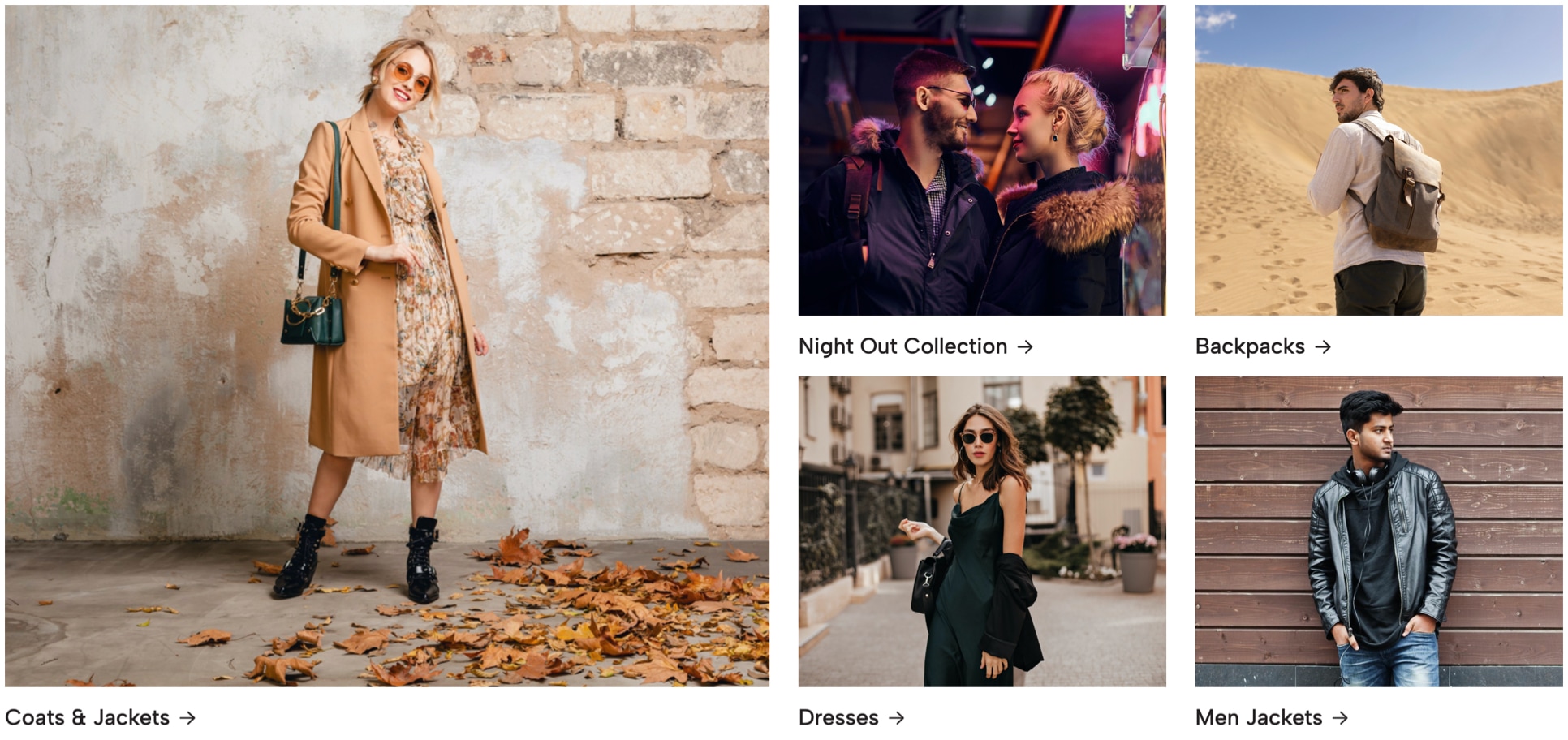
- Ejemplos:
- Ejemplo de Collage

Este componente te permite mostrar contenido como categorías, productos y páginas dentro de una composición estilo Collage con un máximo de 5 Items de Collage. Para que se muestre, debe agregar al menos dos items.
Hay ciertas funcionalidades que deben comprenderse antes de agregar este componente:
Adaptación de Items
Las imágenes -y por tanto los items- se adaptarán al espacio disponible dentro de una composición predefinida que puedes ver explicada a continuación:
Cabecera
Como se explicó al inicio de esta documentación, se puede habilitar una sección de Cabecera que contenga los siguientes elementos opcionales para ser agregados: Subtítulo, Título, Descripción y Enlace.
Aquí están todas las opciones disponibles para personalizar este componente:
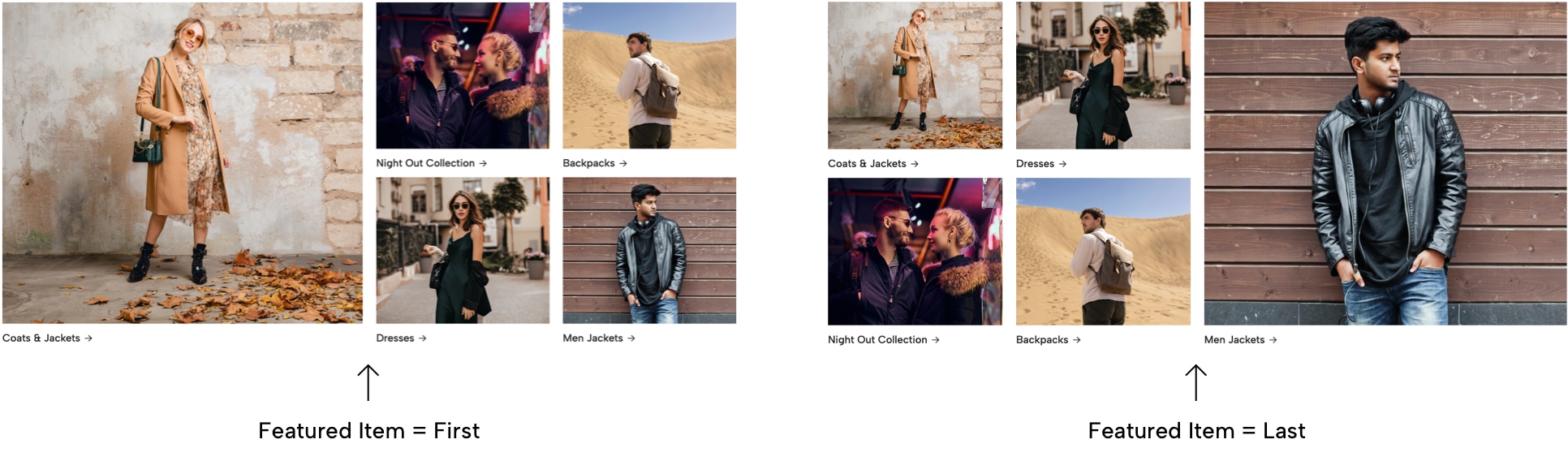
Item Destacado
Te permite definir cuál de todos los Items de Collage que agregues se verá más grande y se destacará del resto. Aquí puedes ver un ejemplo de cómo ambas opciones se verían y afectarían a los elementos:

Habilitar Cabecera
Habilita la Cabecera al inicio de la sección, antes del Collage. Incluso si está habilitado, sólo mostrará si al menos uno de estos campos fue llenado: Subtítulo, Título o Descripción.
Subtítulo
Opcional. Subtítulo de la sección.
Título
Opcional. Título de la sección.
Descripción
Opcional. Descripción de la sección.
Enlace
Opcional. Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Obligatorio si se añade un enlace.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Esto también se aplica a todos los Items de Collage. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color para el texto del enlace.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Item de Collage
Este es el Subcomponente del componente Collage. Cada item será visible siempre que agregues al menos una de las imágenes disponibles; de lo contrario, no será visible en absoluto.
Ten en cuenta también que solo 5 Items de collage serán visibles, por lo que si por ejemplo, agregas 6 elementos, el último no será visible en la sección, a menos que los reordenes y posiciones ese item dentro de los primeros cinco de la lista.
A continuación se muestran todas las opciones disponibles para personalizar este subcomponente:
Imagen (móviles)
Imagen para dispositivos móviles con un ancho máximo recomendado de 575px y en formato .jpg .
Imagen (escritorio)
Imagen para dispositivos de escritorio con un ancho máximo recomendado de 1000px y en formato .jpg .
Enlace a página
Obligatorio. Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc. Esto hará que se pueda hacer click tanto en la imagen como en el título.
Título
Opcional. Si deseas que se muestre un título debajo de la imagen, completa este campo. De lo contrario, aún se podrá hacer clic en todo el item si se agrega un enlace.
Habilitar flecha en enlace
Muestra una flecha derecha dentro del enlace.
Color del título
Color del título.
Color del texto del enlace (al pasar el mouse)
Color del título en estado hover (al pasar el mouse por encima).
Contenido Flexible
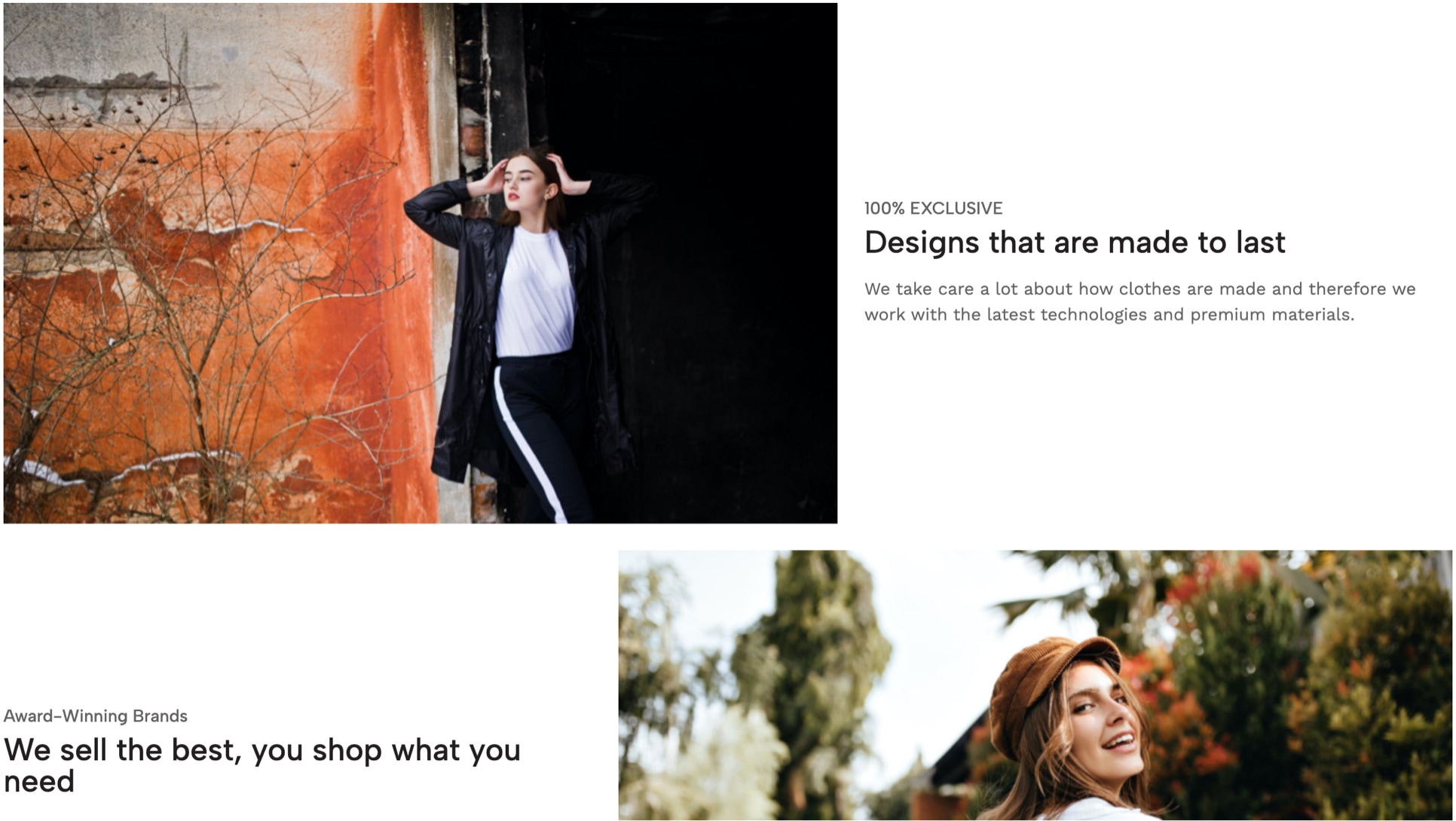
- Ejemplos:
- Ejemplo de Contenido Flexible

Este componente te permite agregar contenido dinámico, como por ejemplo, información sobre tu tienda con enlaces a páginas y/o videos dentro de una ventana emergente/modal que se abre al hacer click. Los Bloques se pueden mostrar en dos estilos diferentes.
El objetivo de este componente es que puedas agregar contenido muy dinámico a tu tienda y, aunque se pensó para que funcione principalmente en páginas, como por ejemplo una página Sobre nosotros, se puede colocar en cualquier tipo de página en Jumpseller y puedes utilizarlo para lo que quieras o necesites.
Funciona agregando varios -tantos como necesites- subcomponentes a los cuales nos referiremos como Bloques. Aunque no hay límite para ellos, debes considerar que cuantos más agregues, comenzará a afectar la velocidad de carga de tu tienda si las imágenes no se optimizan correctamente.
A continuación puedes encontrar el detalle de todas las opciones disponibles para personalizar este componente, para que puedas sacarle el máximo partido:
Tipo de visualización
Permite definir cómo se mostrarán los Bloques .
1) Cuadrícula
Los Bloques se ubicarán verticalmente en filas. La imagen y el contenido de cada bloque serán desplegados uno al lado del otro dentro de este y, a medida que se agrupen hacia abajo, ambas secciones se irán intercalando.
2) carrusel
Los Bloques serán desplegados dentro de un carrusel y se ocultarán y mostrarán según el tipo de dispositivo, en base a lo definido en la siguiente opción. La imagen se mostrará primero, seguida del contenido, verticalmente.
Bloques a mostrar
Cuántos Bloques se mostrarán en dispositivos de escritorio. Para dispositivos Tablets siempre serán 2 y para dispositivos móviles sólo 1. Esta opción sólo funcionará si la opción Tipo de visualización es igual a Carrusel.
Habilitar reproducción automática
Si está habilitado, los Bloques pasarán automáticamente de uno a otro según la velocidad definida en la opción siguiente. Sólo funcionará si la opción Tipo de visualización es igual a Carrusel.
Velocidad de bloques
Tiempo que tarda en pasar de un bloque al siguiente, en segundos.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes naveguen por el carrusel.
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el carrusel.
Habilitar Cabecera
Habilita una sección de Cabecera al inicio del componente y antes de los Bloques. Se mostrará si al menos uno de estos campos está completado: Subtítulo, Título o Descripción.
Subtítulo
Opcional. Subtítulo de la sección.
Título
Opcional. Título de la sección.
Descripción
Opcional. Descripción de la sección.
Enlace
Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Obligatorio si se añade un enlace.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color para el texto del enlace.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Bloque de Contenido Flexible
Este es el Subcomponente del componente de Contenido Flexible. Para que cada Bloque se muestre correctamente, debes agregar al menos lo siguiente:
- Imágenes para móviles o escritorio, aunque como ya hemos explicado a lo largo de esta documentación, te sugerimos que añadas ambas.
- El título es obligatorio, pero te sugerimos que también agregues una Descripción, ya que proporcionará un poco más de contexto al bloque.
A continuación se muestran todas las opciones disponibles para personalizar este subcomponente:
Imagen (móviles)
Obligatorio. Imagen para dispositivos móviles con un ancho mínimo sugerido de 552px y en formato .jpg .
Imagen (escritorio)
Obligatorio. Imagen para dispositivos de escritorio con un ancho mínimo sugerido de 750 px y en formato .jpg .
Video
Copia y pega aquí el objeto incrustado de la fuente que necesitas o la URL, por ejemplo Youtube o Vimeo.
Esto hará que al hacer click en la imagen o el enlace (de estar visible), el video se abrirá en una ventana emergente / modal.
Alineación del contenido (para móviles)
Permite definir la alineación para el contenido del Bloque en dispositivos Móviles.
Alineación del contenido (para escritorio)
Permite definir la alineación para el contenido del Bloque en dispositivos de Escritorio.
Subtítulo
Opcional. Subtítulo del bloque.
Título
Obligatorio. Título del bloque.
Descripción
Opcional, pero ideal. Agrega una descripción para el bloque.
Enlace a página
Permite elegir cualquier contenido de la tienda, como una página, categoría, producto o enlace externo. No aplicable si el Bloque será utilizado para un Video.
Texto del enlace
Texto que se mostrará en el enlace. Si dejas este campo vacío y el bloque se usará para un Video con Habilitar Enlace de Video habilitado, el texto "Ver video" se mostrará de por defecto.
Habilitar Enlace de Video
Permite hacer visible el Link que abre la ventana emergente / Pop-up. Si no está habilitado, el Video aún podrá abrirse al hacer click en la imagen del bloque.
Icono de enlace
Muestra un icono junto con el texto del enlace. Si se define un video, será un icono de reproducción antes del texto. Si es un enlace a una página, será una flecha hacia la derecha después del texto.
Color del subtítulo
Color del subtítulo del bloque.
Color del título
Color del título del bloque.
Color de la descripción
Color de la descripción del bloque.
Color del enlace - Texto
Color para el texto del Enlace.
Color del enlace - Texto (hover)
Color para el texto del Enlace en estado hover (al pasar el mouse por encima).
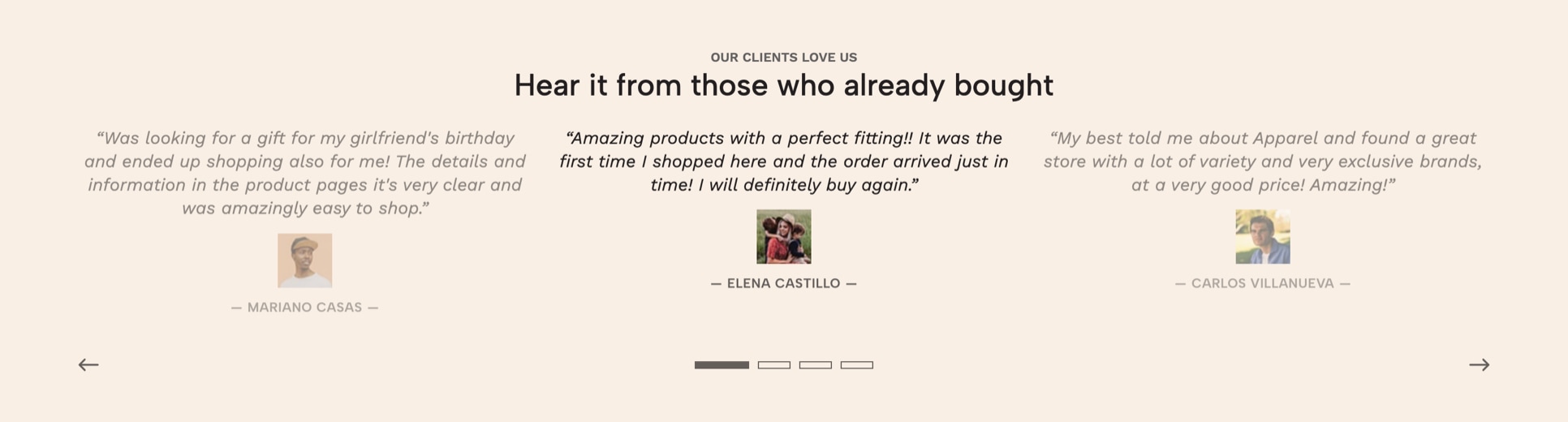
Testimonios
- Ejemplos:
- Ejemplo de Testimonios

Este componente permite mostrar testimonios, opiniones o comentarios de los clientes en tu tienda. Esto es útil para generar confianza en tu marca y, por ejemplo, brindar a los primeros clientes más información sobre tus productos o cualquier otra cosa que creas que vale la pena mostrar.
Funciona al agregar tantos Testimonios como quieras (subcomponente) dentro de un Carrusel para un mejor desempeño en todos los dispositivos, especialmente en Móviles.
A continuación se muestran todas las opciones disponibles para personalizar este componente:
Testimonios a mostrar
Cuántos testimonios serán visibles en dispositivos de escritorio. Para dispositivos tablet siempre serán 2 y para dispositivos Móviles sólo 1.
Habilitar Cabecera
Habilita una Heading antes del Carrusel de Testimonios. Incluso si está habilitado, solo aparecerá si se agrega al menos uno de los siguientes campos: Subtítulo , Título o Descripción .
Subtítulo
Opcional. Subtítulo de la sección.
Título
Opcional. Título de la sección.
Descripción
Opcional. Descripción de la sección.
Enlace
Opcional. Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Obligatorio si se añade un enlace.
Habilitar reproducción automática
Si está habilitado, los testimonios pasarán automáticamente de uno a otro según la velocidad definida en la opción siguiente.
Velocidad del carrusel
Tiempo que tarda en pasar de un testimonio al siguiente, en segundos.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes vean los testimonios.
Habilitar puntos
Muestra puntos de navegación para que los clientes naveguen y elijan testimonios para ver.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Esto se aplica también para cada testimonio que se agregará. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color para el texto del enlace.
Bloque de testimonio - Color de la cita
Color para la Cita de cada testimonio.
Bloque Testimonio - Color del nombre del autor
Color del nombre del Autor de cada testimonio, en caso de haber sido agregado.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Testimonio
Este es el subcomponente del componente Testimonios . Incluso cuando solo hay unas pocas opciones disponibles, es importante que intentes usar la mayoría de ellas, ya que puede tener un impacto positivo, especialmente para los clientes que visitan tu tienda por primera vez.
A continuación se muestran todas las opciones disponibles para personalizar este subcomponente:
Cita
Obligatorio. Agregue el Testimonio del cliente. Máximo 400 caracteres.
Imagen / Avatar
Opcional. Sube una imagen para acompañar el nombre del Autor. La imagen se mostrará en un tamaño máximo de 50x50px.
Nombre del autor
Opcional, pero ideal. Agrega el nombre de la persona que dio la cita. Puede ser el nombre completo, solo el nombre, un alias, etc.
Carrusel de Logos
El objetivo principal de este componente y la razón para la que fue diseñado es mostrar Logos que están o pueden estar relacionados con "marcas" que puedes tener disponibles en tu tienda.
Estas marcas comúnmente se crean mediante la creación de categorías, como por ejemplo, si tuvieras una tienda de ropa, podrías tener algo como lo siguiente:
- Nike
- Adidas
- New Balance
- Reebok
Según la lista anterior, cada una de esas marcas serían categorías en tu tienda que también tendrían un Logo , el cual se puede mostrar en el carrusel del componente.
Aunque este es el enfoque principal, se puede usar para mostrar cualquier cosa que desees o necesites. A continuación puedes encontrar todas las opciones disponibles para personalizar este componente:
Logos a mostrar
Cuántos logos serán visibles en dispositivos de escritorio. Para Tablets grandes, 4 logos serán visibles, para tablets pequeños, 3. Para dispositivos móviles, 2 logos siempre estarán visibles.
Habilitar reproducción automática
Si está habilitado, los logos pasarán automáticamente de uno a otro según la velocidad definida en la opción siguiente.
Velocidad del carrusel
Tiempo que tarda en pasar de un logo al siguiente, en segundos.
Habilitar flechas
Muestra las flechas siguiente y anterior para que los clientes naveguen por el carrusel.
Habilitar puntos
Muestra puntos de navegación para que los clientes controlen el carrusel.
Habilitar Cabecera
Habilita una Cabecera al inicio de la sección, antes del Carrusel. Incluso si está habilitado, solo aparecerá si se completa al menos uno de los siguientes campos: Subtítulo , Título o Descripción .
Subtítulo
Opcional. Subtítulo de la sección.
Título
Opcional. Título de la sección.
Descripción
Opcional. Descripción de la sección.
Enlace
Opcional. Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Obligatorio si se añade un enlace.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color para el texto del enlace.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Logo
Este es el subcomponente del componente Carouselde Logos . Aquí puedes cargar la imagen de tu Logo (o marca), lo cual es obligatorio; por lo tanto, el subcomponente no se mostrará si no se carga ninguna imagen.
Logo / Imagen
Obligatorio. Sube un Logo o Imagen considerando las siguientes sugerencias:
- Tamaño de ancho sugerido: 200px.
- Formato sugerido:
.jpg - Si lo subes en formato
.png, asegúrate de optimizarlo lo mejor posible sin comprometer su resolución o correr el riesgo de que se pixele.
Enlace
Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc. Como se explicó al comienzo de la introducción del componente Carrusel de Logos, este será probablemente una categoría de tu tienda.
Texto del enlace
Este texto se muestra cuando el usuario hace hover sobre el Logo . Es útil para optimizar el SEO de tu tienda y también puede ayudar a mejorar tu tienda y hacerla compatible con personas con discapacidades auditivas.
Lookbook
- Ejemplos:
- Ejemplo de Lookbook 1
- Ejemplo de Lookbook 2

Este componente te permite crear una composición de Lookbook con diferentes imágenes que se adaptan dentro de la grilla de la página. Puedes cargar una cantidad máxima de 20 items que deben estar dentro de los siguientes intervalos: 2, 3, 4, 6, 8, 9, 10, 12, 15, 16, 18, 20. Adicionalmente, puede agregar una Cabecera para el sección con Subtítulo, Título, Descripción y Enlace a cualquier página de tu tienda.
Hay algunos factores claves que es importante tener en cuenta al agregar este componente:
Intervalos
Esto significa que si subes una cantidad de imágenes que no están dentro de los intervalos antes mencionados, lo más probable es que algunos espacios de la composición queden o puedan quedar en blanco. Estos son los intervalos que no se recomienda utilizar: 1, 5, 7, 11, 13, 14, 17 y 19.
Adaptación de imágenes
Según cómo funciona este componente en segundo plano (por lo tanto, el código), las imágenes se adaptarán al espacio disponible cuando éstas comiencen a organizarse para hacer la composición. Por eso, es importante que el foco principal de todas las imágenes esté en el centro de cada una. Puede ver algunos ejemplos de cómo se interpreta esto y cómo se verán las imágenes y cómo llenarán el espacio:
Cabecera
Como se explicó al inicio de esta documentación, se puede habilitar una Cabecera que contenga los siguientes elementos opcionales para ser agregados: Subtítulo , Título , Descripción y Enlace.
A continuación puedes encontrar todas las opciones disponibles para personalizar este componente:
Habilitar Cabecera
Habilita una Cabecera al inicio de la sección, antes de la galería de items del Lookbook. Incluso si esto está habilitado, sólo se mostrará si al menos uno de estos campos fue completado: Subtítulo , Título o Descripción .
Subtítulo
Opcional. Subtítulo de la sección.
Título
Opcional. Título de la sección.
Descripción
Opcional. Descripción de la sección.
Enlace
Opcional. Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace. Obligatorio si se añade un enlace.
Personalizar colores
Si está habilitado, podrás personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del subtítulo
Color para el subtítulo de la sección.
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color para el texto del enlace.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Item del Lookbook
Este es el subcomponente para el componente Lookbook y es muy básico en términos de lo que necesitas hacer y lo que puedes agregar, nos referiremos a él como Item .
El Item será visible una vez que subas cualquiera de las dos imágenes, pero te recomendamos que cargues ambas debido a los pequeños problemas de rendimiento que podrías encontrar si no lo haces. Algunos ejemplos de estos "pequeños problemas" podrían ser:
- Que subas sólo la imagen para móviles y arriesgas la posibilidad de que se pixele en dispositivos de escritorio cuando intente llenar el espacio disponible.
- Que subas sólo la imagen de escritorio y debido a que es muy probable que su tamaño sea alto, puede afectar la velocidad de carga de la página en dispositivos móviles.
A continuación, puedes encontrar las siguientes dos opciones para subir las imágenes para el subcomponente:
Imagen (móviles)
Imagen para dispositivos móviles. Te sugerimos subirlo con un ancho máximo recomendado de 575px y en formato .jpg .
Imagen (escritorio)
Imagen para dispositivos de escritorio. Te sugerimos subirlo con un ancho mínimo recomendado de 700px y en formato .jpg .
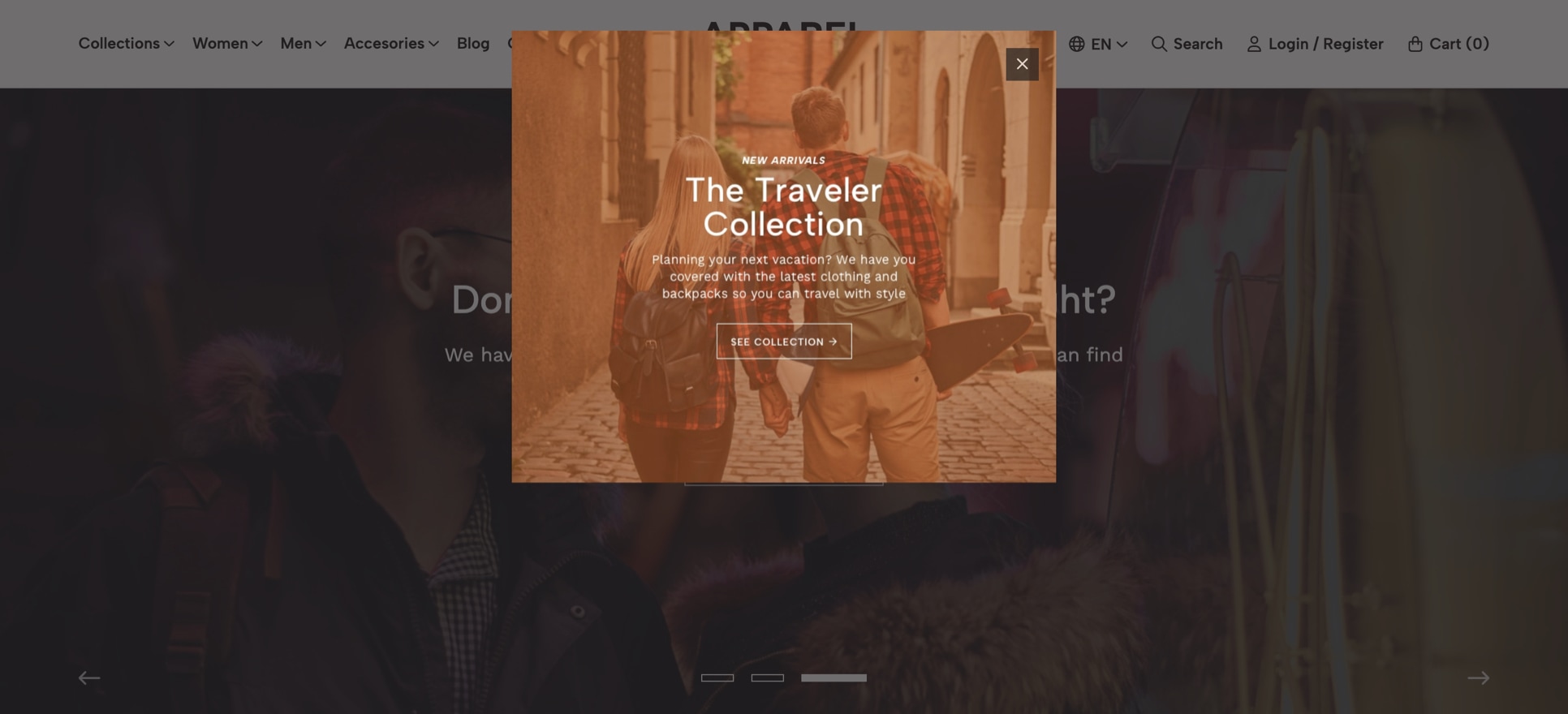
Pop Up

Este componente te permite desplegar un elemento Pop Up , que se puede configurar para que aparezca dentro de un cierto período de tiempo una vez que la tienda haya terminado de cargar. Este se mostrará siempre y cuando se agregue al menos uno de los siguientes elementos: Título , Contenido o Imagen.
Esto es útil para mostrar mensajes a los que deseas que tus clientes presten atención o que contengan información relevante sobre un tema específico.
Las opciones disponibles para personalizar este componente son las siguientes:
Tiempo de visualización
Te permite definir cuánto tiempo pasará antes de que aparezca el Pop Up.
Tipo
Permite seleccionar entre dos formas en las que se puede mostrar el Pop Up, lo que diferirá sobre qué elementos estarán visibles:
- Sólo imagen: solo se mostrará la imagen junto con el
icono de cerrarsobre ella. Algunos puntos sobre esto que deben tenerse en cuenta son:- Si has agregado un título, se mostrará antes de la imagen.
- Si has agregado contenido, este no se mostrará. Para eso, considera elegir la siguiente opción.
- Imagen + Contenido: Esta opción mostrará todo lo que hayas agregado al Componente.
Eliminar márgenes
Si está habilitado, el contenedor del Pop Up será transparente y, por lo tanto, la opción Color de fondo no se aplicará ni se considerará.
Tamaño del ancho
Permite definir el tamaño máximo del ancho que tendrá el Pop Up . Esta se adaptará dependiendo del tipo de dispositivo donde se esté viendo.
El ancho de la imagen dependerá del ancho del elemento Pop Up que hayas definido. A continuación te dejamos una tabla con anchos estimados para que elijas lo que más te convenga:
| Tamaño de ancho del Pop Up | Ancho máximo del Pop Up en píxeles | Ancho óptimo de la imagen |
|---|---|---|
| Pequeña | 300px | 300 píxeles mínimo |
| Normal (por defecto) | 500 píxeles | 500 píxeles mínimo |
| Largo | 800 píxeles | 800 píxeles mínimo |
| Extra grande | 1140 píxeles | 1140 píxeles mínimo |
| Pantalla completa | Ancho del navegador | Considera agregar una imagen grande, como por ejemplo 1600px de ancho |
Título
Opcional. Si no agregas uno, el icono de cerrar (x) se colocará encima de todo, en la esquina superior derecha del Pop Up.
Imagen
Imagen que se puede mostrar junto con el contenido o sola, si la opción Tipo es igual a Sólo Imagen.
Pop Up. Además, idealmente súbela en formato .jpg.Posición de la imagen
Te permite definir la posición en la que se mostrará la imagen:
- Antes del contenido (por defecto): la imagen se mostrará antes del contenido que agregues y después de la
Cabecera. - Después del contenido: La imagen se mostrará después de todo el contenido que agregues.
Contenido
Aquí puedes agregar el contenido del Pop Up , el cual permite código HTML que puede ser útil para enfatizar ciertos textos. Puedes leer más sobre cómo agregar etiquetas HTML en nuestra sección de Consejos y Trucos.
Alineación del contenido
Te permite definir la alineación del contenido:
- Izquierda: todo el contenido se alineará al lado izquierdo del
Pop Up. - Centrado: todo el contenido se alineará al centro del
Pop Up.
Enlace
Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc. Se mostrará un enlace (botón) al final del contenedor del Pop Up , posterior del contenido y la imagen, si se agrega alguno de estos.
Texto del enlace
Texto que se muestra en el enlace. Obligatorio si se ha añadido un enlace.
Habilitar flecha en enlace
Muestra una flecha al lado derecho del texto del enlace.
Enlace en la imagen
Si se ha agregado una imagen, se podrá hacer click en ella.
Personalizar colores
Si está habilitado, puedes personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo del contenedor del Pop Up.
Color de la Cabecera
La Cabecera es la sección que contiene el Título y el icono de cerrar (x).
Color del título
Este color también afecta al icono de cerrar (x) cuando se ha añadido el título. Si no se agrega, el ícono de cerrar será blanco con un fondo negro para que pueda ser completamente visible independientemente del contenido, la imagen o los colores que definas.
Color del contenido
Color del contenido del elemento.
Color del icono cerrar
Color para el símbolo "x” del icono de cerrar . Sólo será aplicado si la opción Tipo es igual a Simple .
Color de fondo del icono cerrar
Color de fondo para el icono de cerrar . Sólo será aplicado si la opción Tipo es igual a Simple .
Acordeón
- Ejemplos:
- Acordeones con grupos
- Acordeones sin grupos
El enfoque y el propósito de este componente es mostrar contenido en una página dentro de piezas de información plegables, que se pueden abrir y cerrar con un click. Nos referiremos a ellos como Items.
Esto es útil si, por ejemplo, deseas publicar información en una página de Preguntas Frecuentes, pero no deseas tener una cantidad extremadamente extensa de contenido. Hay algunos factores clave que debes tener en cuenta al trabajar con este componente:
Grupos
La configuración por defecto para el Componente será agrupar items dentro de un solo Acordeón. No obstante, puedes definir que los items se agrupen en diferentes o múltiples acordeones, para dividir mejor la información, si lo consideras necesario.
Cabecera
El componente puede mostrar una Cabecera que será visible siempre y cuando agregues al menos el título de la sección o la descripción. Si ninguno de estos campos fue llenado, solo mostrará el(los) acordeón(es).
Las opciones disponibles para personalizar este componente son las siguientes:
Ancho del Acordeón
Permite definir el ancho de la sección, donde 100% será el ancho total de la grilla de la tienda. Esto no se aplicará si has definido que los elementos se dividirán en grupos.
Para páginas estáticas (ej: Términos y Condiciones o páginas legales), incluso si has definido que los elementos se dividan en grupos, cada acordeón se extenderá al 100 % del espacio disponible del contenedor donde se haya colocado.
Título
Opcional. Permite agregar un Título que se mostrará antes del Acordeón(es).
Descripción
Opcional. Permite agregar una descripción que se mostrará debajo del título (en caso de haber sido agregado).
Enlace
Opcional. Elige cualquier contenido de la tienda, como categorías, páginas, productos, enlaces externos, etc.
Texto del enlace
Texto que se muestra en el enlace.
Agrupar items
Permite agrupar items en base a tópicos o asuntos. Cada grupo se mostrará en diferentes columnas que contendrán sus respectivos items . Para definir grupos , sólo necesitas agregar el nombre de cada uno en este campo y separarlos mediante comas (,), como por ejemplo: Envíos,Pagos,Otros.
Forzar grupos a ancho completo
Por defecto, los grupos serán posicionados en 2 columnas (si existen dos grupos) o en 3 columnas (si existen más de dos grupos). Con esta opción puedes forzar que se apilen uno debajo del otro y que cada uno ocupe el 100% del espacio disponible.
Personalizar colores
Si está habilitado, puedes personalizar los colores con las opciones que encontrarás a continuación. Si no está habilitado, considerará los colores definidos en Temas > Editor Visual > Editar Opciones > Colores del Tema.
Color de fondo
Color de fondo de la sección. Este es el único color que se puede modificar sin tener que habilitar Personalizar Colores .
Color del título
Color para el título de la sección.
Color de la descripción
Color para la descripción de la sección.
Color del enlace
Color del enlace de la sección.
Margen superior
Permite agregar un margen en la parte superior de la sección para separarla de otros componentes.
Margen inferior
Permite agregar un margen en la parte inferior de la sección para separarla de otros componentes.
Margen interior superior
Permite agregar un margen interior en la parte superior de la sección para generar más espacio entre el contenido y el fondo.
Margen interior inferior
Permite agregar un margen interior en la parte inferior de la sección para generar más espacio entre el contenido y el fondo.
Item de Acordión
Este es el subcomponente del componente Acordeón y te permite agregar tantos como desees con diferentes tipos de información en su interior. Nos referiremos a ellos como Item(s) .
Para que se muestren los Items, debes agregar el título; de lo contrario, no se mostrarán en absoluto.
Las opciones para personalizar este subcomponente son las siguientes:
Título
Obligatorio. Título para el item del acordeón.
Contenido
Opcional, pero ideal. Contenido (o descripción) del item del acordeón.
Imagen
Permite agregar una imagen junto con el contenido del item de acordeón.
Posición de la imagen
Permite definir dónde se mostrará la imagen:
1) Antes del contenido
La imagen se mostrará antes de la información que agregues en el campo Contenido .
2) Después del contenido
La imagen se mostrará después de toda la información que agregues en el campo Contenido .
3) Dentro del contenido
La imagen se mostrará dentro de la información del campo Contenido . Para que esto funcione, debes incluir la etiqueta [image] dentro del campo Contenido, en la posición en la que deseas que sea desplegada.
Nombre del grupo del item
Si ha definido que los items serán agrupados al habilitar la opción Agrupar items , debes agregar el Nombre del grupo aquí. El item sólo puede pertenecer a un grupo.